Description
The WordPress Ethereum Metamask Wallet Connect plugin auto-creates a user wallet upon registration and allows user to send Ether or ERC20/NFT tokens from it.
Only ETH and BTC are accepted on this site. Additional 10% discount is applied if paid with crypto here. Click this button to pay with credit card or any other fiat payment options:
Or just install the free Ethereum Wallet plugin first, and then purchase the Professional plan subscription directly from plugin settings menu.
It is a valuable addition for the Cryptocurrency Product for WooCommerce plugin.
Using these two plugins your non-techie customers can register to obtain an Ethereum account address and then buy your NFT or ERC20 tokens to be sent to this new address.
Any EVM compatible blockchain like Binance Smart Chain (BSC) or Polygon (MATIC) can be used.
Features – WordPress Ethereum Wallet

Shortcodes
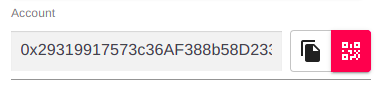
Account
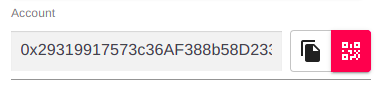
To show user’s Ethereum account address insert the [ethereum-wallet-account] shortcode wherever you like.

Attributes:
labelYou can uselabel="My label"attribute to set your own label text.nolabelAndnolabel="yes"attribute to display no label at all.
Custom Account label display example:
[[ethereum-wallet-account label="My label"]]Account display without label example:
[[ethereum-wallet-account nolabel="yes"]]Balance
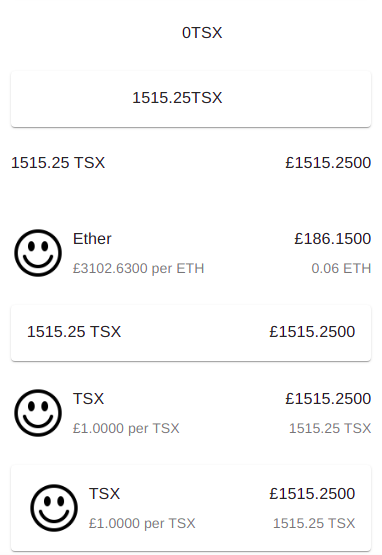
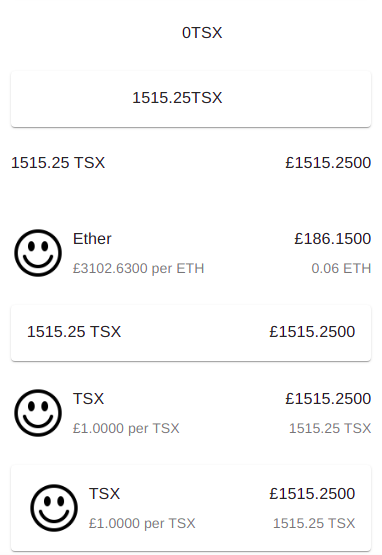
To show user’s Ethereum account address’s Ether balance insert the [ethereum-wallet-balance] shortcode wherever you like.

Balance is auto-refreshed by listening to the blockchain
General attributes:
displayfiatAdd thedisplayfiat="1"attribute to display the calculated fiat balance too.updatetimeoutLimit balance update rate withupdatetimeout="60"for once per minute update.paperAdd rounded materials styled paer list under the balance control, likepaper="1".
Token attributes:
tokendecimalsUsetokendecimals = "2"attribute to configure the desired digits after the decimal separator count.tokendecimalcharUsetokendecimalchar=","attribute to configure the desired decimal separator character.
Token attributes PRO:
These attributes require the PRO version to be activated. Free 7 days Trial is available!
tokenaddressUsetokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a"attribute to display balance of a specific ERC20 token.tokensymbolThe etherscan API sometimes doesn’t return the token symbol. Usetokensymbol="TSX"as a workaround in this case, or to give more descriptive/informal token symbol for your customers.tokennameThe etherscan API sometimes doesn’t return the token name. Usetokenname="Test Token"as a workaround in this case, or to give more descriptive/informal token name for your customers.tokenwooproductUsetokenwooproduct="123"attribute to show balance and a fiat balance for a token configured as a WooCommerce product with the Cryptocurrency Product for WooCommerce plugin. The token to fiat currency rate would be calculated from the WooCommerce product price. Dynamic ETH token price feature of the Cryptocurrency Product for WooCommerce plugin is supported.tokeniconpathUsetokeniconpath="https://example.com/icons/BTC.png"attribute to set the token icon shown.tokeniconheightUsetokeniconheight="54px"attribute to manually set the shown icon height. Useful for design fine tune.
Ether balance with fiat example:
[ethereum-wallet-balance displayfiat="1" updatetimeout="60" tokendecimals = "2" tokendecimalchar=","]Ether balance with fiat and icon example:
[ethereum-wallet-balance displayfiat="1" tokeniconpath="https://example.com/icons/ETH.png"]Simple token balance example:
[ethereum-wallet-balance tokenname="TSX" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a"]The token balance with fiat example:
[ethereum-wallet-balance tokenname="TSX" tokenname="Test Coin" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a" tokenwooproduct="123"]The token balance with fiat and icon example:
[ethereum-wallet-balance tokensymbol="TSX" tokenname="Test Coin" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a" tokenwooproduct="123" tokeniconpath="https://example.com/icons/BTC.png"]Send Form
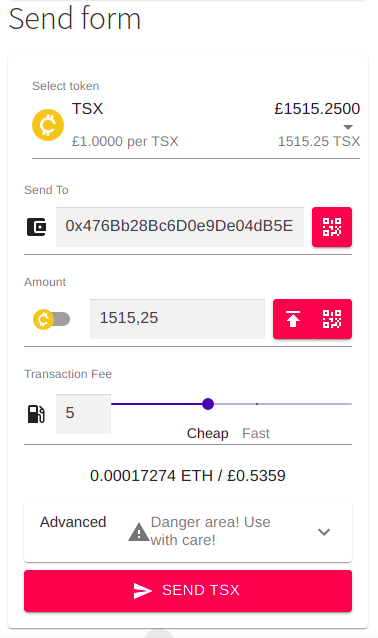
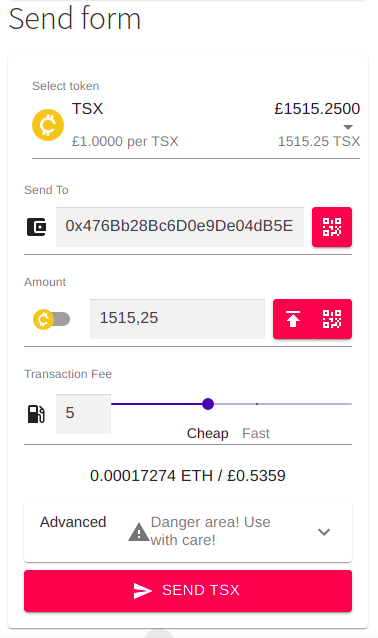
To show a Send Form control insert the [ethereum-wallet-sendform] shortcode wherever you like.

