How Can We Help?
Shortcodes
Ethereum ICO Widget
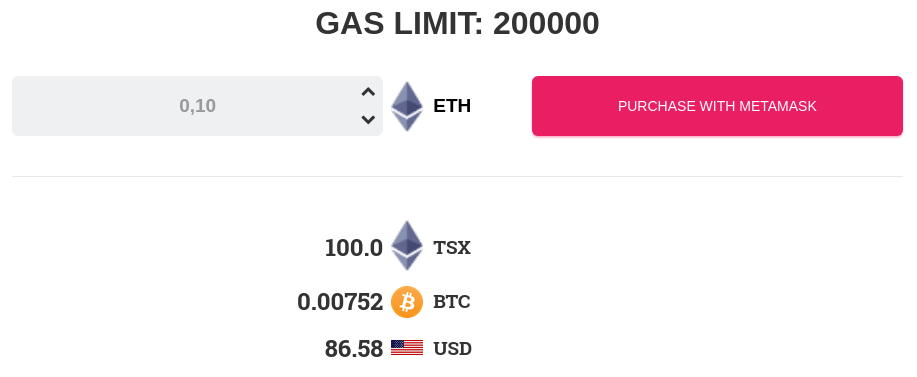
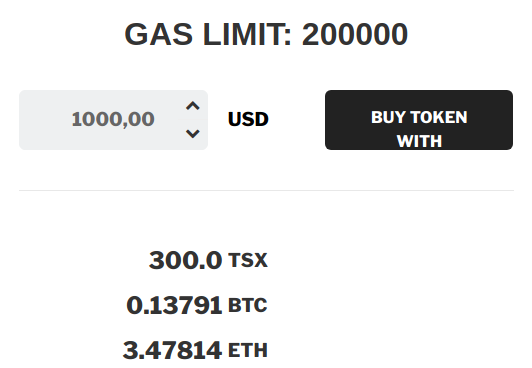
To show the full Ethereum ICO widget at once, insert the [ethereum-ico] shortcode wherever you like.

The basic example:
[ethereum-ico]The full customized example:
[ethereum-ico buybuttontext="BUY ME!" minimum="0.1 step="0.1" maximum="100" placeholder="Enter Ether amount here" gaslimit="200000" tokenname="TSX" description="Buy this very useful token and help save the Earth!" coinList="ETH,BTC"]Attributes:
buybuttontextAdd thebuybuttontext="BUY ME!"attribute to change the buy button text shown.minimumAdd theminimum="0.1"attribute to limit the minimum amount of ETH/BNB/MATIC accepted to0.1stepAdd thestep="0.1"attribute to limit the amount change step of ETH/BNB/MATIC accepted to0.1. It is recommended to be set to the same value as theminimumattribute for better user experience.maximumAdd themaximum="100"attribute to limit the maximum amount of ETH/BNB/MATIC accepted to100. It can be useful to workaround legal issues in some countries. The PRO version is required for this feature to work. Free 7 days Trial is available.placeholderAdd theplaceholder="Enter Ether amount here"attribute to change the helper string displayed in the Ether input field for your customer to know where to input Ether amount to buy your tokens.gaslimitUsegaslimit="200000"attribute to manually set the Gas Limit value used in the transaction composed. This value is also shown for user in the widget UI.tokennameAdd thetokenname="TSX"attribute to set the token name shown. This value will overwrite the same setting entered on the plugin settings page.descriptionAdd thedescription="Buy this very useful token and help save the Earth!"attribute to set the value for the description section shown. This value will overwrite the same setting entered on the plugin settings page.coinListAdd thecoinList="ETH,BTC"attribute to specify a list of coins to display with values calculated from the amount entered. This value will overwrite the same setting entered on the plugin settings page.
Gas Limit Widget
You also can use the fine grained [ethereum-ico-limit] shortcode for easier customization. The styled Gas Limit string with a corresponding limit value will be shown as a result.
The basic example:
[ethereum-ico-limit]The full customized example:
[ethereum-ico-limit label="%s LIMIT!" gaslimit="200001"]Attributes:
labelAdd thelabel="%s LIMIT!"attribute to change the Gas Limit text shown.gaslimitUsegaslimit="200000"attribute to manually set the Gas Limit value used in the transaction composed. This value is also shown for user in the widget UI.
