How Can We Help?
In this tutorial you will learn how to prepare your ICO website on WordPress and how to sell erc20 tokens for Initial Coin Offering (ICO) on the Ethereum blockchain.
Step 1. Smart contracts – How to sell erc20 tokens
First of all, you need to familiarize yourself with a concept of Crowdsale. In a short, you need to develop and deploy a ERC20 ICO token and a Crowdsale contract to sell these tokens to your investors.
You can use the Crowdsale Contract and ERC20 Token Development Service to let us do this job for you.
The Crowdsale contract is a cornerstone part of any ICO campaign. The Crowdsale contract determines the logic of how to sell your erc20 tokens.
It is highly recommended to create a multisig wallet to store Ether collected and tokens minted. You can use this guide to create multisig wallet for example.
Note that you can skip the Crowdsale contract development if it is enough to just sell tokens directly from your wallet account. See the Cryptocurrency WordPress Plugin for WooCommerce guide for details.
Step 2. Installation – How to sell erc20 tokens
Install a free or a PRO Ethereum ICO WordPress plugin. It is the minimum requirement for your ico website.
The free version is enough to configure a fully functional ICO site. However, it is not capable to handle high traffic when your ICO launches. You are recommended to upgrade to the PRO version in this case.
See here for a full differences description: Free vs PRO version differences
Install PRO Ethereum ICO WordPress plugin
See here if you need to install the free plugin version: Install free Ethereum ICO WordPress plugin
How Can We Help?
See here if you need to upgrade from free to PRO version: Upgrade Free to PRO version
First of all, make sure you have purchased the PRO version and downloaded the ethereum-ico.zip file.
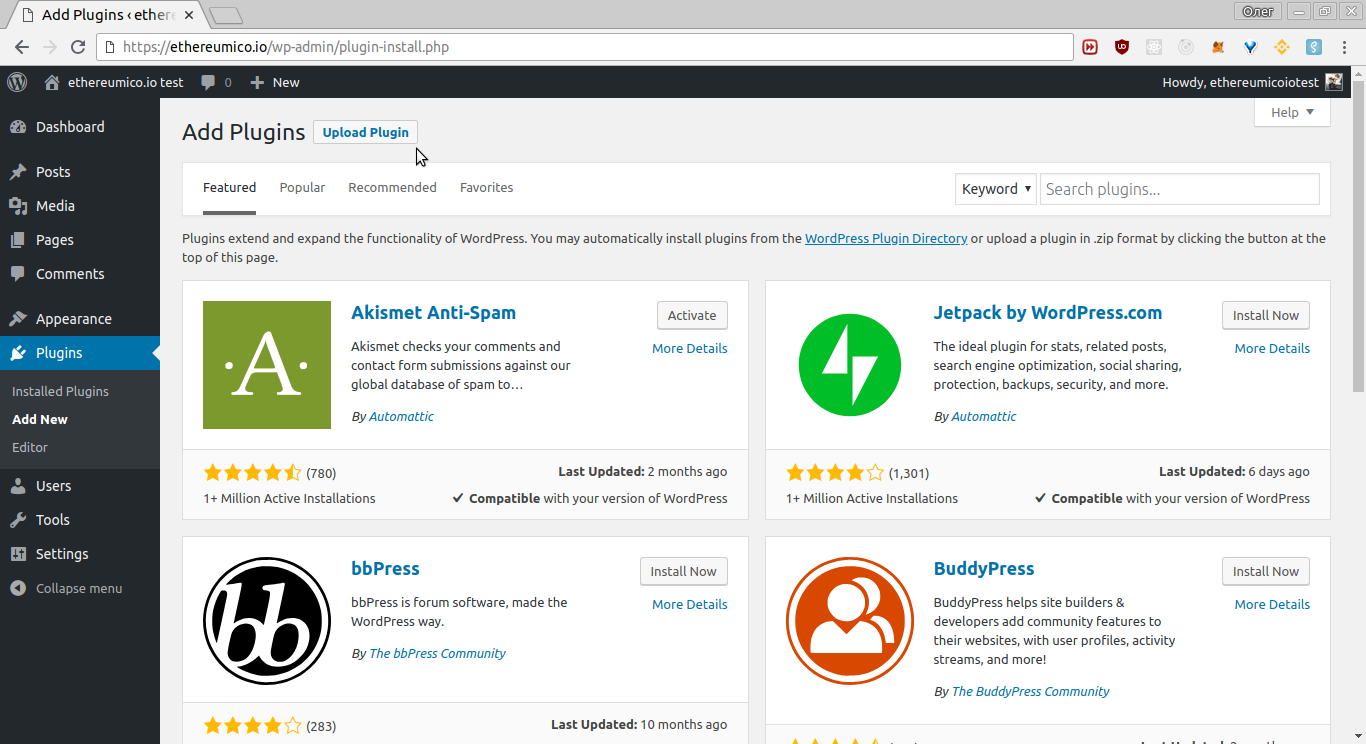
Then open the Add New plugin page and press the Upload Plugin button:

