How Can We Help?
Step 1. Smart contracts
Before install ethereum wallet, you need to familiarize yourself with a concept of the ERC20 token. In a short, you need to develop and deploy a ERC20 token contract to sell these tokens to your investors.
You can use the Crowdsale Contract and ERC20 Token Development Service to let us do this job for you.
Step 2. Install Ethereum Wallet
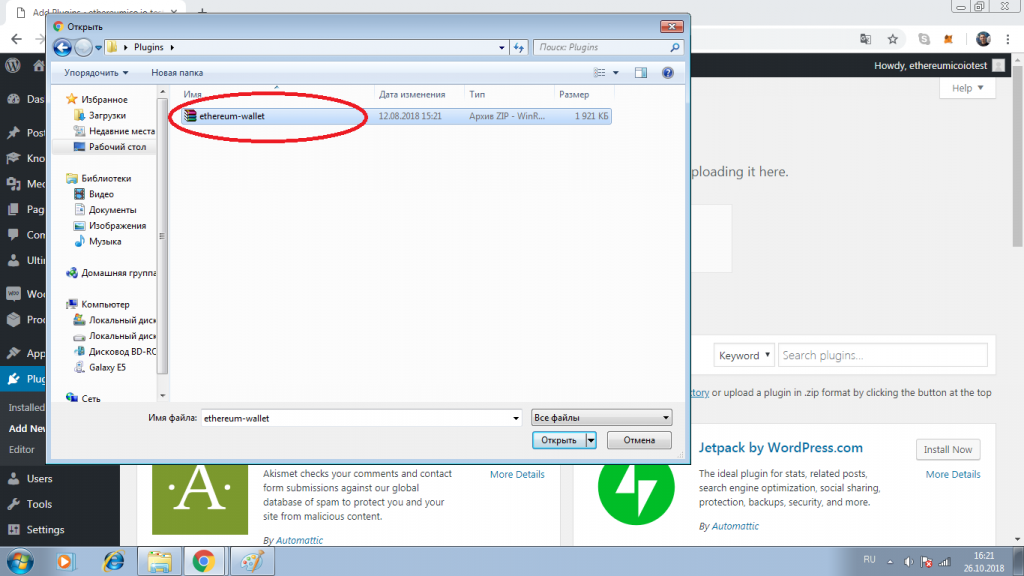
First of all, make sure you have downloaded the ethereum-wallet.zip file.
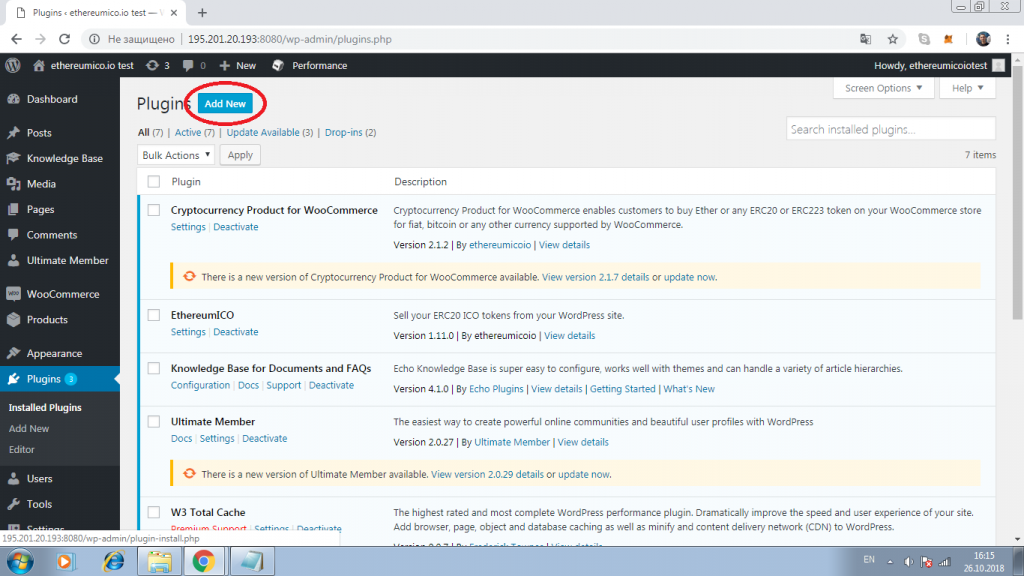
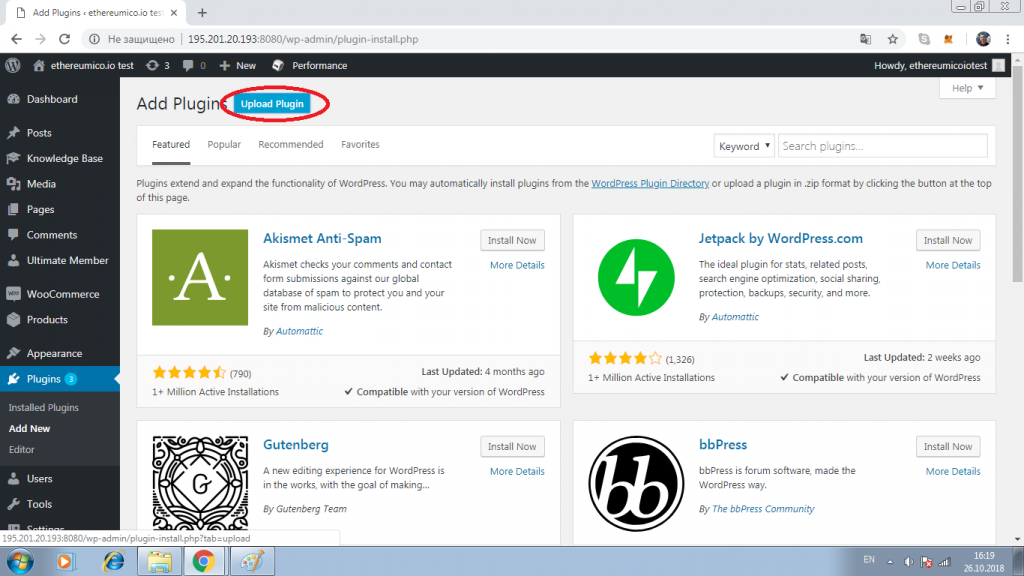
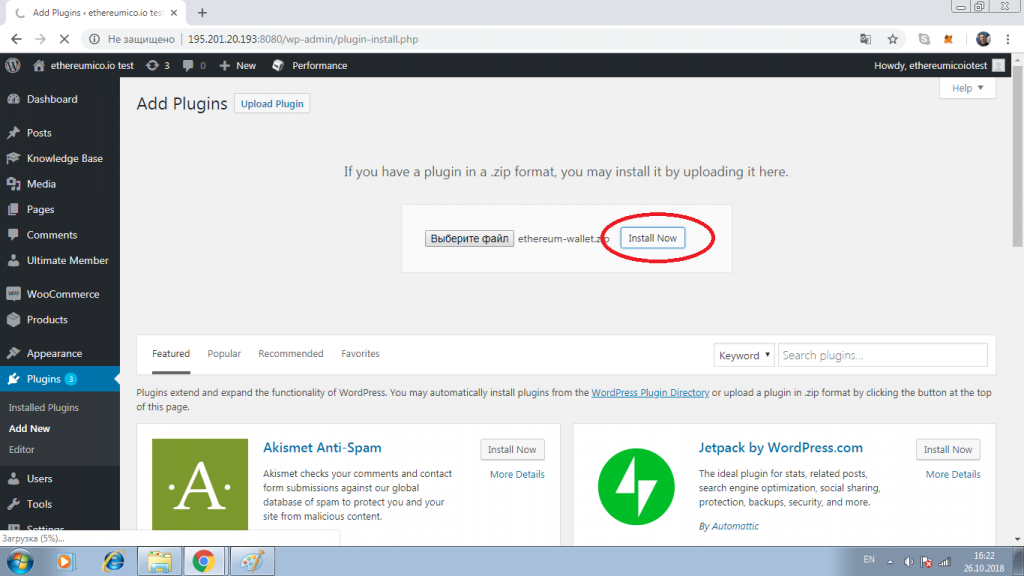
Then open the Add New plugin page and press the Upload Plugin button:


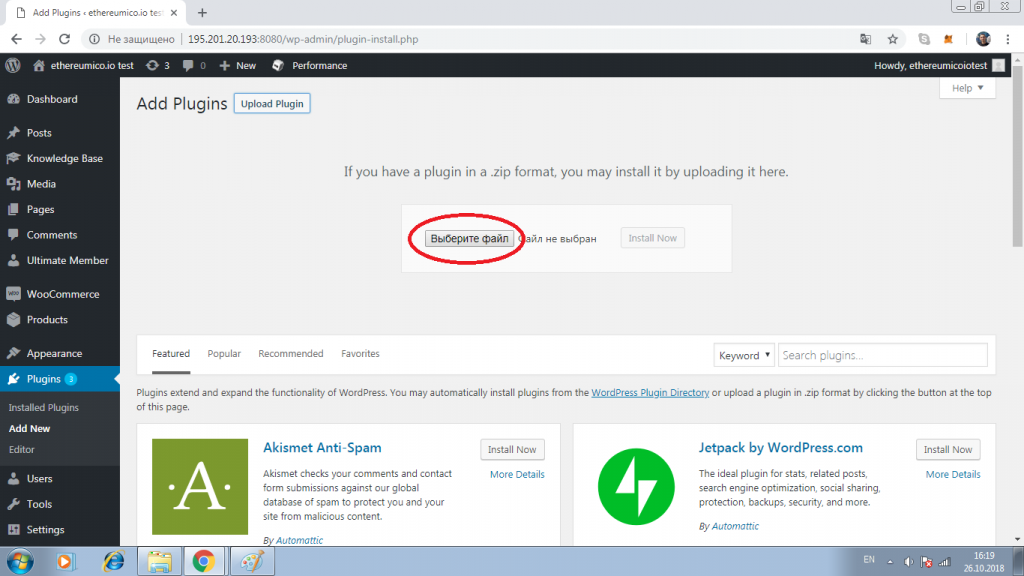
Click the Upload Plugin button and choose the ethereum-wallet.zip file for upload, then click the Install Now button:



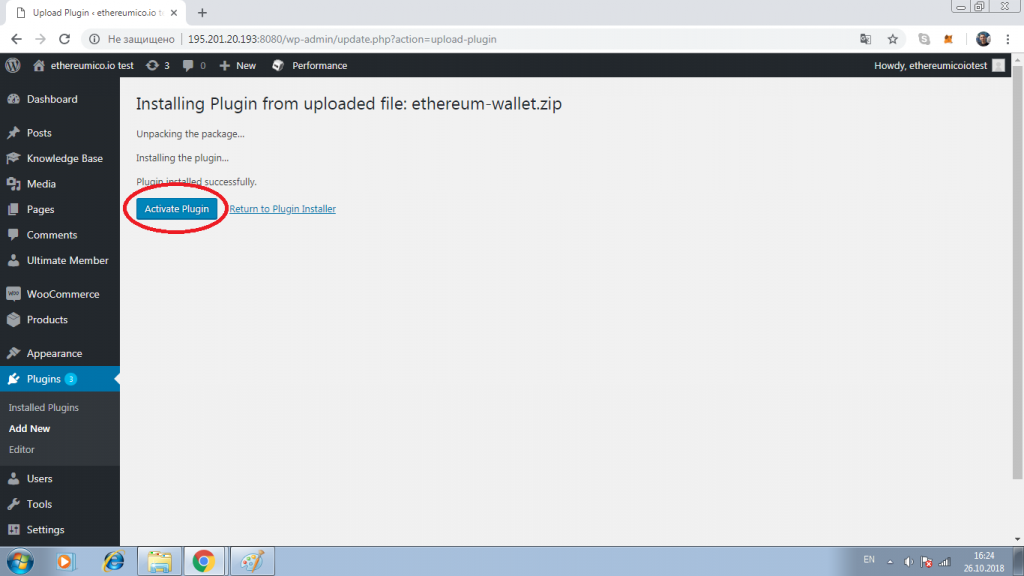
Wait for the Plugin installed successfully sentence, then press the Activate Plugin button:

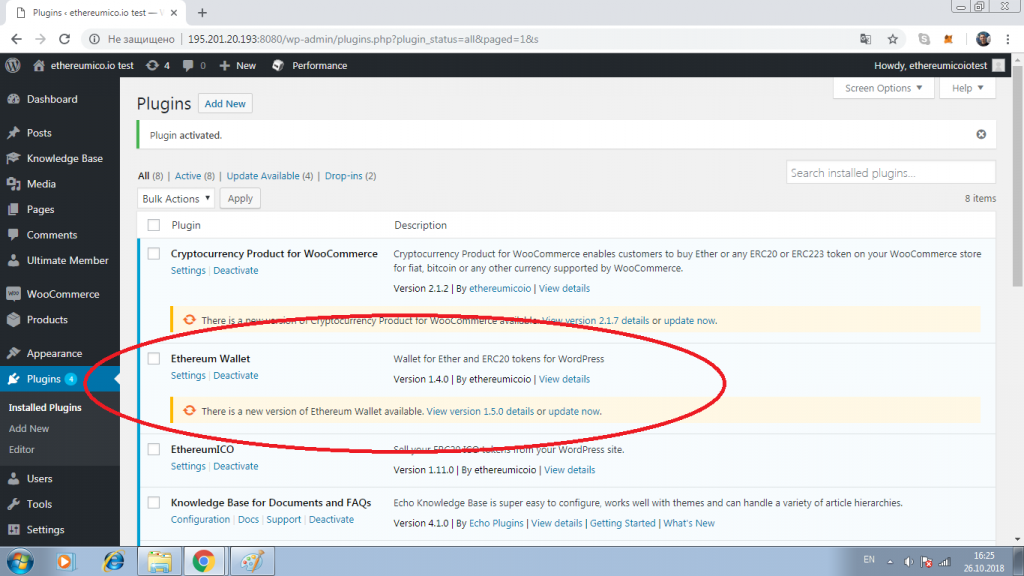
You will be redirected to the Installed Plugins page. Find the Ethereum Wallet plugin card and click the Settings link in the card.