Input Widget
You also can use the fine grained [ethereum-ico-input] shortcode for easier customization. The input amount field will be shown.
The basic example:
[ethereum-ico-input]The full customized example:
[ethereum-ico-input minimum="0.1 step="0.1" maximum="100" placeholder="Enter Ether amount here" gaslimit="200000"]Attributes:
minimumAdd theminimum="0.1"attribute to limit the minimum amount of ETH/BNB/MATIC accepted to0.1stepAdd thestep="0.1"attribute to limit the amount change step of ETH/BNB/MATIC accepted to0.1. It is recommended to be set to the same value as theminimumattribute for better user experience.maximumAdd themaximum="100"attribute to limit the maximum amount of ETH/BNB/MATIC accepted to100. It can be useful to workaround legal issues in some countries. The PRO version is required for this feature to work. Free 7 days Trial is available.placeholderAdd theplaceholder="Enter Ether amount here"attribute to change the helper string displayed in the Ether input field for your customer to know where to input Ether amount to buy your tokens.
Input Currency Widget
You also can use the fine grained [ethereum-ico-input-currency] shortcode for easier customization. Only the input currency will be shown with this shortcode.
The basic example:
[ethereum-ico-input-currency]The full customized example:
[ethereum-ico-input-currency showIcons="true" baseCurrency="USD"]Attributes:
showIconsAdd theshowIcons="true"attribute to turn on the coin icons display mode. This value will overwrite the same setting entered on the plugin settings page.baseCurrencyUsebaseCurrency="USD"attribute to switch the input mode from ETH/BNB/MATIC to fiat amount input in USD. This value will overwrite the same setting entered on the plugin settings page.
Buy Button Widget
You also can use the fine grained [ethereum-ico-buy-button] shortcode for easier customization. Only the Buy button will be shown with this shortcode.
The basic example:
[ethereum-ico-buy-button]The full customized example:
[ethereum-ico-buy-button buyButtonText="BUY ME!" tokenname="TSX"]Attributes:
buybuttontextAdd thebuybuttontext="BUY ME!"attribute to change the buy button text shown.tokennameAdd thetokenname="TSX"attribute to set the token name shown. This value will overwrite the same setting entered on the plugin settings page.
Coin List Widget
You also can use the fine grained [ethereum-ico-currency-list] shortcode for easier customization. Only the list of coins with values calculated from the amount entered will be shown with this shortcode.
The basic example:
[ethereum-ico-currency-list]The full customized example:
[ethereum-ico-currency-list showIcons="false" coinList="ETH,BTC"]Attributes:
showIconsAdd theshowIcons="true"attribute to turn on the coin icons display mode. This value will overwrite the same setting entered on the plugin settings page.coinListAdd thecoinList="ETH,BTC"attribute to specify a list of coins to display with values calculated from the amount entered. This value will overwrite the same setting entered on the plugin settings page.
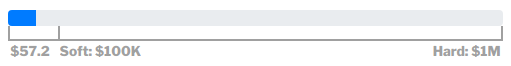
Progress Bar Widget
To show an ICO progress bar widget insert a simple [ethereum-ico-progress] shortcode wherever you like.

The basic example:
[ethereum-ico-progress]The full customized example:
[ethereum-ico-progress crowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9" softcap="100" hardcap="1000"]Attributes:
crowdsaleAdd thecrowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9"attribute to specify your crowdsale contract address. This value will overwrite the same setting entered on the plugin settings page.softcapAdd thesoftcap="100"attribute to specify soft cap value for your ICO. This value will overwrite the same setting entered on the plugin settings page.hardcapAdd thehardcap="1000"attribute to specify hard cap value for your ICO. This value will overwrite the same setting entered on the plugin settings page.
Features:
- This feature uses the blockcypher.com
API - You can use any of the persistent cache WP plugins to overcome its rate limits. The PRO version is required for this feature to work. Free 7 days Trial is available.
Progress Value Widget
To show an ICO progress value widget insert a simple [ethereum-ico-progress-value] shortcode wherever you like.
The basic example:
[ethereum-ico-progress-value]The full customized example:
[ethereum-ico-progress-value crowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9"]Attributes:
crowdsaleAdd thecrowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9"attribute to specify your crowdsale contract address. This value will overwrite the same setting entered on the plugin settings page.