In the Free version, this control allows to send ETH from your account.
ERC20 tokens sending is supported in the PRO version.
Features:
- Tokens list is auto populated based on tokens balances.
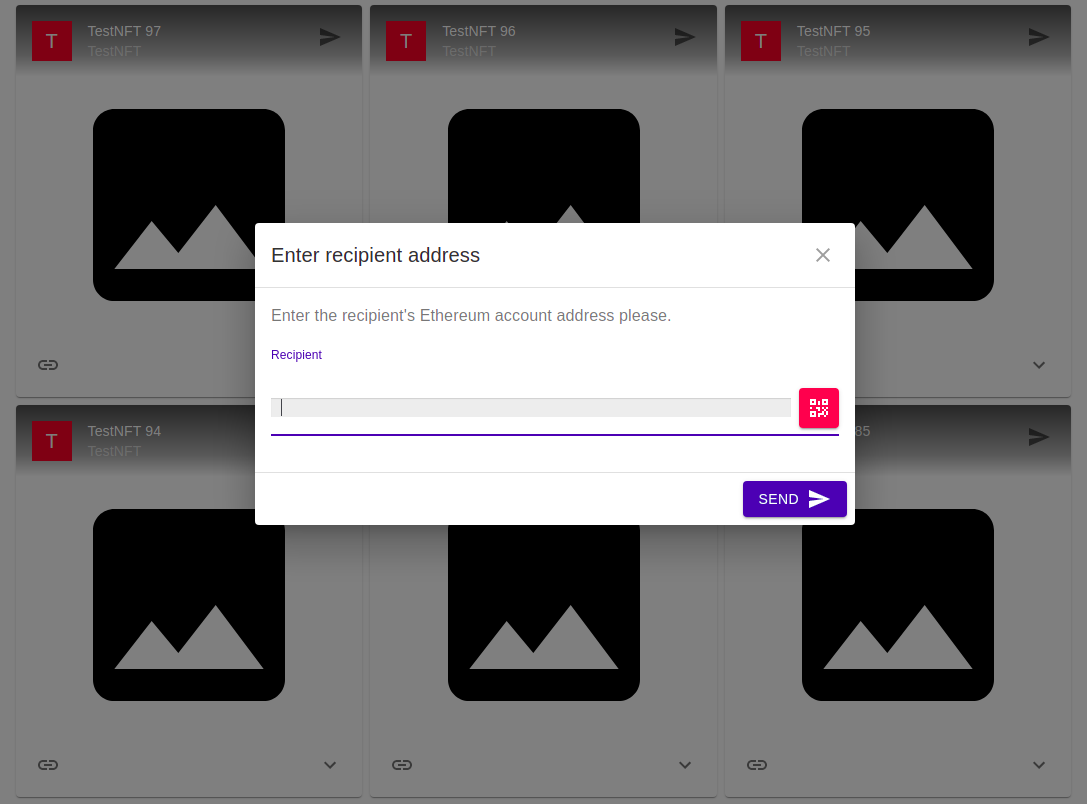
- QR Scanner is provided for the reciever address.
- The Ethereum Gas price is auto adjusted according to the EIP1559 or form the blockchain if the EIP1559 is not supported by the blockchain configured.
Attributes PRO:
These attributes require the PRO version to be activated. Free 7 days Trial is available!
tokenslistUsetokenslist="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a,0x0000000000000000000000000000000000000001"attribute to specify only certain tokens you want to support. It can contain a single allowed token address or a comma separated list of allowed token addresses. Use a special0x0000000000000000000000000000000000000001address to represent the basic blockchain coin like ETH/BNB/MATIC to allow simultaneous tokens and basic coin display with ordering, to make your token displayed first for example.onlytokensattribute can can be used to exclude the basic blockchain coin like ETH/BNB/MATIC.tokendecimalsUsetokendecimals = "2"attribute to configure the desired digits after the decimal separator count.tokendecimalcharUsetokendecimalchar=","attribute to configure the desired decimal separator character.tokeniconheightUsetokeniconheight="54px"attribute to manually set the shown token icon height. Useful for design fine tune.
The send form with decimals, decimal character and icon height example:
[ethereum-wallet-sendform tokendecimals="4", tokendecimalchar="," tokeniconheight="54px"]The send form with your token displayed first in a dropdown example:
[ethereum-wallet-sendform tokenslist="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a,0x0000000000000000000000000000000000000001"]The send form without the basic blockchain coin like ETH/BNB/MATIC displayed example:
[ethereum-wallet-sendform onlytokens="1"]Events History
To show an account’s transactions events history insert the [ethereum-wallet-history direction="in"] shortcode wherever you like.

In the Free version, this control shows the basic blockchain coin like ETH/BNB/MATIC transactions only.
Features:
- NFT and ERC20 tokens events are supported in the PRO version. Free 7 days Trial is available!
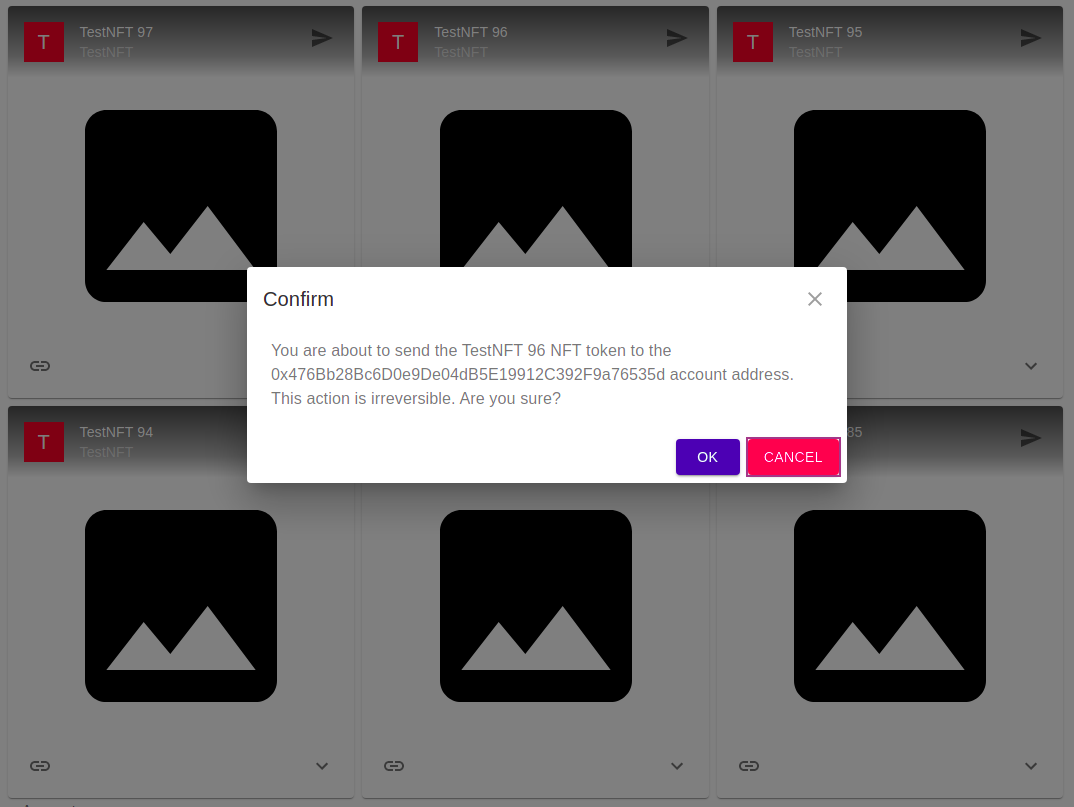
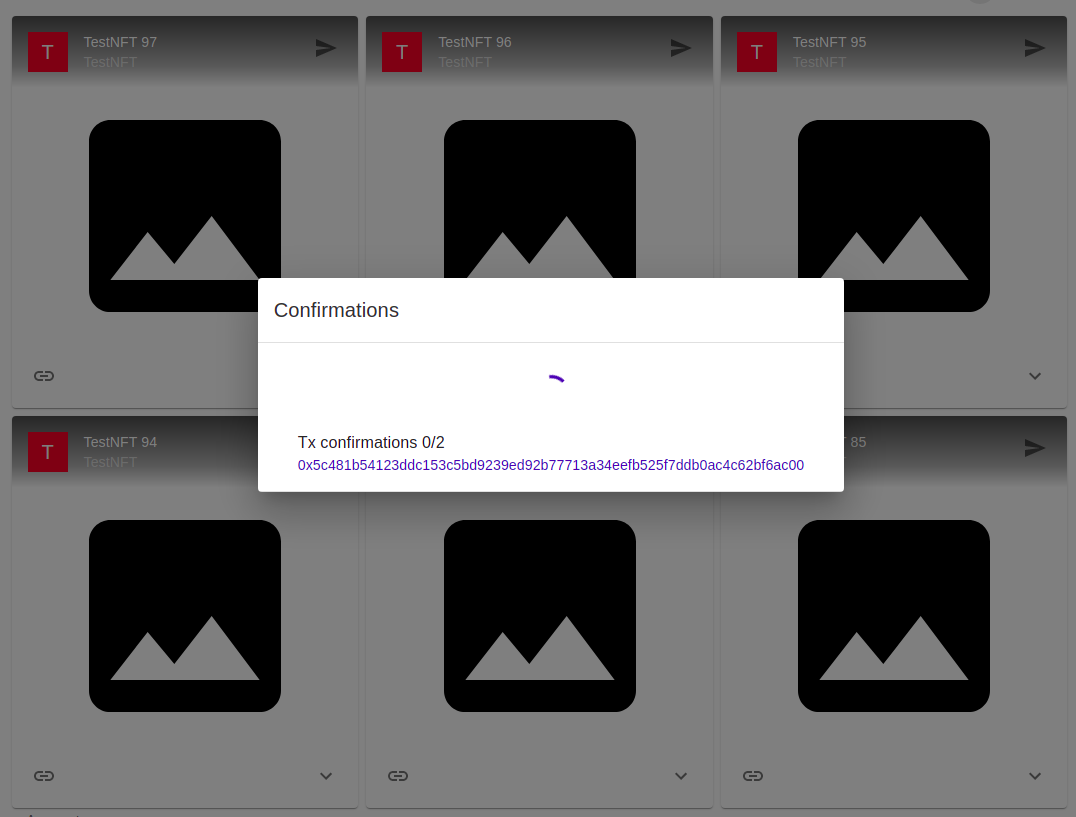
- NFT token events display and NFT tokens sending support
- Pagination and filtering is available for the transaction events history table
- Transaction events are auto-refreshed by listening to the blockchain
Attributes:
directionAdd thedirection="in"attribute to display recieve, ordirection="out"for send events only. All events are shown if nodirectionattribute is specified, or a specialinoutvalue is set.rowsAdd therows="10"attribute to display 10 events on a pageiconheightUseiconheight="54px"attribute to manually set the shown token icon height. Useful for design fine tune.updatetimeoutLimit events update rate withupdatetimeout="60"for once per minute update.
The full send and recieve events history example:
[ethereum-wallet-history direction="in" rows="50" iconheight="54px" updatetimeout="120"]The recieve events history example:
[ethereum-wallet-history direction="in"]The send events history example:
[ethereum-wallet-history direction="in"]Account Management
Use these shortcode to provide your customer account management instruments:
- New account creation form shortcode:
[ethereum-wallet-account-management-create] - Accounts list, select default shortcode:
[ethereum-wallet-account-management-select] - Private key import shortcode:
[ethereum-wallet-account-management-import] - Private key export shortcode:
[ethereum-wallet-account-management-export]