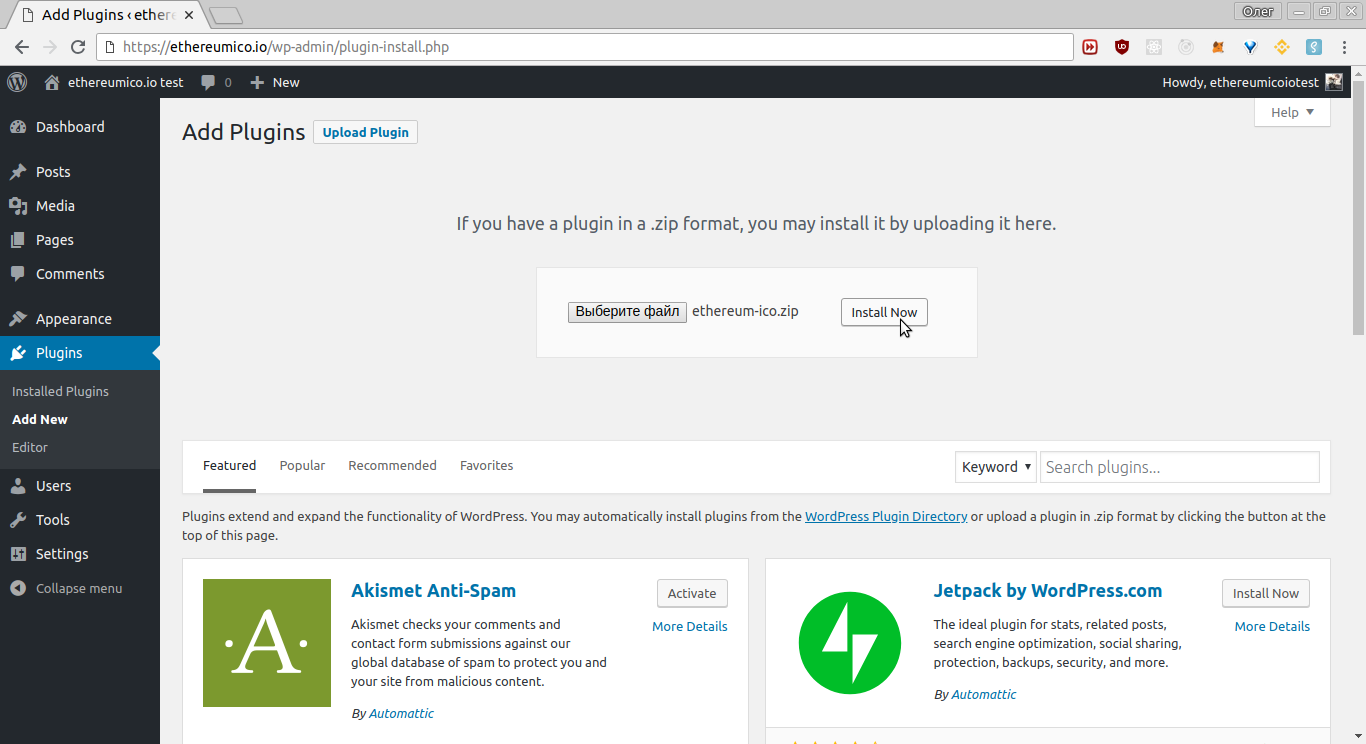
Click the Upload Plugin button and choose the ethereum-ico.zip file for upload, then click the Install Now button:

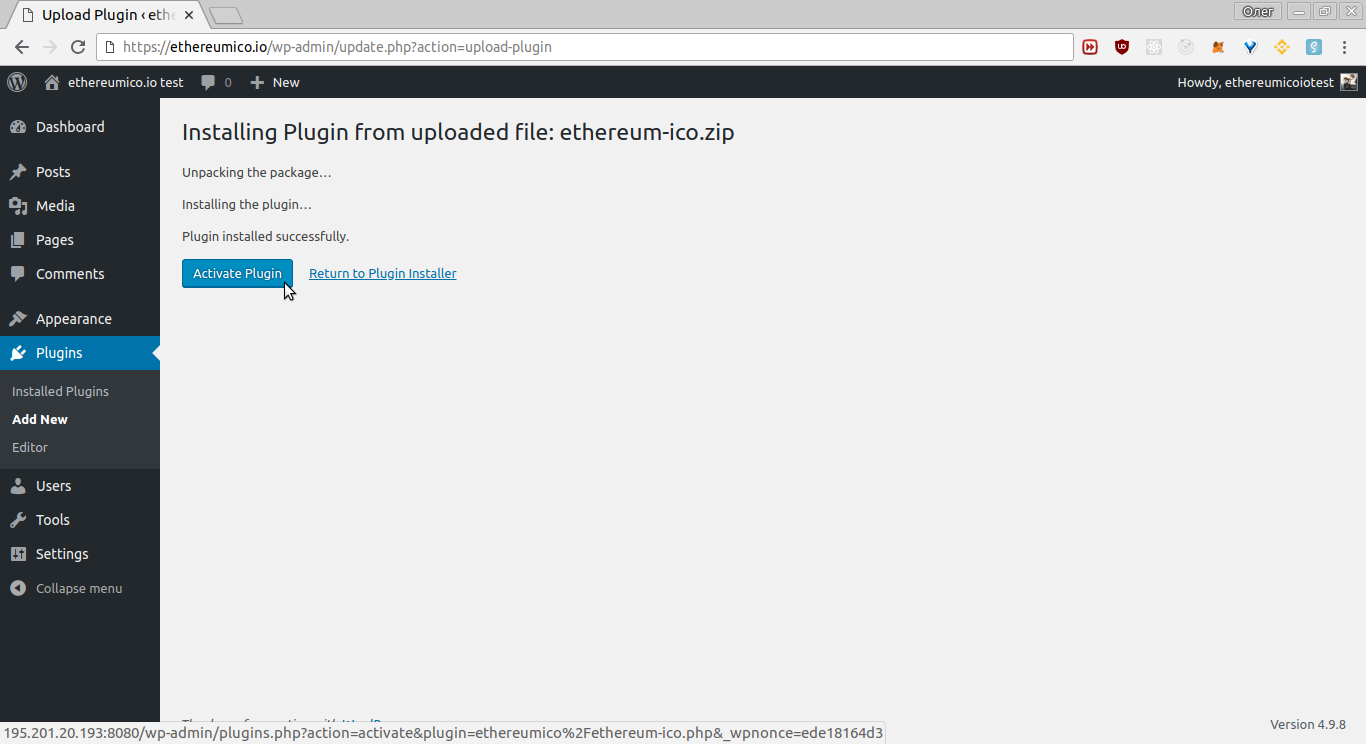
Wait for the Plugin installed successfully sentence, then press the Activate Plugin button:

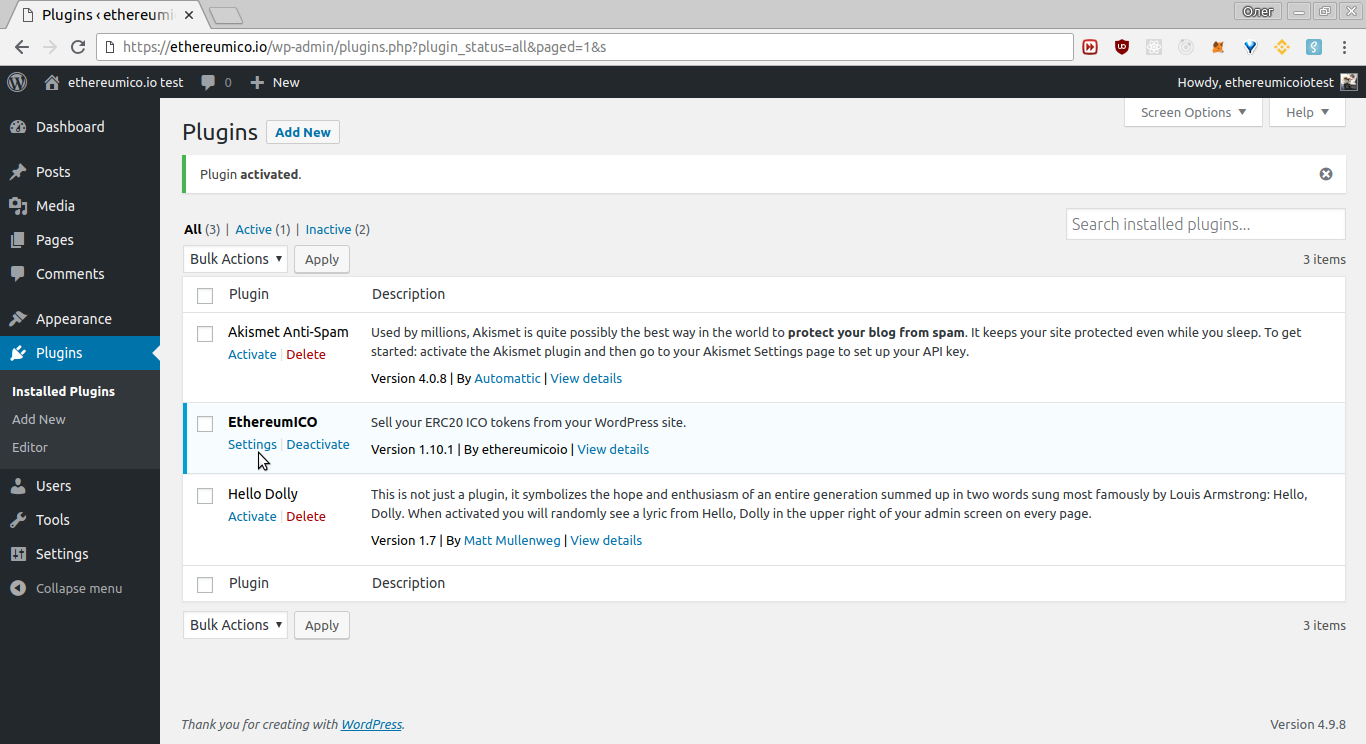
You will be redirected to the Installed Plugins page. Find the EthereumICO plugin card and click the Settings link in the card.