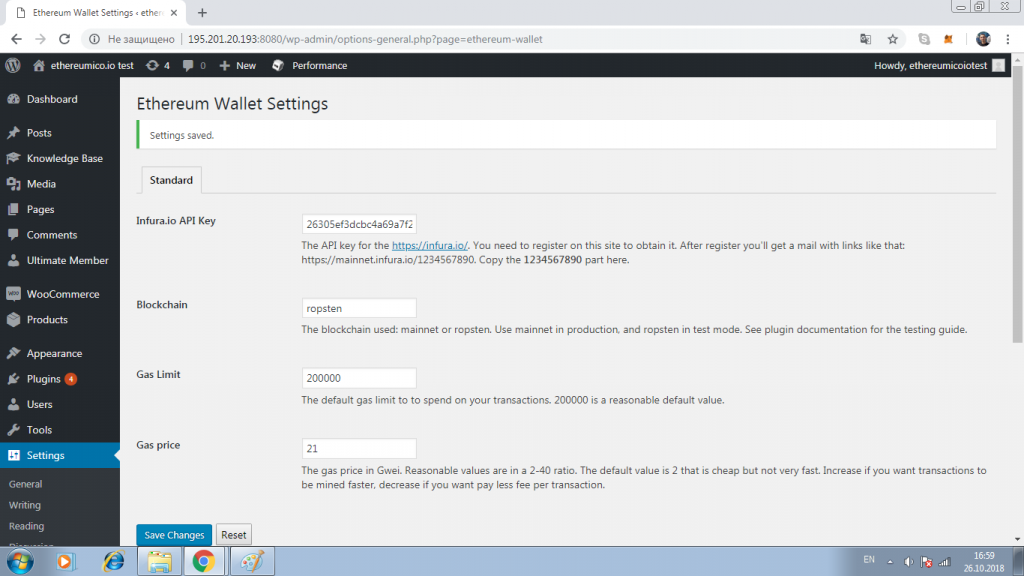
It will open the Ethereum Wallet Settings page.
Note that you can access the Ethereum Wallet Settings page under a general site settings section too.

Step 3. Configuration
How Can We Help?
The Ethereum Wallet Configuration settings described in detail here. Learn how to configure the WordPress Ethereum Wallet plugin settings.
We will use the TSX test Token smart contract deployed in the Ropsten test network in this section. You can do the same to check your configuration, and change it to your own token contract later, or use it from the ground.
You can use the Crowdsale Contract and ERC20 Token Development Service to delegate smart contracts development to us.
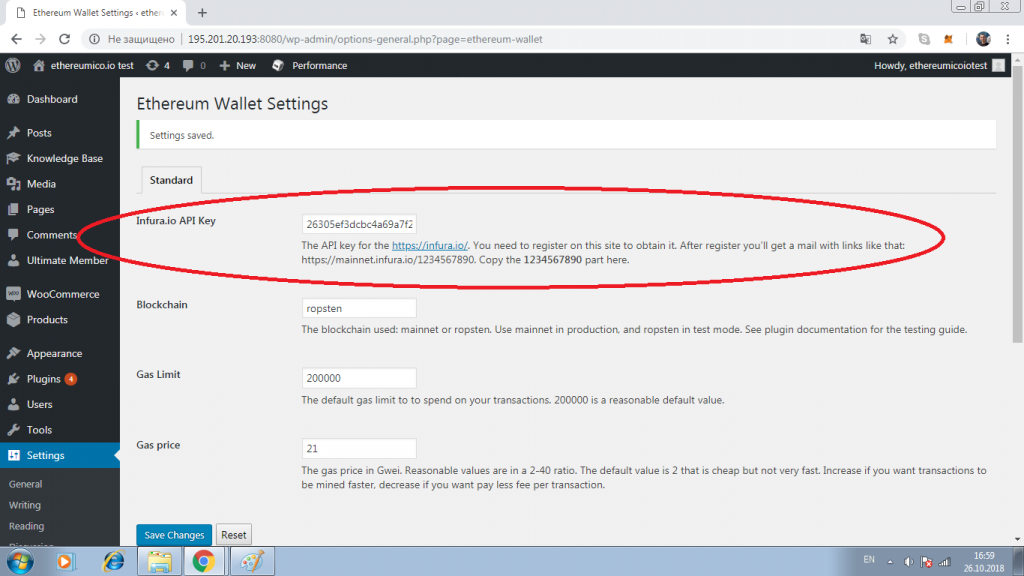
Infura API Key – Ethereum Wallet Configuration
The API key for the https://infura.io/. You need to register to obtain it.
The detailed instructions on how to get the infura API Key is here.
This infura API is used to communicate with the Ethereum blockchain. It can be skipped while testing, but you are highly encouraged to set it in production to control API rate limits.

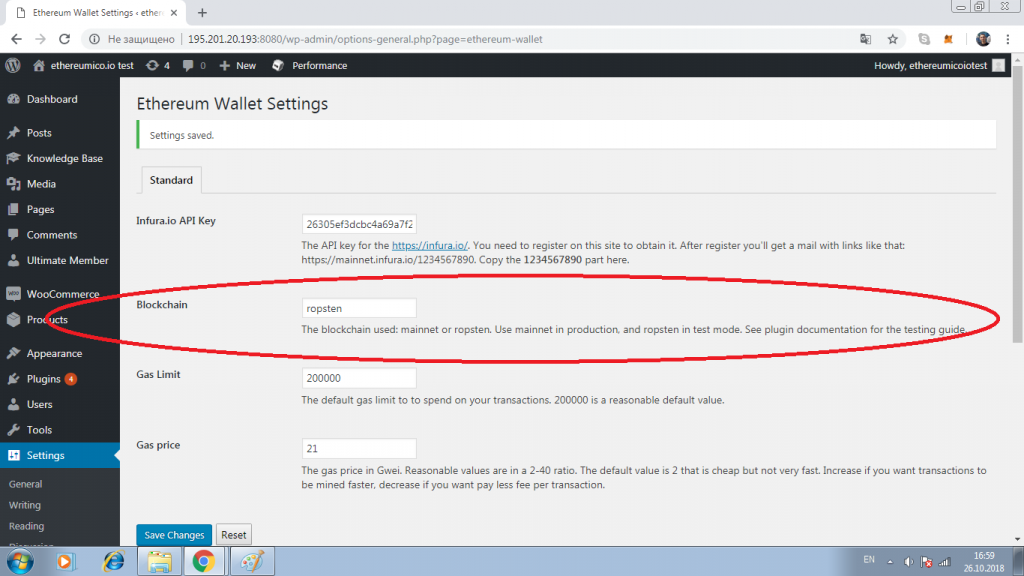
Blockchain – Ethereum Wallet Configuration
The blockchain used: mainnet, ropsten or rinkeby. Use mainnet in production, and ropstenor rinkeby in test mode.