Features:
- This feature uses the blockcypher.com
API - You can use any of the persistent cache WP plugins to overcome its rate limits. The PRO version is required for this feature to work. Free 7 days Trial is available.
Progress Percent Widget
To show an ICO progress percent widget insert a simple [ethereum-ico-progress-percent] shortcode wherever you like.
The basic example:
[ethereum-ico-progress-percent]The full customized example:
[ethereum-ico-progress-percent crowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9" hardcap="1000"]Attributes:
crowdsaleAdd thecrowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9"attribute to specify your crowdsale contract address. This value will overwrite the same setting entered on the plugin settings page.hardcapAdd thehardcap="1000"attribute to specify hard cap value for your ICO. This value will overwrite the same setting entered on the plugin settings page.
Features:
- This feature uses the blockcypher.com
API - You can use any of the persistent cache WP plugins to overcome its rate limits. The PRO version is required for this feature to work. Free 7 days Trial is available.
Token Balance Widget
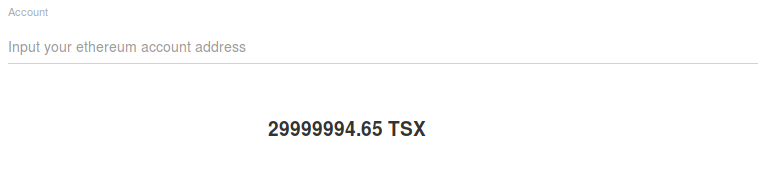
To show the user’s already purchased token balance, insert the [ethereum-ico-balance] shortcode wherever you like.

The basic example:
[ethereum-ico-balance]The full customized example:
[ethereum-ico-balance tokenname="TSX" label="Token balance" placeholder="Input your BSC account address"]Attributes:
tokennameAdd thetokenname="TSX"attribute to set the token name shown. This value will overwrite the same setting entered on the plugin settings page.labelAdd thelabel="Token balance"attribute to change the Balance label text shown.placeholderAdd theplaceholder="Input your BSC account address"attribute to change the helper string displayed in the Ethereum address input field for your customer to know where to input their Ethereum address. It can be helpful if no MetaMask or other web3 browser is installed.
Purchases Widget
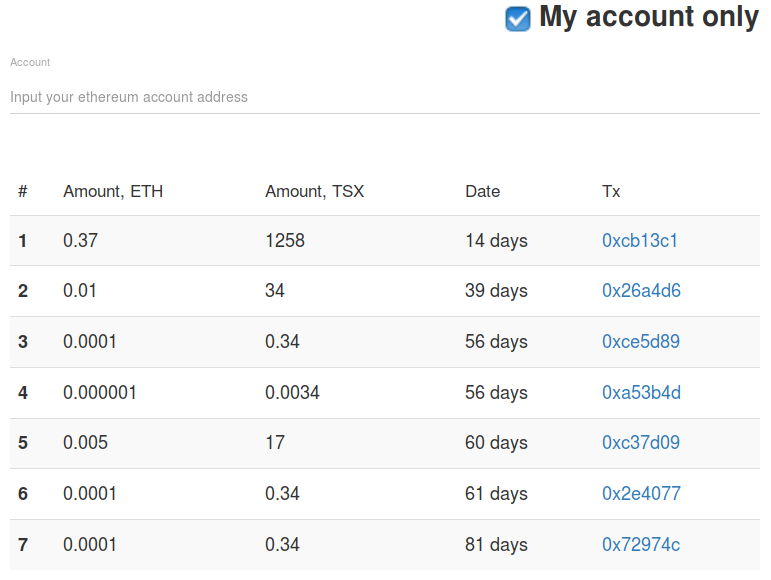
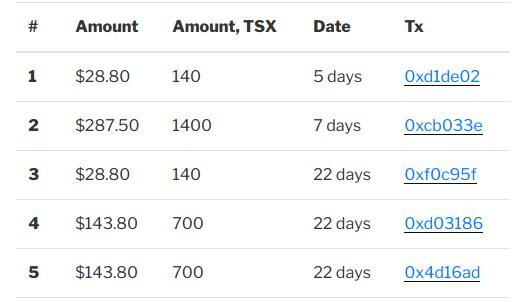
To display a table of recent token purchases by anyone, or by the current user, insert the [ethereum-ico-purchases] shortcode wherever you like.

In the last case if MetaMask is not installed or account is not unlocked, an input field is provided for user account address.