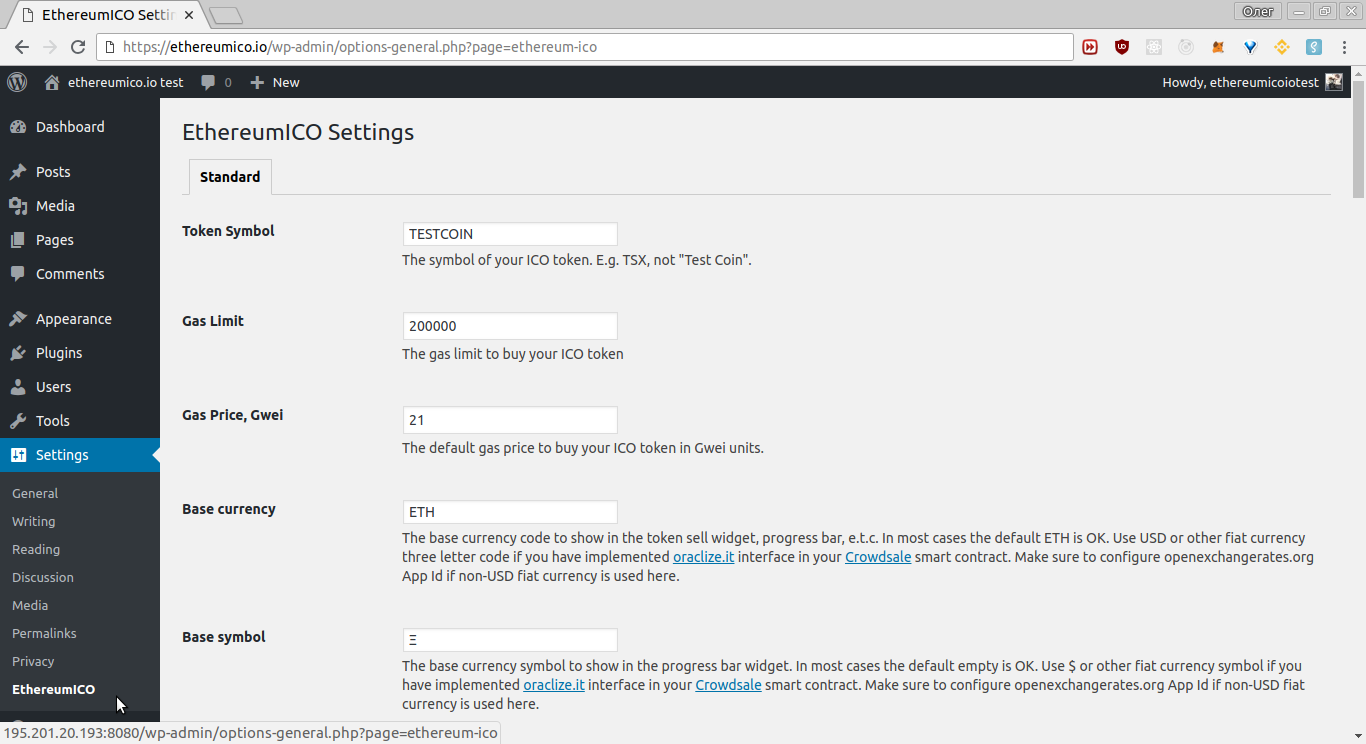
It will open the EthereumICO Settings page.
Note that you can access the EthereumICO Settings page under a general site settings section too.
 See full configuration settings reference here please: Configuration Settings
See full configuration settings reference here please: Configuration Settings
Step 3. Configuration – How to sell erc20 tokens
Minimally required ico website configuration is described here. Learn more from the full Configuration Settings documentation to know all aspects of how to sell erc20 tokens please.
See also the ICO Fiat Money tutorial if you want to show fiat currency instead of Ether in the token sell widget.
To learn how to sell erc20 tokens we will use test Token and Crowdsale smart contracts deployed in the Ropsten test network in this section. You can do the same to check your configuration, and change it to your own contracts later, or use them from the ground.
Token Symbol
First of all, let’s set our Token Symbol. It is the symbol of your ICO token defined in your ERC20 Token contract. E.g. TSX, not “Test Coin”:

Blockchain
We will set the Blockchain setting to ropsten test network:

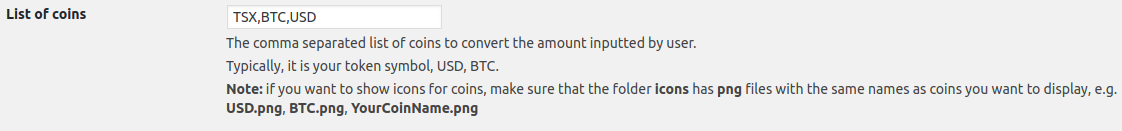
List of coins
Put the string TSX,BTC,USD in the List of coins setting:

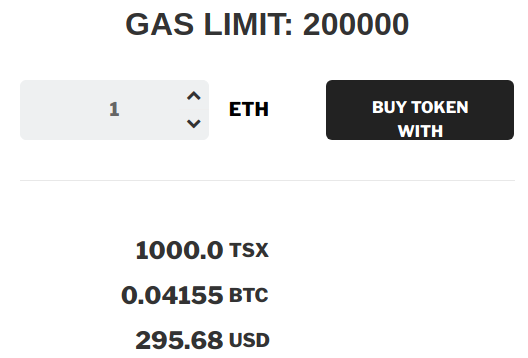
This way when user inputs the Ether amount you will display corresponding token, Bitcoin and Dollar amounts to better sell your erc20 tokens:

Show icons?
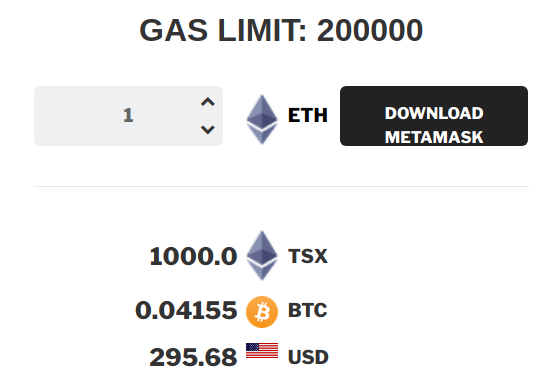
If you have a PRO version installed, you can switch on the Show icons? setting:

The result would looks like this:

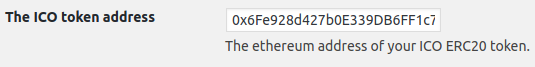
The ICO token address
Put the 0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a or your own Token contract address in The ICO token address setting:

You can use the Crowdsale Contract and ERC20 Token Development Service to let us develop token smart contract for you.
The ICO crowdsale contract address
Put the 0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9 or your own Crowdsale contract address in The ICO crowdsale contract address setting:

You can use the Crowdsale Contract and ERC20 Token Development Service to let us develop Crowdsale smart contract for you.
The ICO token rate, in ETH
Put the the number of tokens per 1 ETH in The ICO token rate, in ETH setting, 1000 for the TSX token:

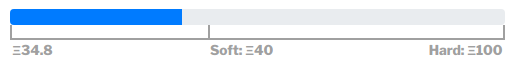
ICO soft cap, in ETH
If you have a PRO version installed, you can set the ICO soft cap, in ETH setting:

ICO hard cap, in ETH
Set the ICO hard cap, in ETH setting:

Private sale seed – how to sell erc20 tokens
If you have a PRO version installed, you can set the Private sale seed setting:

Result should looks like this:

Ignore all other settings for now. Press the
Save Changesbutton.
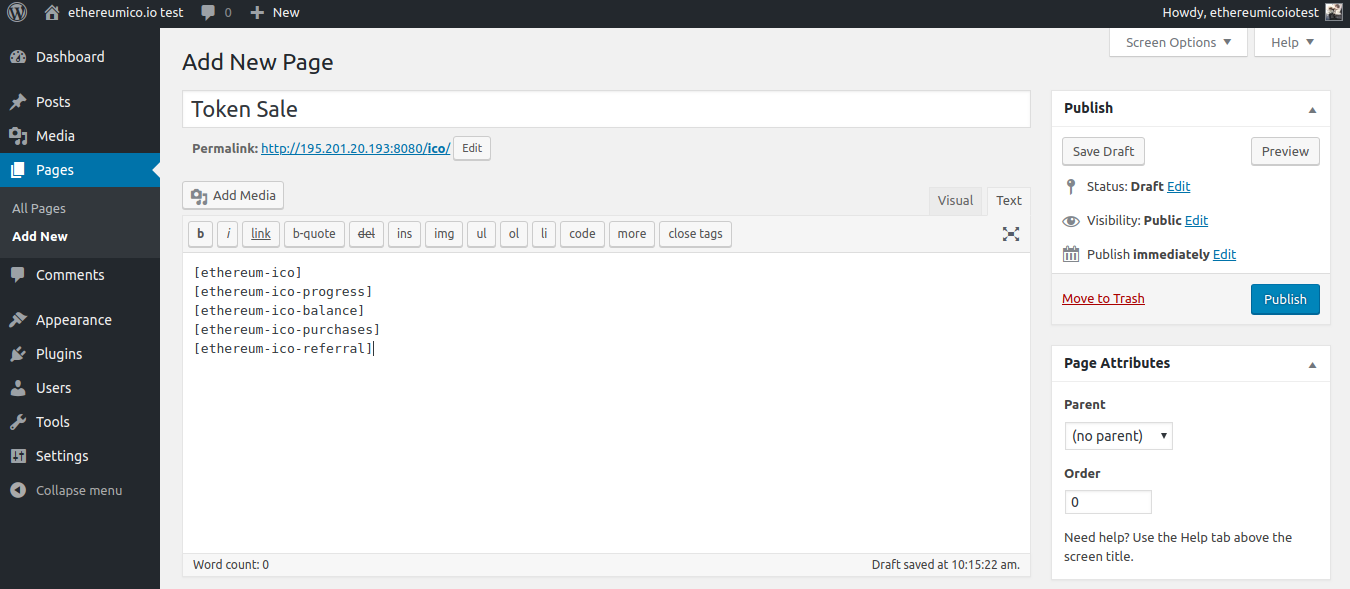
Step 4. Create new page
Go to the Pages -> Add New and add these shortcodes:
[ethereum-ico]
[ethereum-ico-progress]
[ethereum-ico-progress-value]
[ethereum-ico-progress-percent]
[ethereum-ico-balance]
[ethereum-ico-purchases]
[ethereum-ico-referral]
Fine graned shortcodes are also available to sell erc20 tokens:
[ethereum-ico-limit label="%s LIMIT!" gaslimit="200001"]
[ethereum-ico-input placeholder="Test placeholder"]
[ethereum-ico-input-currency showIcons="true" baseCurrency="USD"]
[ethereum-ico-buy-button buyButtonText="BUY ME!"]
[ethereum-ico-currency-list showIcons="false" coinList="ETH,BTC"]
The [ethereum-ico] shortcode also supports attributes:
- buybuttontext
- minimum
- maximum
- step
- placeholder
- gaslimit
- tokenname
- description
Then press the Publish button:

Congratulations! Now you know how to sell erc20 tokens and have the Ethereum ICO WordPress Plugin fully configured and ready for test or use on your ico website.
Farther steps – How to sell erc20 tokens
- You need to install and configure a caching plugin to be ready for ICO launch.
- See the ICO Fiat Money tutorial if you want to show fiat currency instead of Ether in the token sell widget.
See also: ICO Fiat Money, ICO Launch: WordPress Cache Plugin, Ethereum ICO WordPress Plugin, Cryptocurrency WordPress Plugin for WooCommerce, WordPress Ethereum Wallet plugin