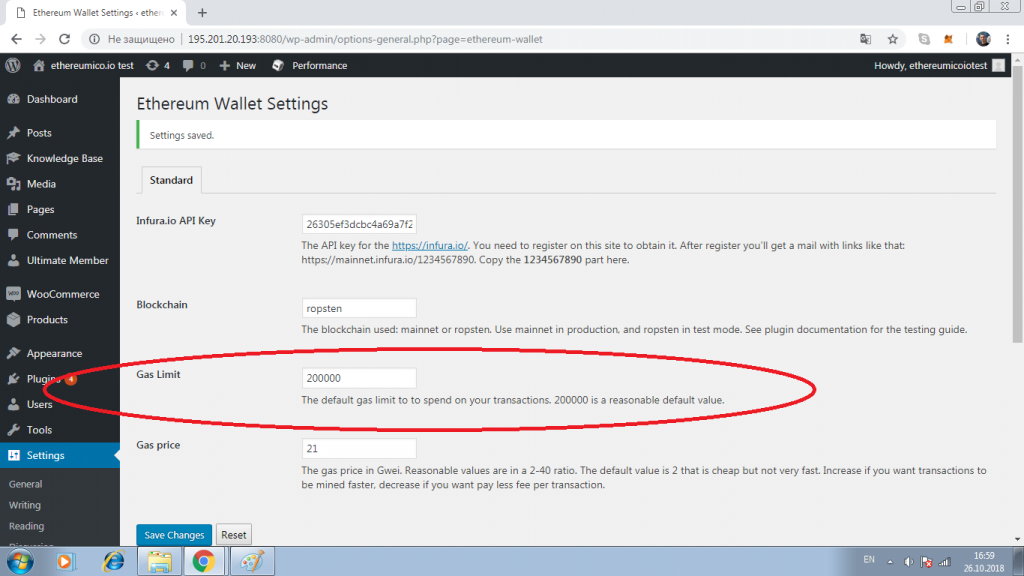
Gas Limit – Ethereum Wallet Configuration
It is the maximum amount of Gas to be used by your investors in an ERC20 token or Ether send operations. The default 200000 is a reasonable value for most of ERC20 tokens.
Increase this value if your ERC20 Token contract requires more Gas. It is the case if your transactions fail with Out of gas error.

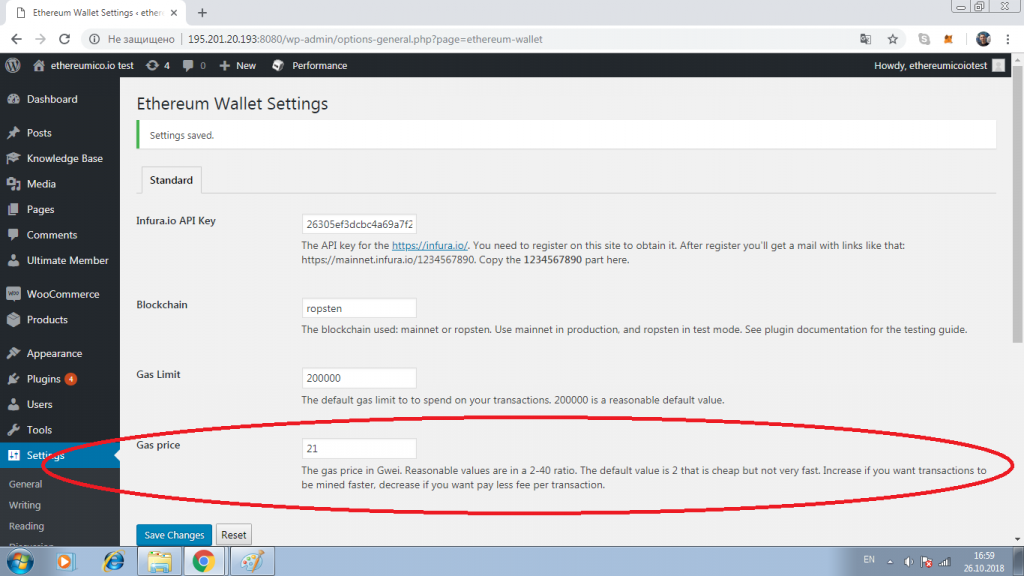
Gas Price, Gwei – Ethereum Wallet Configuration
It is the maximum amount of Ether to pay for a 1 Gas unit in Gwei.
Gwei is a 1000000000 wei, or 1/1000000000 Ether
The actual Ethereum Gas price is auto adjusted. It means that the actual gas price would always be less or equal then the value set here. It would never be more.
The default value of 21 Gwei is reasonable in most cases.
This value would be used to form send Ether or ERC20 tokens transactions.