QR-code is displayed for account and private key export shortcodes
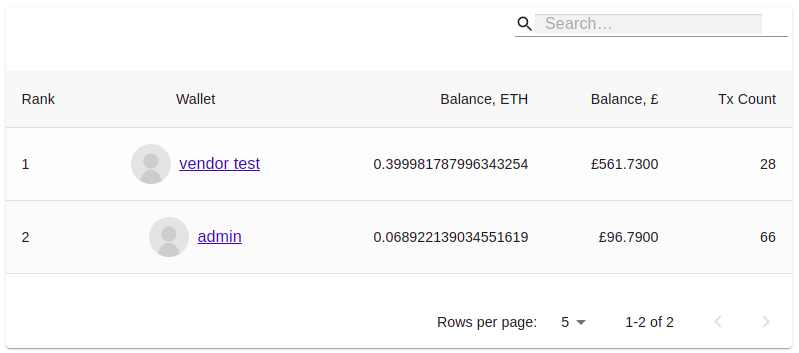
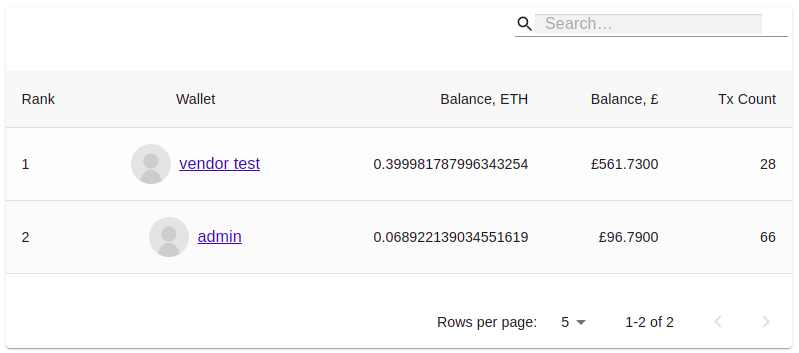
Leaderboard
To display a table of all accounts with the basic blockchain coin like ETH/BNB/MATIC or ERC20 token balances insert the [ethereum-wallet-history direction="in"] shortcode wherever you like.

