How Can We Help?
Shortcodes
Account
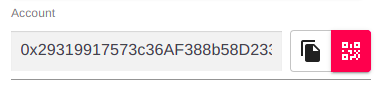
To show user’s Ethereum account address insert the [ethereum-wallet-account] shortcode wherever you like.

Attributes:
labelYou can uselabel="My label"attribute to set your own label text.nolabelAndnolabel="yes"attribute to display no label at all.
Custom Account label display example:
[[ethereum-wallet-account label="My label"]]Account display without label example:
[[ethereum-wallet-account nolabel="yes"]]Balance
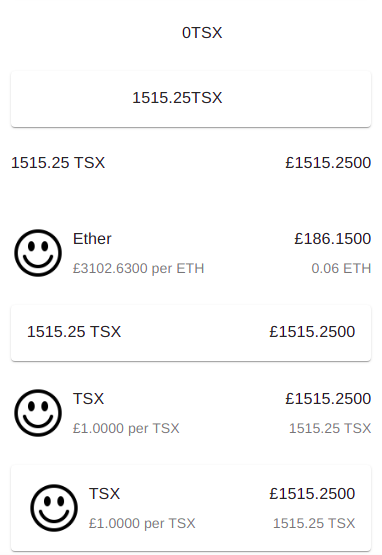
To show user’s Ethereum account address’s Ether balance insert the [ethereum-wallet-balance] shortcode wherever you like.

Balance is auto-refreshed by listening to the blockchain
General attributes:
displayfiatAdd thedisplayfiat="1"attribute to display the calculated fiat balance too.updatetimeoutLimit balance update rate withupdatetimeout="60"for once per minute update.paperAdd rounded materials styled paer list under the balance control, likepaper="1".
Token attributes:
tokendecimalsUsetokendecimals = "2"attribute to configure the desired digits after the decimal separator count.tokendecimalcharUsetokendecimalchar=","attribute to configure the desired decimal separator character.
Token attributes PRO:
These attributes require the PRO version to be activated. Free 7 days Trial is available!
tokenaddressUsetokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a"attribute to display balance of a specific ERC20 token.tokensymbolThe etherscan API sometimes doesn’t return the token symbol. Usetokensymbol="TSX"as a workaround in this case, or to give more descriptive/informal token symbol for your customers.tokennameThe etherscan API sometimes doesn’t return the token name. Usetokenname="Test Token"as a workaround in this case, or to give more descriptive/informal token name for your customers.tokenwooproductUsetokenwooproduct="123"attribute to show balance and a fiat balance for a token configured as a WooCommerce product with the Cryptocurrency Product for WooCommerce plugin. The token to fiat currency rate would be calculated from the WooCommerce product price. Dynamic ETH token price feature of the Cryptocurrency Product for WooCommerce plugin is supported.tokeniconpathUsetokeniconpath="https://example.com/icons/BTC.png"attribute to set the token icon shown.tokeniconheightUsetokeniconheight="54px"attribute to manually set the shown icon height. Useful for design fine tune.
Ether balance with fiat example:
[ethereum-wallet-balance displayfiat="1" updatetimeout="60" tokendecimals = "2" tokendecimalchar=","]Ether balance with fiat and icon example:
[ethereum-wallet-balance displayfiat="1" tokeniconpath="https://example.com/icons/ETH.png"]Simple token balance example:
[ethereum-wallet-balance tokenname="TSX" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a"]The token balance with fiat example:
[ethereum-wallet-balance tokenname="TSX" tokenname="Test Coin" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a" tokenwooproduct="123"]The token balance with fiat and icon example:
[ethereum-wallet-balance tokensymbol="TSX" tokenname="Test Coin" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a" tokenwooproduct="123" tokeniconpath="https://example.com/icons/BTC.png"]Send Form
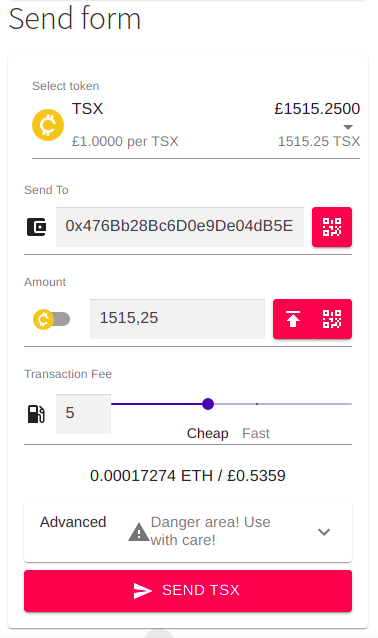
To show a Send Form control insert the [ethereum-wallet-sendform] shortcode wherever you like.