See also: Ethereum ICO WordPress Plugin, Cryptocurrency WordPress Plugin for WooCommerce, WordPress Ethereum Wallet plugin
Step 4. Create wallet page
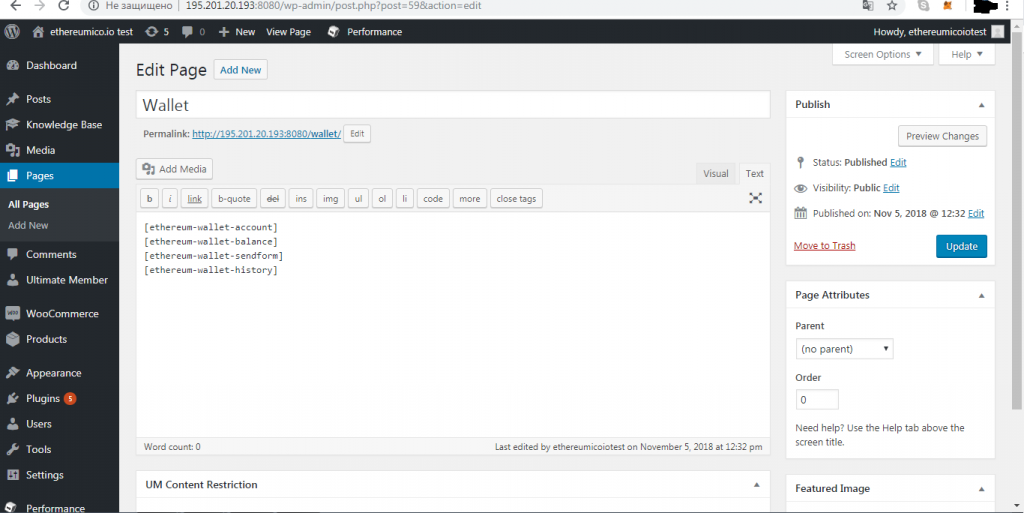
Go to the Pages -> Add New and add these shortcodes:
[ethereum-wallet-account]
[ethereum-wallet-balance]
[ethereum-wallet-nft columns="3" rows="2"]
[ethereum-wallet-sendform]
[ethereum-wallet-history]
[ethereum-wallet-account-management-create]
[ethereum-wallet-account-management-select]
[ethereum-wallet-account-management-import]
[ethereum-wallet-account-management-export]Then press the Publish button:

Now you have the Ethereum Wallet fully configured and ready for test or use on your ico website.
Live demo
How Can We Help?
Warning! It is just a demo wallet for the Ethereum Wallet WordPress plugin for ERC20 and NFT tokens balance check and send/recieve. Do not use it for significant amount of Ether or tokens.
You need to be logged in to use this ethereum wallet.
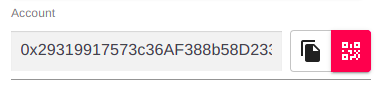
Your account address

Use the [ethereum-wallet-account] shortcode to display it
- label attribute can be used to change the default label displayed:
[ethereum-wallet-account label="Account"] - nolabel attribute set to “yes” hides label completely:
[ethereum-wallet-account nolabel="yes"]
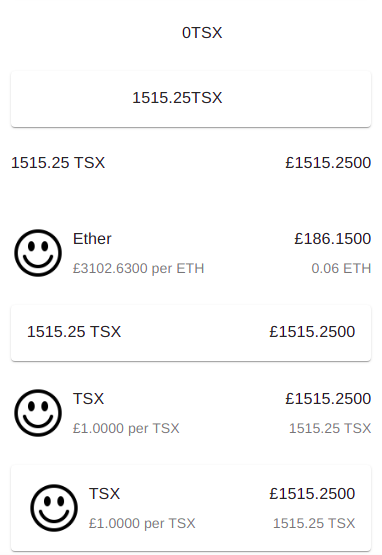
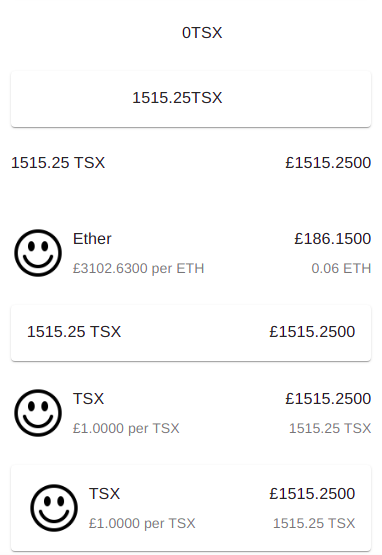
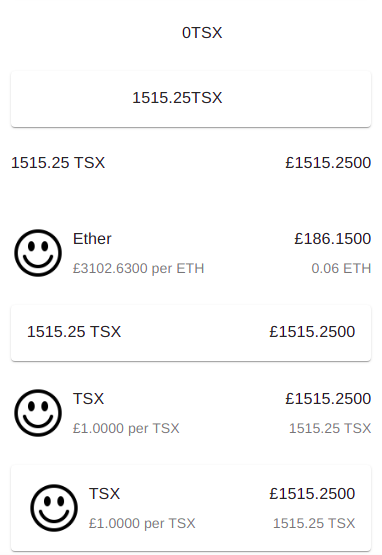
Check Ethereum Wallet Balance