PRO version only. Free 7 days Trial is available!
Features:
- Fiat balances also shown.
- Avatars and logins are shown for the admin user.
- Integration with BuddyPress is provided for avatars display.
Attributes:
tokenaddressAdd thetokenaddress="0x6975be450864c02b4613023c2152ee0743572325"attribute to display token balances instead of the basic blockchain coin like ETH/BNB/MATIC balance.mintokenamountAdd themintokenamount="0.001"attribute to display users with token balances greater or equal to the value set only.
Specified token balance display example:
[ethereum-wallet-accounts-table tokenaddress="0x6975be450864c02b4613023c2152ee0743572325"]Specified minimum token balance display example:
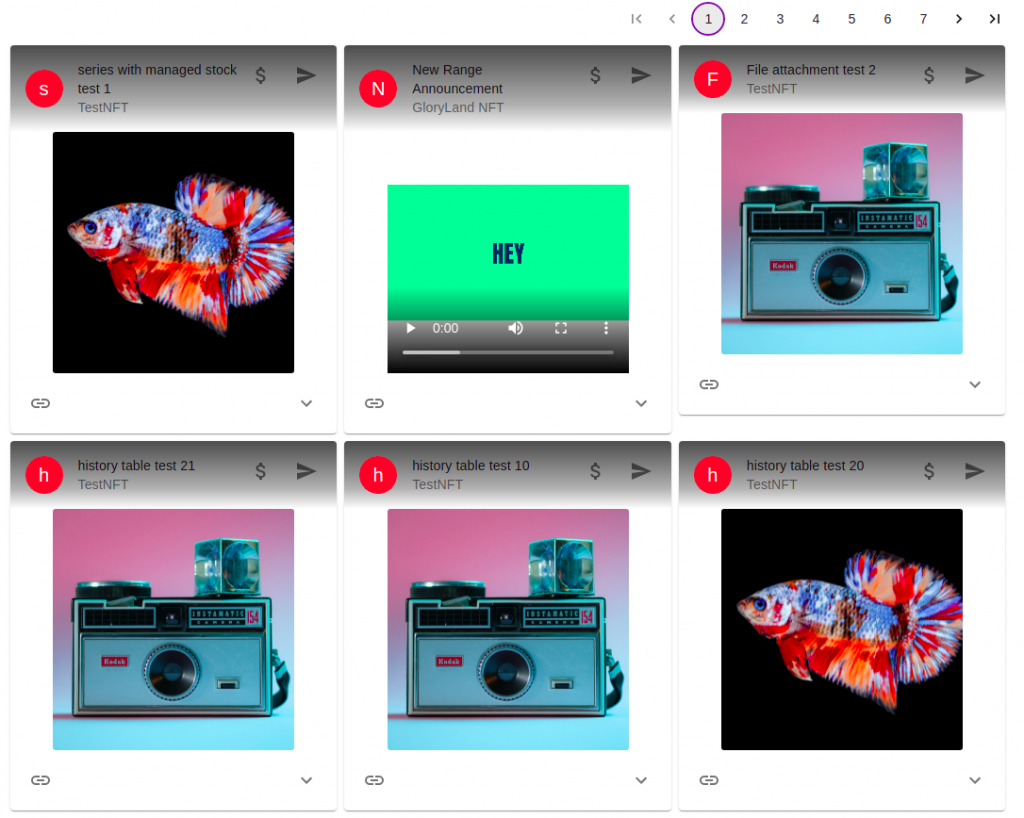
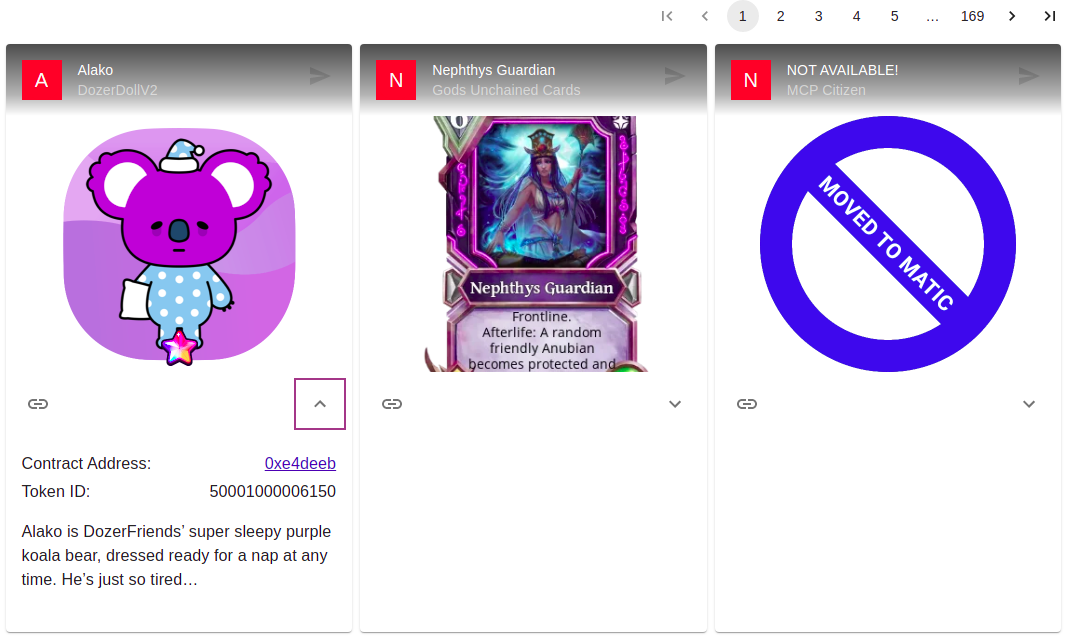
[ethereum-wallet-accounts-table mintokenamount="0.001"]NFT Tokens List
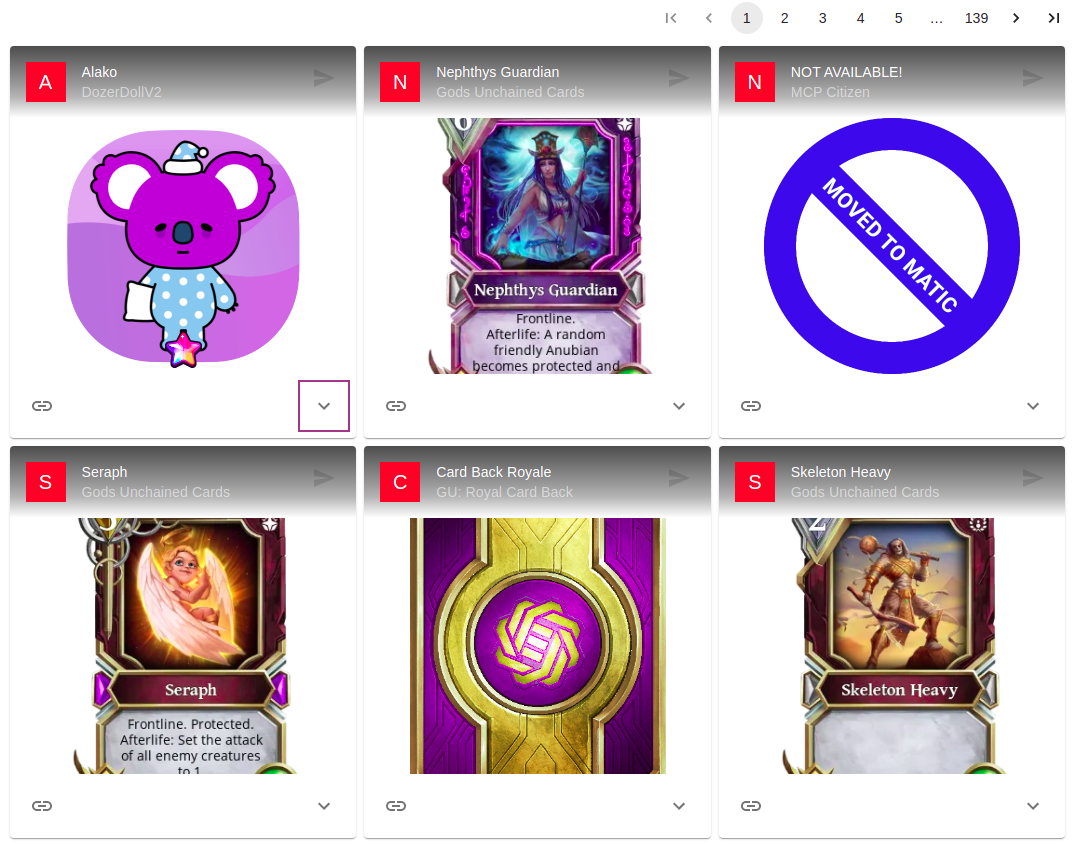
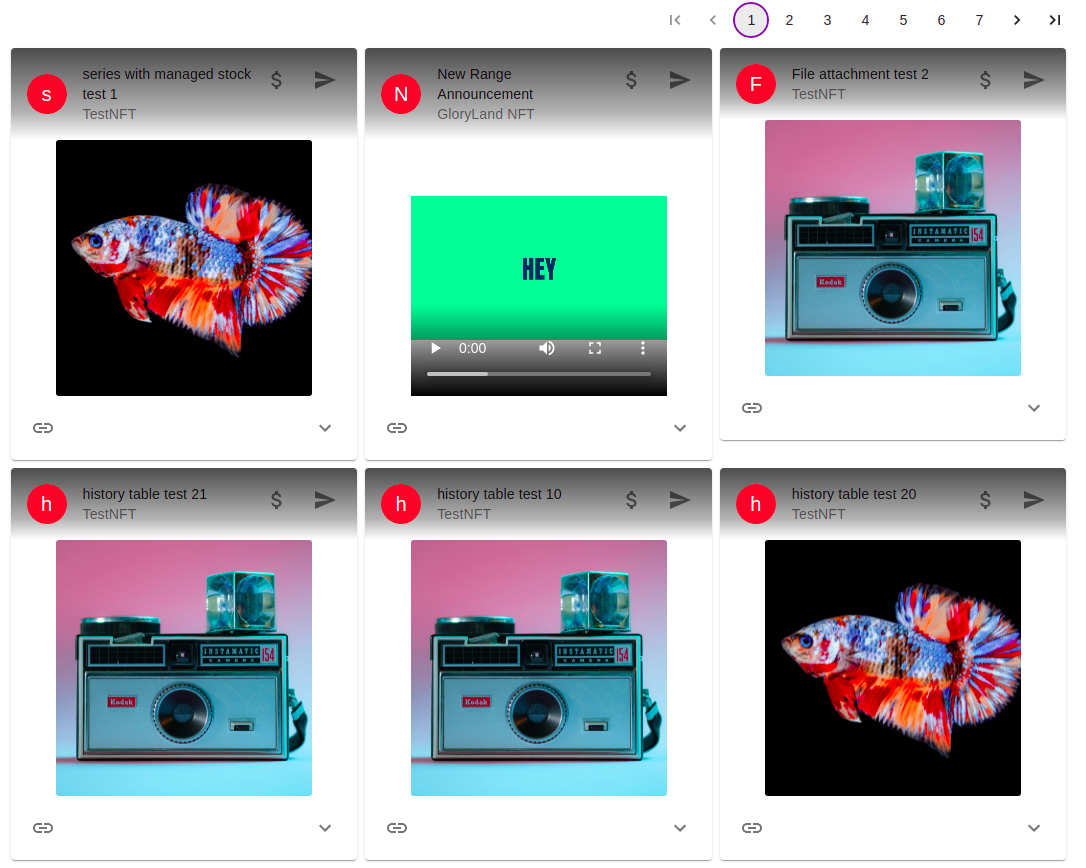
To display a list of all account’s NFT tokens insert the [ethereum-wallet-nft] shortcode wherever you like.