The basic example:
[ethereum-ico-purchases]The full customized example:
[ethereum-ico-purchases tokenname="TSX" label="Token purchases" placeholder="Input your BSC account address"]Attributes:
tokennameAdd thetokenname="TSX"attribute to set the token name shown. This value will overwrite the same setting entered on the plugin settings page.labelAdd thelabel="Token purchases"attribute to change the Balance label text shown.placeholderAdd theplaceholder="Input your BSC account address"attribute to change the helper string displayed in the Ethereum address input field for your customer to know where to input their Ethereum address. It can be helpful if no MetaMask or other web3 browser is installed.
Affiliates Widget
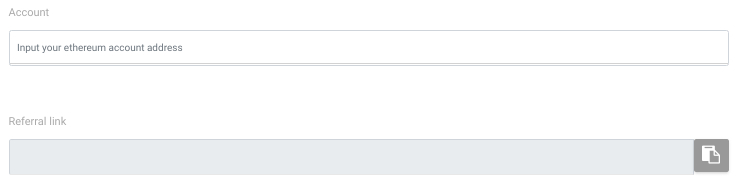
To display a referral address field, insert the [ethereum-ico-referral] shortcode wherever you like. User can copy it and send to friends. If they buy tokens while opened this referral link, your Crowdsale contract would get a referral address in the Data field. Your Crowdsale contract should be able to work with it.

If the MetaMask is not installed or account is not unlocked, an input field is provided for user account address.
The basic example:
[ethereum-ico-referral]The full customized example:
[ethereum-ico-referral url="https://example.com/crowdsale-ico-page" label="Referal link" placeholder="Input your BSC account address"]Attributes:
urlAdd theurl="https://example.com/crowdsale-ico-page"attribute to specify a particular page to refer to. The current page URL is used if this attribute not specified.labelAdd thelabel="Referal link"attribute to change the Referal link label text shown.placeholderAdd theplaceholder="Input your BSC account address"attribute to change the helper string displayed in the Ethereum address input field for your customer to know where to input their Ethereum address. It can be helpful if no MetaMask or other web3 browser is installed.
Features:
- The shortcode’s default argument name produced in a link is
icoreferral, like in this example –https://ethereumico.io?icoreferral=0x476Bb28Bc6D0e9De04dB5E19912C392F9a76535d, but it can be renamed with the Referral argument name setting. The PRO version is required for this feature to work. Free 7 days Trial is available.
Note: The Transaction data to send to your crowdsale contract setting will be replaced by the referral address if specified in an URL.
You can use this solidity code snippets as a base for your referral/affiliate system implementation.
Put this code to your payable token buy function:
if(msg.data.length == 20) {
address referer = bytesToAddress(bytes(msg.data));
// self-referrer check
require(referer != address(0x0), "zero-referrer");
require(referer != msg.sender, "self-referrer");
// 2% affiliation reward
uint refererTokens = tokens.mul(2).div(100);
// bonus for referrer
token.transfer(referer, refererTokens);
}The bytesToAddress function:
function bytesToAddress(bytes source) internal pure returns(address) {
uint result;
uint mul = 1;
for(uint i; i < 20; i++) {
result = result.add(mul.mul(uint8(source[19-i])));
mul = mul.mul(256);
}
return address(result);
}You can use the Crowdsale Contract and ERC20 Token Development Service to let us do this job for you.
Airdrop
Airdrop is a free tokens distribution to promote your project.
This plugin can be used to implement a user initiated airdrop. It means that user can request some amount of your tokens for free. Good for you, the user will be responsible for the airdrop transaction gas fees.
To configure this plugin for airdrop, just set the minimum allowed setting to zero and the Crowdsale address to your airdrop contract. Note that your airdrop contract should be able to accept zero payments and send some tokens in return.
The Transaction data setting can be used to call some specific function of your Airdrop contract.
The Online ABI Encoding Service and Ethereum Signature Database can be useful when calculating the right value for the Transaction data setting.
For example, the simple buy() function will have this signature: 0xa6f2ae3a.