Use the [ethereum-wallet-balance] shortcode to display it. Add the displayfiat="1" attribute to display the calculated fiat balance, the tokeniconpath="https://example.com/wp-content/uploads/2017/01/ETH.png" attribute to display a nicely formatted output with icon, and the paper="1" attribute to surround it in panel box: [ethereum-wallet-balance displayfiat="1" tokeniconpath="https://example.com/wp-content/uploads/2017/01/ETH.png" paper="1"].
You can buy Ether with service like binance.com or coinbase.com
ERC20 Token balance – Ethereum Wallet

Use the [ethereum-wallet-balance tokenname="TSX" tokenaddress="0xe762da33bf2b2412477c65b01f46d923a7ef5794"] Ethereum Wallet development shortcode to display it accordingly
You can buy some TSX tokens to fully test the process: Buy TSX tokens.
- Use
tokendecimalsattribute to configure the desired digits after the decimal separator count:[ethereum-wallet-balance tokendecimals="2" tokenname="TSX" tokenaddress="0xe762da33bf2b2412477c65b01f46d923a7ef5794"] - Use
tokendecimalcharattribute to configure the desired decimal separator character:[ethereum-wallet-balance tokendecimalschar="," tokenname="TSX" tokenaddress="0xe762da33bf2b2412477c65b01f46d923a7ef5794"]
Token fiat balance

Use the [ethereum-wallet-balance tokenname="TSX" tokenaddress="0xe762da33bf2b2412477c65b01f46d923a7ef5794" tokenwooproduct="400"] shortcode to display it
You can buy some TSX tokens to fully test the process: Buy TSX tokens.
The tokeniconpath attribute turns it to a more sophisticated widget with token icon. For token: [ethereum-wallet-balance tokensymbol="TSX" tokenname="Test Coin" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a" tokenwooproduct="123" tokeniconpath="https://example.com/icons/BTC.png"]. Hence for Ether: [ethereum-wallet-balance displayfiat="1" tokeniconpath="https://example.com/icons/BTC.png"].
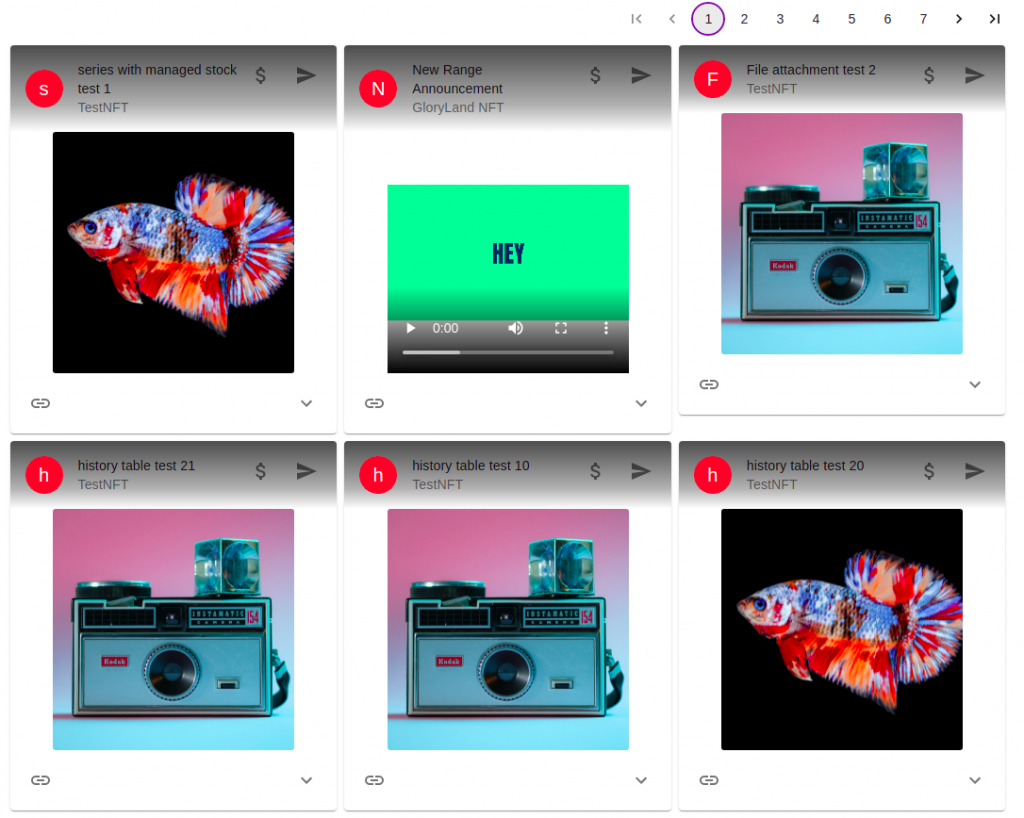
NFT Tokens list