PRO version only. Free 7 days Trial is available!
Features:
- Pagination
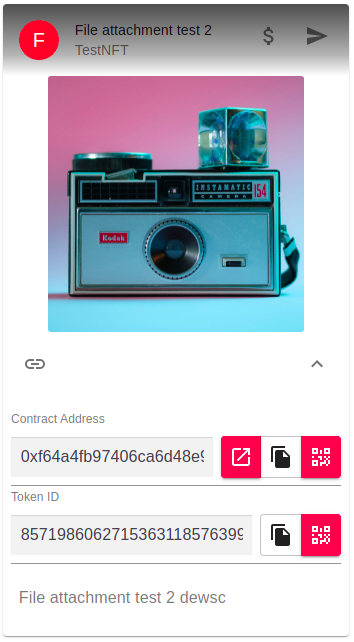
- The NFT image display
- The NFT Send button
- The NFT Resell button. The WCFM Marketplace Cryptocurrency Plugin is required.
- The NFT external URL link button
- The NFT contract address
- The NFT token ID
- The NFT description
- Buttons to copy the NFT contract address and token ID or show them as a QR code
- Button to open the NFT contract address in a blockchain explorer like
etherscan.io

Attributes:
accountAdd theaccount="0x6975be450864c02b4613023c2152ee0743572325"attribute to display NFT tokens for the address specified instead of the current user account address.metaaccountAdd themetaaccount="ethpress"attribute to display NFT tokens for the address connected with the EthPress plugin instead of the current user account address. Anyuser_metakey can be used here.tokensAdd thetokens="0x1E75E322542b508427A3CFc1CEE81241e97D3B35,0x2Dd977fCAFb69A82C15D85D31D81e239A05e7af2"attribute to display NFT tokens for specified contract addresses only.columnsAdd thecolumns="3"attribute to display three NFT tokens in a rowrowsAdd therows="2"attribute to display two NFT tokens in a column
Specified account example:
[ethereum-wallet-nft account="0x6975be450864c02b4613023c2152ee0743572325"]Specified columns and rows example:
[ethereum-wallet-nft columns="3" rows="2"]Dividends
To display dividends payment history insert the [ethereum-wallet-dividends] shortcode wherever you like.
PRO version only. Free 7 days Trial is available!
Features:
- Pagination and filtering is available for the transaction events history table
- Transaction events are auto-refreshed by listening to the blockchain
Attributes:
rowsAdd therows="10"attribute to display 10 events on a pageiconheightUseiconheight="54px"attribute to manually set the shown token icon height. Useful for design fine tune.updatetimeoutLimit events update rate withupdatetimeout="60"for once per minute update.
Dividends table example:
[ethereum-wallet-dividends rows="50" iconheight="54px" updatetimeout="120"]To use the ERC20 Dividend Payments Add-On install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > Dividends.
Features
- Use the
user_ethereum_wallet_addressuser_meta key to display the user’s account address, or for theEthereum Wallet meta keysetting of the Cryptocurrency Product for WooCommerce plugin - The
user_ethereum_wallet_last_tx_hashuser meta key can be used to access the user’s most recent transaction - Integration with the Ether and ERC20 tokens WooCommerce Payment Gateway plugin is provided
Ethereum walletcolumn with linked user’s account addresses is displayed on theUsersWordPress admin page (/wp-admin/users.php)
PRO Features:
Full ERC20 and NFT tokens support in the PRO version! Free 7 days Trial is available!
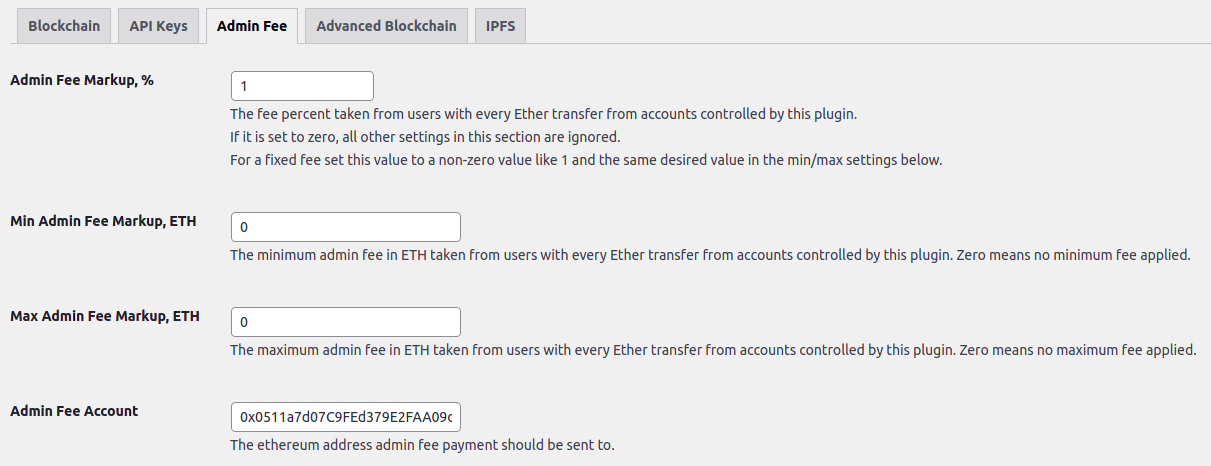
- Admin markup feature to earn Ether fee from your site’s Ethereum Wallet users
- Custom/private blockchain feature:
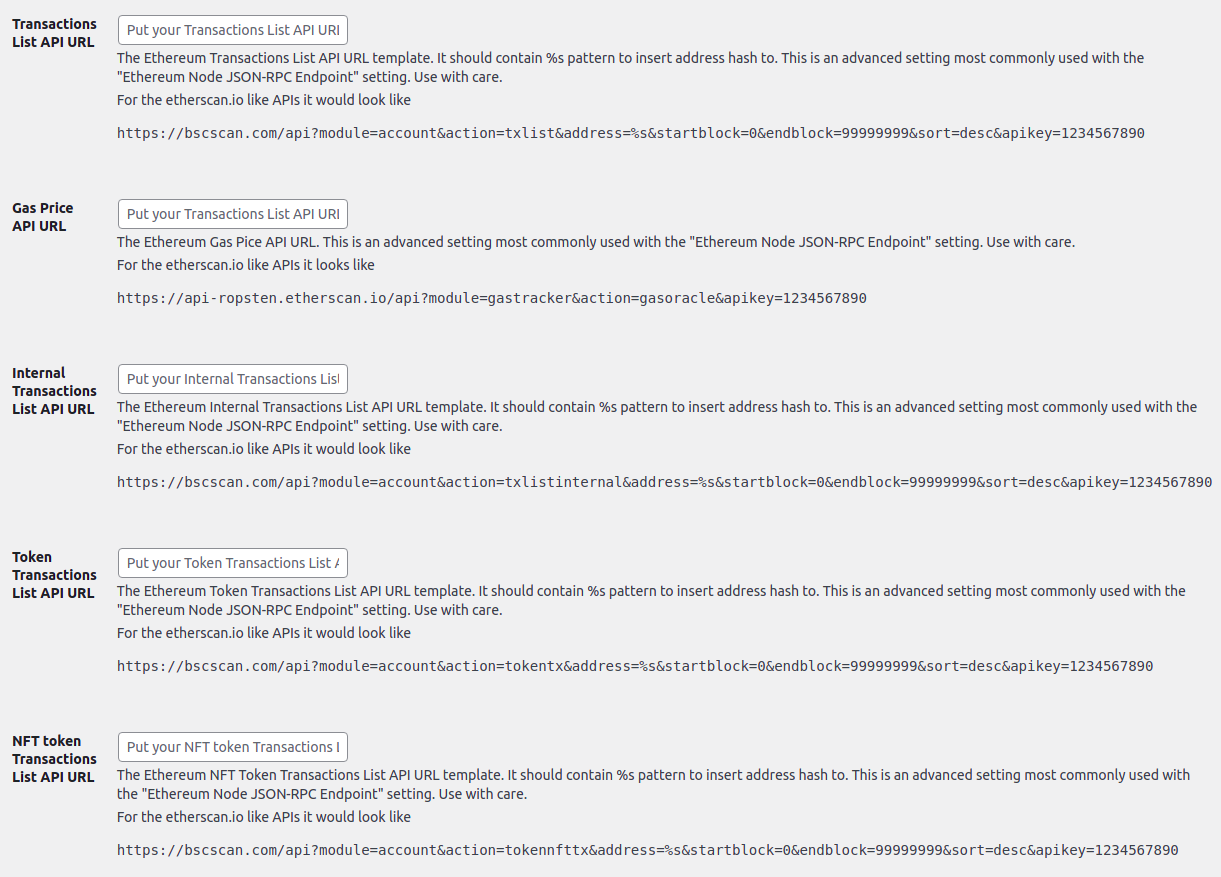