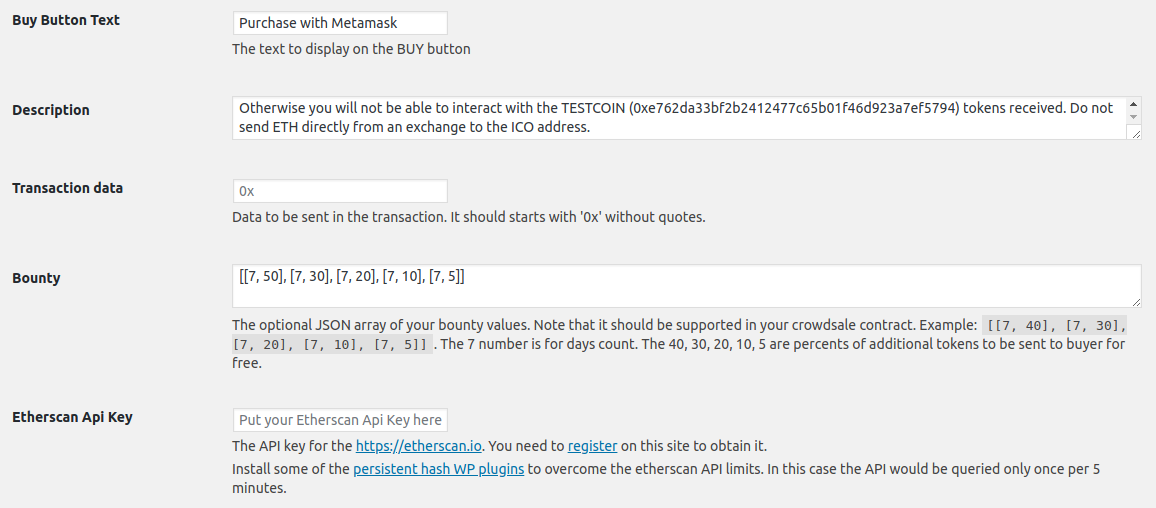
Bounty
Time based bounty schedule can be used.
The ICO start date and Bounty settings are used to configure this functionality.
The JSON array of your bounty values can be specified in the Bounty setting.

Example:
[[7, 40], [7, 30], [7, 20], [7, 10], [7, 5]]The 7 number is for days count for the corresponding bounty period. Bounty periods are calculated from the ICO start date setting.
The 40, 30, 20, 10, 5 are percents of additional tokens to be sent to buyer for free.
Your Crowdsale contract should be able to work with it. You can use the Crowdsale Contract and ERC20 Token Development Service to let us do this job for you.
Transaction data
The Transaction data setting to send to your crowdsale contract is supported

The PRO version is required for this feature. Free 7 days Trial is available.
It is an advanced feature. It can be required if your Crowdsale contract can not just accept Ether by send, but need some payable method to be called. Do not use if unsure.
The Online ABI Encoding Service and Ethereum Signature Database can be useful when calculating the right value for the Transaction data setting.
For example, the simple buy() function will have this signature: 0xa6f2ae3a.
Cache
You can use any of the persistent cache WP plugins to overcome the etherscan.io and openexchangerates.org API rate limits. We use the cache to limit the API calling rate to a reasonable value
The PRO version is required for this feature. Free 7 days Trial is available.
Test if caching is enabled. It is important to overcome API rate limits in production.
Refresh your site page twice and check the HTML source produced for LOG: records.
For non-PRO plugin version and for PRO version with Cache plugin not configured properly they would looks like this:
LOG: etherscan.io rate_data API is called
LOG: etherscan.io rate_data API call result is stored
LOG: openexchangerates.org API is called
LOG: openexchangerates.org API call result is saved
LOG: etherscan.io total_received API is called
LOG: etherscan.io total_received API call result is stored
Note: make sure to enable the
Object Cachein theW3 Total Cacheif you use it.
For PRO plugin version with Cache properly configured you should see no LOG: records most of the time.
See the ICO Launch: WordPress Cache Plugin guide to configure the caching plugin.
ICO Fiat Money
The Ethereum ICO WordPress Plugin can be configured to display fiat currency like USD instead of the default ETH, BNB or MATIC. In this mode user still pay with Ether using MetaMask, but all sums are displayed in the currency chosen for user convenience.



The PRO version is required for this feature. Free 7 days Trial is available.
Note that this is useful only if you have implemented something like the oraclize.it interface in your Crowdsale smart contract. Also, make sure to configure the openexchangerates.org App Id setting if non-USD fiat currency is used here.
You can use the Crowdsale Contract and ERC20 Token Development Service to let us do this job for you.