In the Free version, this control allows to send ETH from your account.
ERC20 tokens sending is supported in the PRO version.
Features:
- Tokens list is auto populated based on tokens balances.
- QR Scanner is provided for the reciever address.
- The Ethereum Gas price is auto adjusted according to the EIP1559 or form the blockchain if the EIP1559 is not supported by the blockchain configured.
Attributes PRO:
These attributes require the PRO version to be activated. Free 7 days Trial is available!
tokenslistUsetokenslist="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a,0x0000000000000000000000000000000000000001"attribute to specify only certain tokens you want to support. It can contain a single allowed token address or a comma separated list of allowed token addresses. Use a special0x0000000000000000000000000000000000000001address to represent the basic blockchain coin like ETH/BNB/MATIC to allow simultaneous tokens and basic coin display with ordering, to make your token displayed first for example.onlytokensattribute can can be used to exclude the basic blockchain coin like ETH/BNB/MATIC.tokendecimalsUsetokendecimals = "2"attribute to configure the desired digits after the decimal separator count.tokendecimalcharUsetokendecimalchar=","attribute to configure the desired decimal separator character.tokeniconheightUsetokeniconheight="54px"attribute to manually set the shown token icon height. Useful for design fine tune.
The send form with decimals, decimal character and icon height example:
[ethereum-wallet-sendform tokendecimals="4", tokendecimalchar="," tokeniconheight="54px"]The send form with your token displayed first in a dropdown example:
[ethereum-wallet-sendform tokenslist="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a,0x0000000000000000000000000000000000000001"]The send form without the basic blockchain coin like ETH/BNB/MATIC displayed example:
[ethereum-wallet-sendform onlytokens="1"]Events History
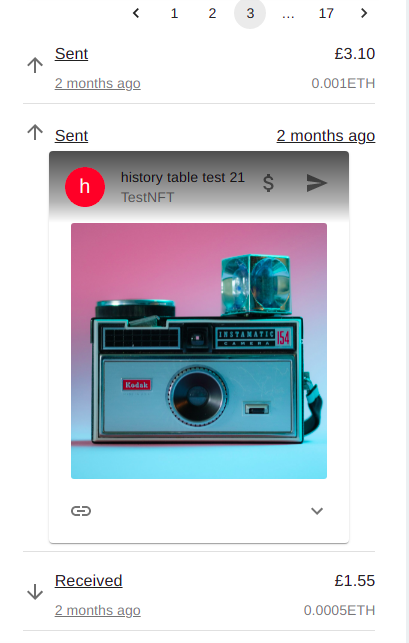
To show an account’s transactions events history insert the [ethereum-wallet-history direction="in"] shortcode wherever you like.

In the Free version, this control shows the basic blockchain coin like ETH/BNB/MATIC transactions only.
Features:
- NFT and ERC20 tokens events are supported in the PRO version. Free 7 days Trial is available!
- NFT token events display and NFT tokens sending support
- Pagination and filtering is available for the transaction events history table
- Transaction events are auto-refreshed by listening to the blockchain
Attributes:
directionAdd thedirection="in"attribute to display recieve, ordirection="out"for send events only. All events are shown if nodirectionattribute is specified, or a specialinoutvalue is set.rowsAdd therows="10"attribute to display 10 events on a pageiconheightUseiconheight="54px"attribute to manually set the shown token icon height. Useful for design fine tune.updatetimeoutLimit events update rate withupdatetimeout="60"for once per minute update.
The full send and recieve events history example:
[ethereum-wallet-history direction="in" rows="50" iconheight="54px" updatetimeout="120"]The recieve events history example:
[ethereum-wallet-history direction="in"]The send events history example:
[ethereum-wallet-history direction="in"]Account Management
Use these shortcode to provide your customer account management instruments:
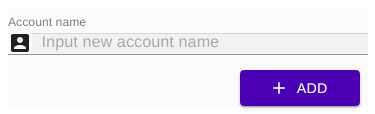
- New account creation form shortcode:
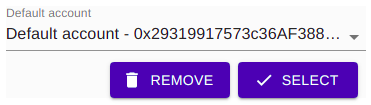
[ethereum-wallet-account-management-create] - Accounts list, select default shortcode:
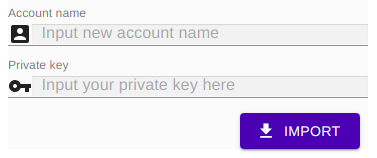
[ethereum-wallet-account-management-select] - Private key import shortcode:
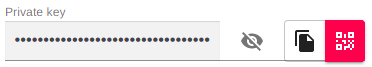
[ethereum-wallet-account-management-import] - Private key export shortcode:
[ethereum-wallet-account-management-export]