Ethereum Node JSON-RPC Endpointand other related settings to use Binance Smart Chain (BSC) Config, Polygon (MATIC) and any other EVM compatible blockchain - Multi-vendor support for the Cryptocurrency Product for WooCommerce plugin
Tools/Ethereum Walletsubmenu can be used to manually recalculate user account balances- User account addresses initialization on the
Tools/Ethereum Walletpage. Useful if plugin is installed on the already established site with many users registered. - ERC1404 Simple Restricted Security Token Standard support. If transfer is not allowed, corresponding error message would be displayed.
- The EthPress NFT Access Add-On support. The account generated is tested for NFTs configured ownership.
NFT Features
NFT ERC721 tokens display and sending support was developed in the WordPress Ethereum Wallet plugin under the early access sponsorship program conditions. It become available for all of the PRO license owners for free from the 26th of May 2021.

NFT Demo
Disclaimer – WordPress Ethereum Wallet
By using this plugin you accept all responsibility for handling the account balances for all your users.
Under no circumstances is ethereumico.io or any of its affiliates responsible for any damages incurred by the use of this plugin.
Every effort has been made to harden the security of this plugin, but its safe operation depends on your site being secure overall. You, the site administrator, must take all necessary precautions to secure your WordPress installation before you connect it to any live wallets.
You are strongly advised to take the following actions (at a minimum):
- Educate yourself about cold and hot cryptocurrency storage
- Obtain hardware wallet to store your coins
- Educate yourself about hardening WordPress security
- Install a security plugin such as Jetpack or any other security plugin
- Enable SSL on your site if you have not already done so.
By continuing to use any of the ethereumico.io plugins, you indicate that you have understood and agreed to this disclaimer.

Live demo – WordPress Ethereum Wallet
Warning! It is just a demo wallet for the Ethereum Wallet WordPress plugin for ERC20 and NFT tokens balance check and send/recieve. Do not use it for significant amount of Ether or tokens.
You need to be logged in to use this ethereum wallet.
Your account address

Use the [ethereum-wallet-account] shortcode to display it
- label attribute can be used to change the default label displayed:
[ethereum-wallet-account label="Account"] - nolabel attribute set to “yes” hides label completely:
[ethereum-wallet-account nolabel="yes"]
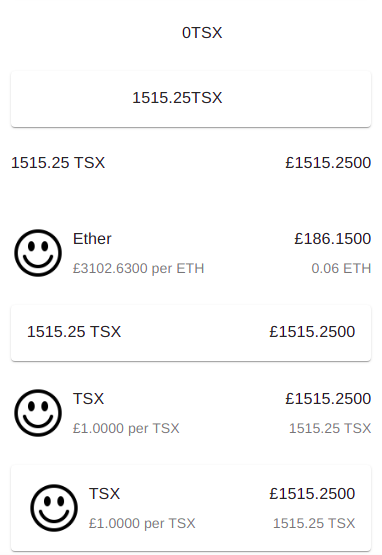
Check Ethereum Wallet Balance

Use the [ethereum-wallet-balance] shortcode to display it. Add the displayfiat="1" attribute to display the calculated fiat balance, the tokeniconpath="https://example.com/wp-content/uploads/2017/01/ETH.png" attribute to display a nicely formatted output with icon, and the paper="1" attribute to surround it in panel box: [ethereum-wallet-balance displayfiat="1" tokeniconpath="https://example.com/wp-content/uploads/2017/01/ETH.png" paper="1"].
You can buy Ether with service like binance.com or coinbase.com
ERC20 Token balance – Ethereum Wallet