First of all, look for the Base currency and Base symbol settings. By default they are configured for Ether, but you always can configure it for any other currency, including fiat currencies, e.g. USD.
Make sure to adjust values of these fields, since they are currency dependent:
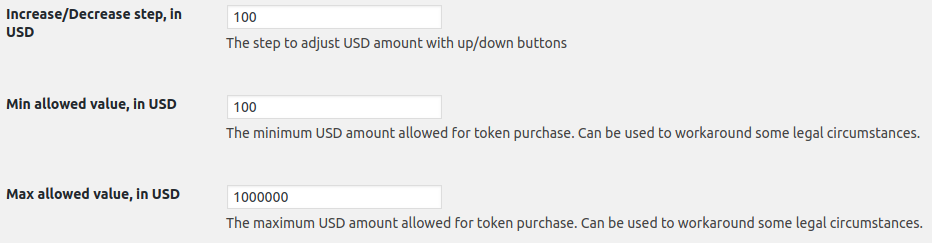
- Increase/Decrease step,
- Min allowed value,
- Max allowed value,
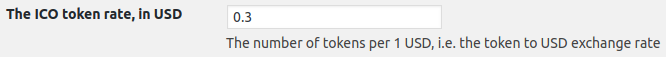
- The ICO token rate,
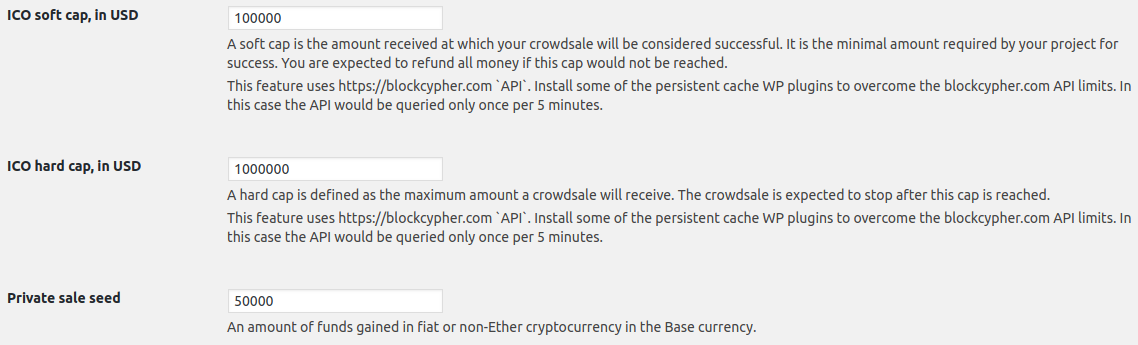
- ICO soft cap,
- ICO hard cap,
- Private sale seed.



It also makes sense to replace USD with ETH in the List of coins setting.

As a result:
- The token sell widget accepts sum in USD and displays the currency used,
- The Progressbar widget displays the current sum, soft and hard caps with the used currency symbol,
- The Amount field in the Purchases table widget is shown in USD with a used currency symbol too
See the ICO Fiat Money for a detailed configuration guide please.
FREE Features
- This plugin uses Metamask or any other web3 browser to safely perform the ERC20 token sell operation
- It will show user a link to the Metamask site if the user doesn’t have the Metamask installed
- We use a well known etherscan.io API to provide your client an automatic rate calculations to USD and BTC
- Select a list of any currencies supported by the openexchangerates.org to convert the price to.
- You can provide a comma separated list of coins to convert ETH amount inputted by user. This list is shown under the ETH input field.
- Minimum ether amount can be specified to workaround some legal issues.
- Test networks like ropsten or rinkeby are supported. User is warned if he tries to buy tokens from one network, while having MetaMask to point to another network, effectively preventing any losses here.
- The Infura.io service can be used with the Infura.io API Key setting
- This plugin is l10n ready
PRO Features
The PRO version is required for these features to work. Free 7 days Trial is available.
- Coins and token icons display can be switched on
- Maximum ether amount can be specified to workaround some legal issues
- Private sale seed setting to count funds obtained in a non-Crowdsale contract way
- Custom/private blockchain feature:
Ethereum Node JSON-RPC Endpointand other related settings to use the Binance Smart Chain (BSC), Polygon (MATIC) or any other EVM compatible blockchain
See the Free vs PRO version differences if need more info on this topic.