QR-code is displayed for account and private key export shortcodes
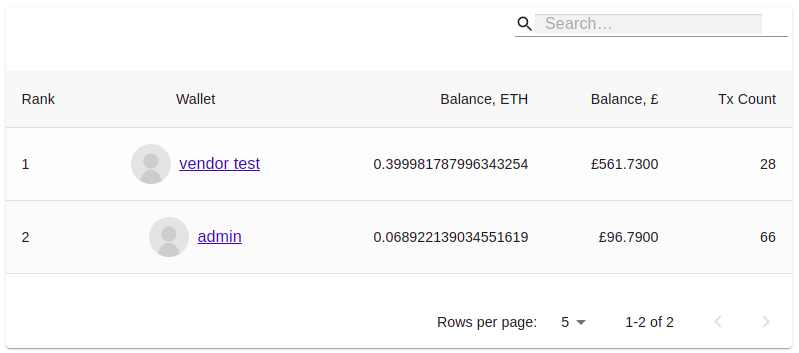
Leaderboard
To display a table of all accounts with the basic blockchain coin like ETH/BNB/MATIC or ERC20 token balances insert the [ethereum-wallet-history direction="in"] shortcode wherever you like.

PRO version only. Free 7 days Trial is available!
Features:
- Fiat balances also shown.
- Avatars and logins are shown for the admin user.
- Integration with BuddyPress is provided for avatars display.
Attributes:
tokenaddressAdd thetokenaddress="0x6975be450864c02b4613023c2152ee0743572325"attribute to display token balances instead of the basic blockchain coin like ETH/BNB/MATIC balance.mintokenamountAdd themintokenamount="0.001"attribute to display users with token balances greater or equal to the value set only.
Specified token balance display example:
[ethereum-wallet-accounts-table tokenaddress="0x6975be450864c02b4613023c2152ee0743572325"]Specified minimum token balance display example:
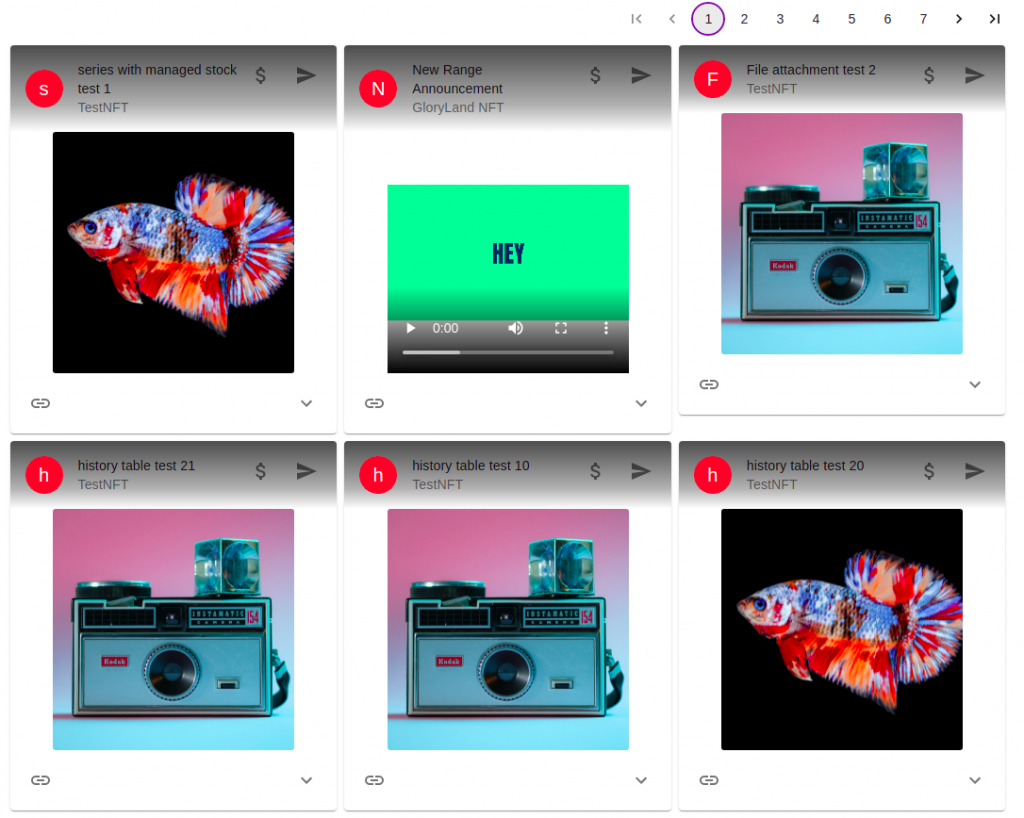
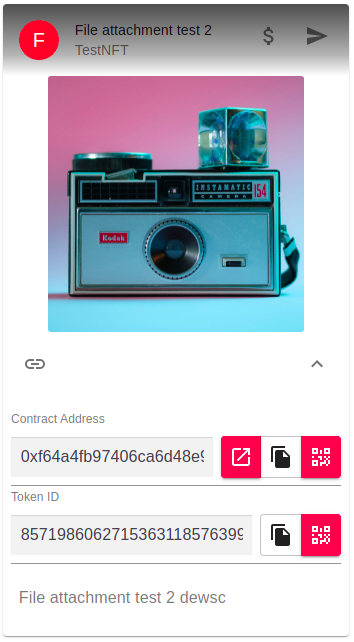
[ethereum-wallet-accounts-table mintokenamount="0.001"]NFT Tokens List
To display a list of all account’s NFT tokens insert the [ethereum-wallet-nft] shortcode wherever you like.