Use the [ethereum-wallet-balance tokenname="TSX" tokenaddress="0xe762da33bf2b2412477c65b01f46d923a7ef5794"] Ethereum Wallet development shortcode to display it accordingly
You can buy some TSX tokens to fully test the process: Buy TSX tokens.
- Use
tokendecimalsattribute to configure the desired digits after the decimal separator count:[ethereum-wallet-balance tokendecimals="2" tokenname="TSX" tokenaddress="0xe762da33bf2b2412477c65b01f46d923a7ef5794"] - Use
tokendecimalcharattribute to configure the desired decimal separator character:[ethereum-wallet-balance tokendecimalschar="," tokenname="TSX" tokenaddress="0xe762da33bf2b2412477c65b01f46d923a7ef5794"]
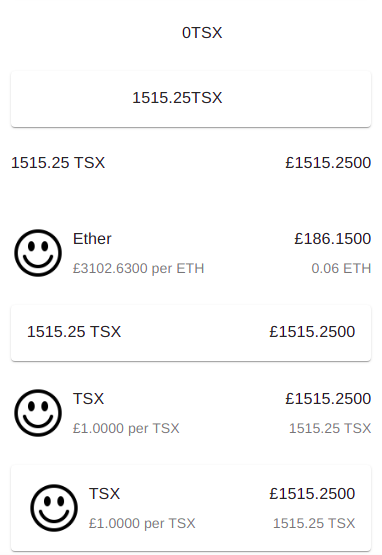
Token fiat balance

Use the [ethereum-wallet-balance tokenname="TSX" tokenaddress="0xe762da33bf2b2412477c65b01f46d923a7ef5794" tokenwooproduct="400"] shortcode to display it
You can buy some TSX tokens to fully test the process: Buy TSX tokens.
The tokeniconpath attribute turns it to a more sophisticated widget with token icon. For token: [ethereum-wallet-balance tokensymbol="TSX" tokenname="Test Coin" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a" tokenwooproduct="123" tokeniconpath="https://example.com/icons/BTC.png"]. Hence for Ether: [ethereum-wallet-balance displayfiat="1" tokeniconpath="https://example.com/icons/BTC.png"].
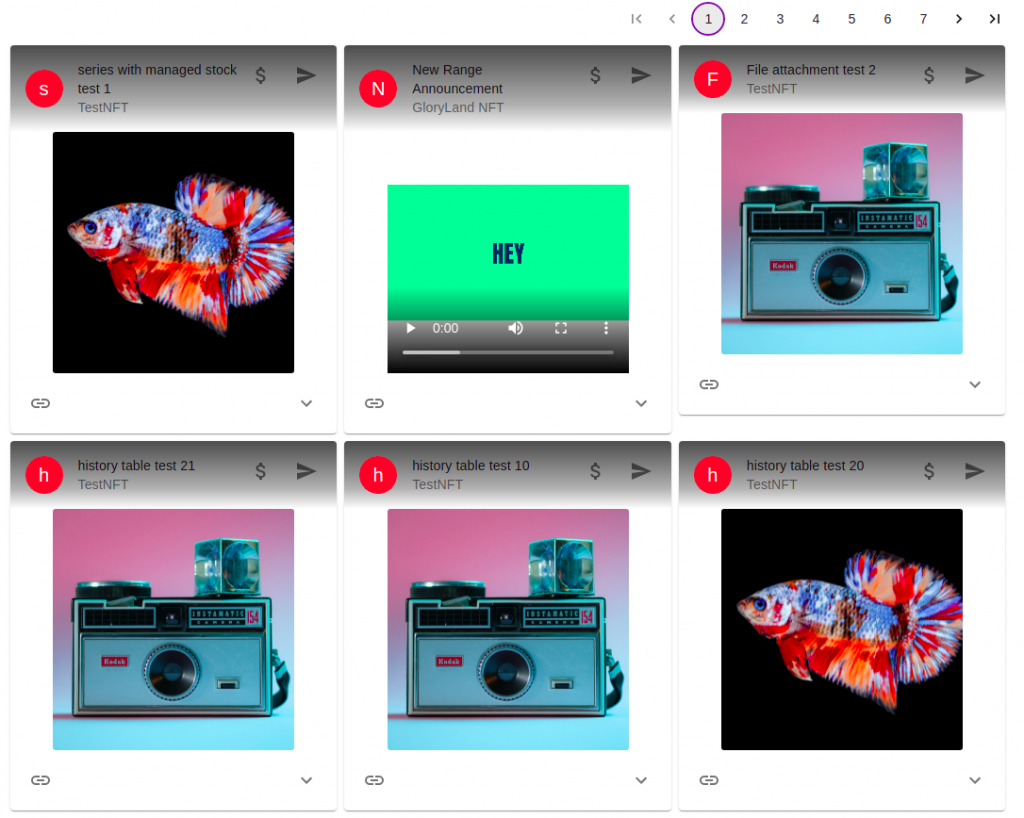
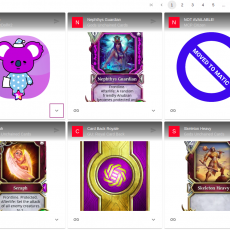
NFT Tokens list

Use the [ethereum-wallet-nft columns="3" rows="2"] shortcode to display tokens of the current user.
Or, alternatively, you can use the [ethereum-wallet-nft columns="3" rows="2" account="0x6975be450864c02b4613023c2152ee0743572325"] form to display tokens for an account specified. See the Ethereum Wallet NFT Extension for a demo please.
The
updatetimeoutattribute specified in seconds can help to reduce the API usage.
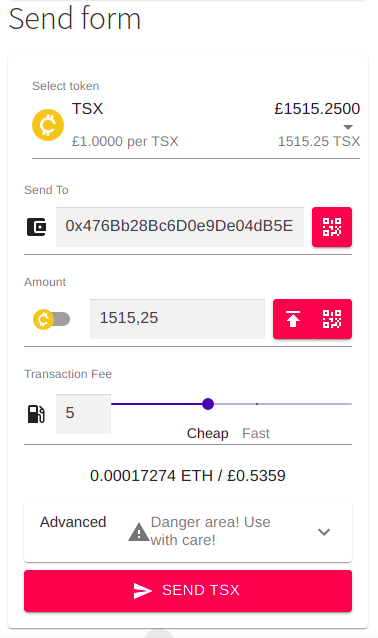
Send form – Ethereum Wallet

Use the [ethereum-wallet-sendform] Ethereum Wallet shortcode to display it
tokenslist attribute can contain a single allowed token address or a comma separated list of allowed token addresses.
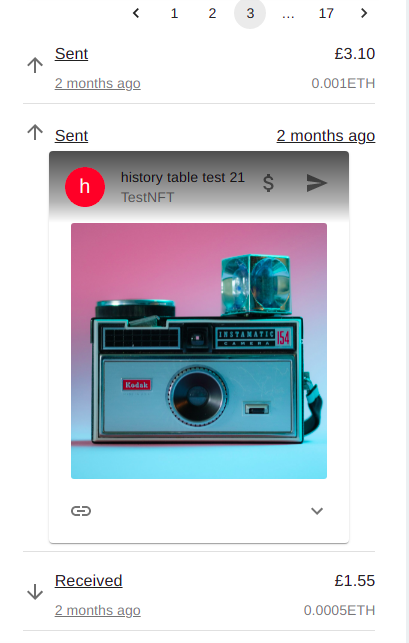
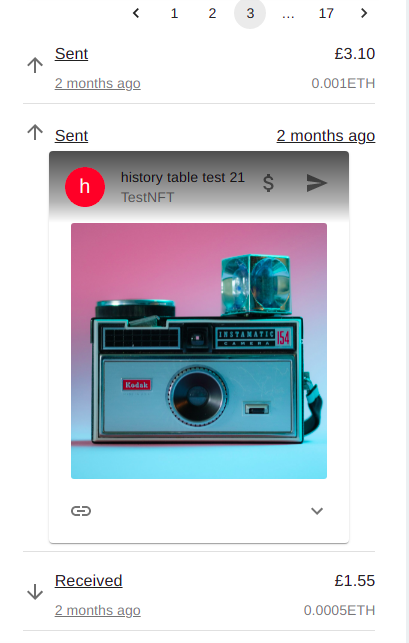
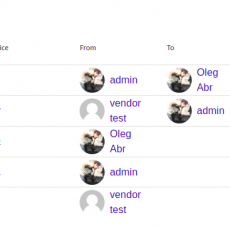
Last transactions history