Use the [ethereum-wallet-nft columns="3" rows="2"] shortcode to display tokens of the current user.
Or, alternatively, you can use the [ethereum-wallet-nft columns="3" rows="2" account="0x6975be450864c02b4613023c2152ee0743572325"] form to display tokens for an account specified. See the Ethereum Wallet NFT Extension for a demo please.
The
updatetimeoutattribute specified in seconds can help to reduce the API usage.
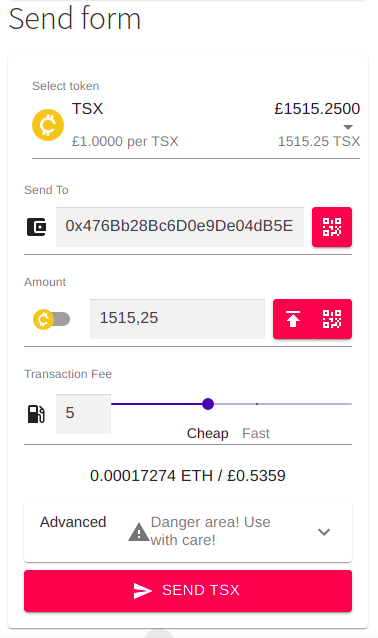
Send form – Ethereum Wallet

Use the [ethereum-wallet-sendform] Ethereum Wallet shortcode to display it
tokenslist attribute can contain a single allowed token address or a comma separated list of allowed token addresses.
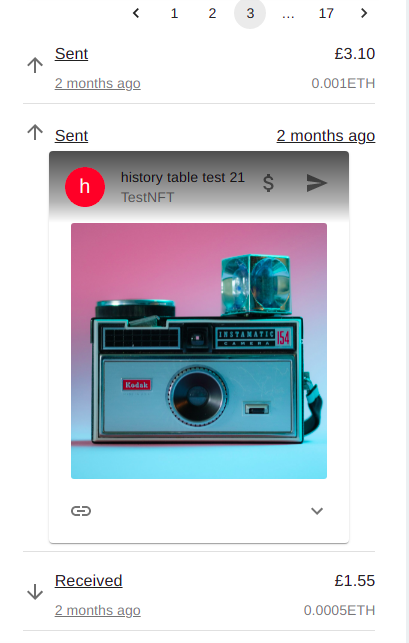
Last transactions history

Use the [ethereum-wallet-history direction="inout"] shortcode to display it
The direction attribute can have values:
into show only input transactions,outto show only output transactions, orinoutto show both input and output transactions. Used by default.
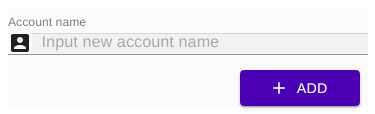
New account creation

Use the [ethereum-wallet-account-management-create] Ethereum Wallet shortcode to display it
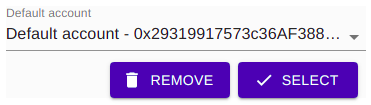
List accounts

Use the [ethereum-wallet-account-management-select] shortcode to display the accounts list and default account selection form
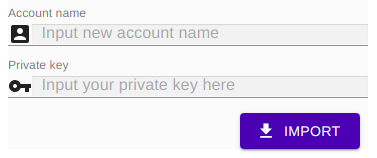
Import private key

Use the [ethereum-wallet-account-management-import] Ethereum Wallet shortcode to display the private key import form
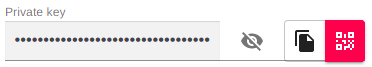
Export ethereum wallet private key

Use the [ethereum-wallet-account-management-export] shortcode to display the private key export form
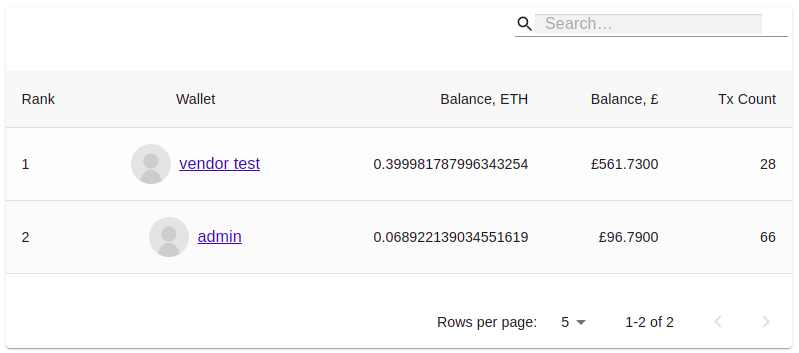
Leaderboard

Use the [ethereum-wallet-accounts-table] shortcode to display the active users leaderboard.
tokenaddressattribute forces this table to display token balances instead of the Ethermintokenamountattribute forces this table to display users with token balances greater or equal to themintokenamountvalue setTools/Ethereum Walletsubmenu can be used to manually recalculate user account balances
See also: Ethereum ICO WordPress Plugin Install and Configure, Cryptocurrency WordPress Plugin for WooCommerce Install and Configure.