PRO version only. Free 7 days Trial is available!
Features:
- Pagination
- The NFT image display
- The NFT Send button
- The NFT Resell button. The WCFM Marketplace Cryptocurrency Plugin is required.
- The NFT external URL link button
- The NFT contract address
- The NFT token ID
- The NFT description
- Buttons to copy the NFT contract address and token ID or show them as a QR code
- Button to open the NFT contract address in a blockchain explorer like
etherscan.io

Attributes:
accountAdd theaccount="0x6975be450864c02b4613023c2152ee0743572325"attribute to display NFT tokens for the address specified instead of the current user account address.metaaccountAdd themetaaccount="ethpress"attribute to display NFT tokens for the address connected with the EthPress plugin instead of the current user account address. Anyuser_metakey can be used here.tokensAdd thetokens="0x1E75E322542b508427A3CFc1CEE81241e97D3B35,0x2Dd977fCAFb69A82C15D85D31D81e239A05e7af2"attribute to display NFT tokens for specified contract addresses only.columnsAdd thecolumns="3"attribute to display three NFT tokens in a rowrowsAdd therows="2"attribute to display two NFT tokens in a column
Specified account example:
[ethereum-wallet-nft account="0x6975be450864c02b4613023c2152ee0743572325"]Specified columns and rows example:
[ethereum-wallet-nft columns="3" rows="2"]Dividends
To display dividends payment history insert the [ethereum-wallet-dividends] shortcode wherever you like.
PRO version only. Free 7 days Trial is available!
Features:
- Pagination and filtering is available for the transaction events history table
- Transaction events are auto-refreshed by listening to the blockchain
Attributes:
rowsAdd therows="10"attribute to display 10 events on a pageiconheightUseiconheight="54px"attribute to manually set the shown token icon height. Useful for design fine tune.updatetimeoutLimit events update rate withupdatetimeout="60"for once per minute update.
Dividends table example:
[ethereum-wallet-dividends rows="50" iconheight="54px" updatetimeout="120"]To use the ERC20 Dividend Payments Add-On install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > Dividends.
Features
- Use the
user_ethereum_wallet_addressuser_meta key to display the user’s account address, or for theEthereum Wallet meta keysetting of the Cryptocurrency Product for WooCommerce plugin - The
user_ethereum_wallet_last_tx_hashuser meta key can be used to access the user’s most recent transaction - Integration with the Ether and ERC20 tokens WooCommerce Payment Gateway plugin is provided
Ethereum walletcolumn with linked user’s account addresses is displayed on theUsersWordPress admin page (/wp-admin/users.php)
PRO Features:
Full ERC20 and NFT tokens support in the PRO version! Free 7 days Trial is available!
- Admin markup feature to earn Ether fee from your site’s Ethereum Wallet users
- Custom/private blockchain feature:
Ethereum Node JSON-RPC Endpointand other related settings to use Binance Smart Chain (BSC) Config, Polygon (MATIC) and any other EVM compatible blockchain - Multi-vendor support for the Cryptocurrency Product for WooCommerce plugin
Tools/Ethereum Walletsubmenu can be used to manually recalculate user account balances- User account addresses initialization on the
Tools/Ethereum Walletpage. Useful if plugin is installed on the already established site with many users registered. - ERC1404 Simple Restricted Security Token Standard support. If transfer is not allowed, corresponding error message would be displayed.
- The EthPress NFT Access Add-On support. The account generated is tested for NFTs configured ownership.