Use the [ethereum-wallet-history direction="inout"] shortcode to display it
The direction attribute can have values:
into show only input transactions,outto show only output transactions, orinoutto show both input and output transactions. Used by default.
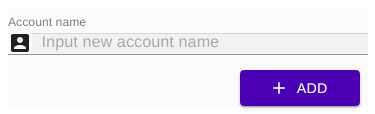
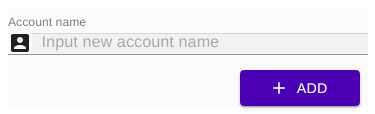
New account creation

Use the [ethereum-wallet-account-management-create] Ethereum Wallet shortcode to display it
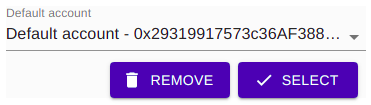
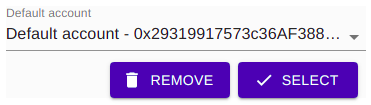
List accounts

Use the [ethereum-wallet-account-management-select] shortcode to display the accounts list and default account selection form
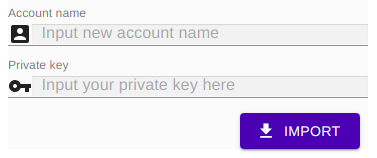
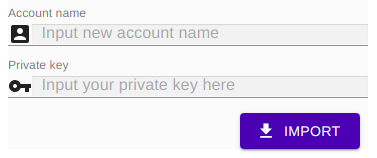
Import private key

Use the [ethereum-wallet-account-management-import] Ethereum Wallet shortcode to display the private key import form
Export ethereum wallet private key

Use the [ethereum-wallet-account-management-export] shortcode to display the private key export form
Leaderboard

Use the [ethereum-wallet-accounts-table] shortcode to display the active users leaderboard.
tokenaddressattribute forces this table to display token balances instead of the Ethermintokenamountattribute forces this table to display users with token balances greater or equal to themintokenamountvalue setTools/Ethereum Walletsubmenu can be used to manually recalculate user account balances
FREE version – WordPress Ethereum Wallet
The WordPress Ethereum Wallet plugin has a free version.
It is fully functional for Ether. This PRO version is still needed to work with ERC20 or NFT tokens.
Use it to evaluate the plugin features.
Testing – WordPress Ethereum Wallet
You can test this plugin in some test network for free.
Testing in ropsten
- Set the
Blockchainsetting toropsten - “Buy” some Ropsten Ether for free using MetaMask
- Send some Ropsten Ether to the account this plugin generated for you. Use
[ethereum-wallet-account]shortcode to display it - Send some Ropsten Ether to the
0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9address to obtain TSX tokens. The TSX token has the0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3aaddress. - Use your favorite wallet to send TSX tokens to the account this plugin generated for you
- Now test the plugin by sending some Ropsten Ether and/or TSX tokens from the generated account address to your other address. Use the
[ethereum-wallet-sendform]shortcode to render the send form on a page. - Check that proper amount of Ropsten Ether and/or TSX tokens has been sent to your payment address
- You can use your own token to test the same
Testing in rinkeby
- Set the
Blockchainsetting torinkeby - You can “buy” some Rinkeby Ether for free here: rinkeby.io
- Send some Rinkeby Ether to the account this plugin generated for you. Use
[ethereum-wallet-account]shortcode to display it - Send some Rinkeby Ether to the
0x669519e1e150dfdfcf0d747d530f2abde2ab3f0eaddress to obtain TSX tokens. The TSX token has the0x194c35B62fF011507D6aCB55B95Ad010193d303Eaddress. - Use your favorite wallet to send TSX tokens to the account this plugin generated for you
- Now test the plugin by sending some Rinkeby Ether and/or TSX tokens from the generated account address to your other address. Use the
[ethereum-wallet-sendform]shortcode to render the send form on a page. - Check that proper amount of Rinkeby Ether and/or TSX tokens has been sent to your payment address
- You can use your own token to test the same
System Requirements – WordPress Ethereum Wallet
The WordPress Ethereum Wallet plugin has some important system requirements your hosting platform should fulfil.
PHP 7.0+
If during plugin activation you see an error like this:
WordPress Ethereum Wallet plugin requires PHP version 7.0 or above.
You need to ask your host provider to update the PHP version used for your site to be at least 7.0. The higher is better here.
GMP
Another important requirement is the PHP GMP module support. If it is not installed, plugin activation will fail with a message:
WordPress Ethereum Wallet plugin requires GMP module to be installed.
You need to ask your host provider to install the PHP GMP module in this case.
Multibyte String (mbstring)
Rarely your hosting may lacks the PHP Multibyte String (mbstring) module support. If it is not installed, plugin activation will fail with a message:
WordPress Ethereum Wallet plugin requires Multibyte String (mbstring) module to be installed.
You need to ask your host provider to install the PHP Multibyte String (mbstring) module in this case.
Installation – WordPress Ethereum Wallet
Use this guide to install and configure the WordPress Ethereum WalletConnect plugin: Install and Configure.
Install
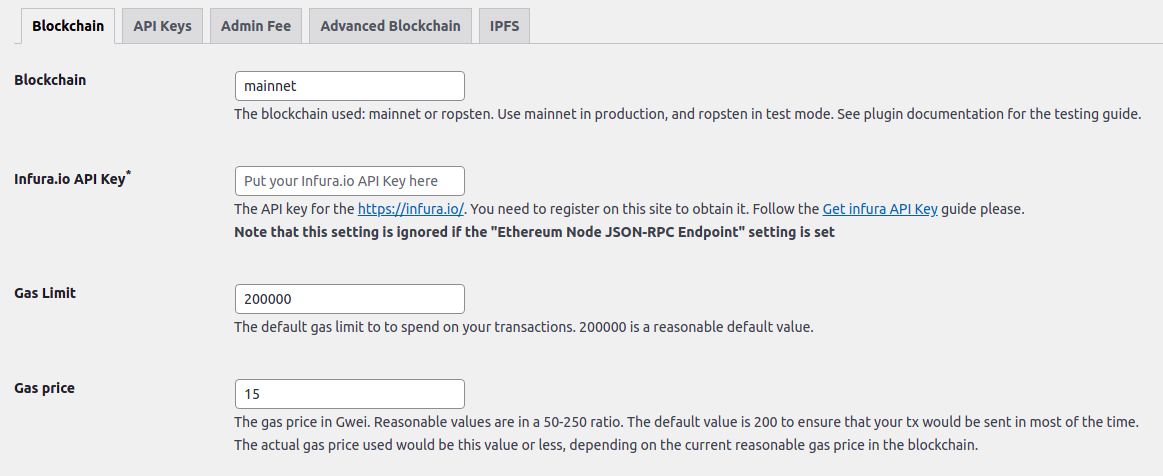
Configure
Page Configure
Binance Smart Chain (BSC) Configuration – WordPress Ethereum Wallet
See details on the Binance Smart Chain Config (BSC) page please.
Polygon (MATIC) Configuration – WordPress Ethereum Wallet
See details on the Polygon Wallet WordPress Plugin Configuration page please.
l10n – WordPress Ethereum Wallet
This plugin is localization ready.
Languages this plugin is available now:
- English
- Russian(Русский)
- German(Deutsche) by Johannes from decentris dot com
Feel free to translate this plugin to your language.
















Patrick Woo (verified owner) –
Uros N. (verified owner) –