Description
ICO Crowdsale Ethereum ERC20 Plugin WordPress Kit includes three plugins you need to boost your ICO Crowdsale script performance:
- Ethereum ICO WordPress plugin
- Cryptocurrency WordPress Plugin for WooCommerce
- WordPress Ethereum Wallet plugin
The ICO Plugin WordPress Kit plugins allows you to accept Ether, Bitcoin, fiat and any other currency and cryptocurrency for your ICO tokens. It provides all other ICO features like Progress bar, tokens balance, affiliate, airdrop and bounty programs.
Only ETH, BNB and BTC are accepted on this site. Additional 10% discount is applied if paid with crypto here. Click this button to pay with credit card or any other fiat payment options:
Or just install free Cryptocurrency Product for WooCommerce, EthereumICO and Ethereum Wallet plugins first, and then purchase Professional plan subscriptions directly from plugin settings menu.
Ethereum ICO WordPress plugin – Ethereum ICO Crowdsale ERC20 Plugin WordPress Kit
Ethereum ICO WordPress plugin can be used to sell your Ethereum ERC20 ICO tokens from your WordPress site.

Shortcodes
Ethereum ICO Widget
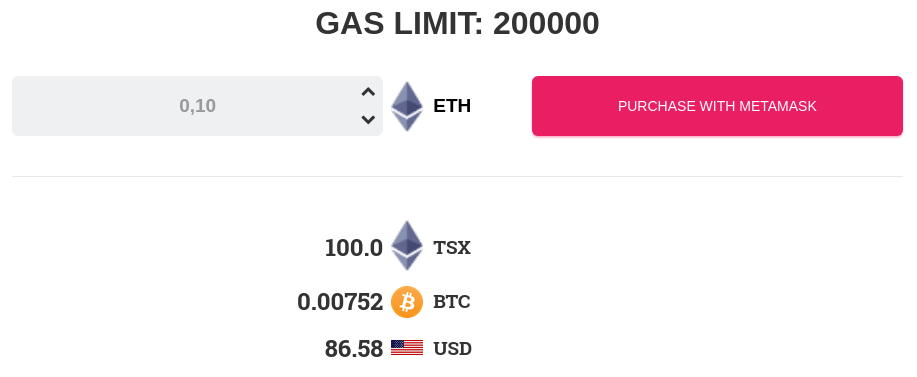
To show the full Ethereum ICO widget at once, insert the [ethereum-ico] shortcode wherever you like.

The basic example:
[ethereum-ico]The full customized example:
[ethereum-ico buybuttontext="BUY ME!" minimum="0.1 step="0.1" maximum="100" placeholder="Enter Ether amount here" gaslimit="200000" tokenname="TSX" description="Buy this very useful token and help save the Earth!" coinList="ETH,BTC"]Attributes:
buybuttontextAdd thebuybuttontext="BUY ME!"attribute to change the buy button text shown.minimumAdd theminimum="0.1"attribute to limit the minimum amount of ETH/BNB/MATIC accepted to0.1stepAdd thestep="0.1"attribute to limit the amount change step of ETH/BNB/MATIC accepted to0.1. It is recommended to be set to the same value as theminimumattribute for better user experience.maximumAdd themaximum="100"attribute to limit the maximum amount of ETH/BNB/MATIC accepted to100. It can be useful to workaround legal issues in some countries. The PRO version is required for this feature to work. Free 7 days Trial is available.placeholderAdd theplaceholder="Enter Ether amount here"attribute to change the helper string displayed in the Ether input field for your customer to know where to input Ether amount to buy your tokens.gaslimitUsegaslimit="200000"attribute to manually set the Gas Limit value used in the transaction composed. This value is also shown for user in the widget UI.tokennameAdd thetokenname="TSX"attribute to set the token name shown. This value will overwrite the same setting entered on the plugin settings page.descriptionAdd thedescription="Buy this very useful token and help save the Earth!"attribute to set the value for the description section shown. This value will overwrite the same setting entered on the plugin settings page.coinListAdd thecoinList="ETH,BTC"attribute to specify a list of coins to display with values calculated from the amount entered. This value will overwrite the same setting entered on the plugin settings page.
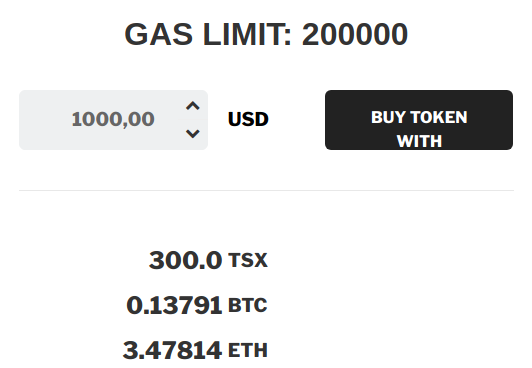
Gas Limit Widget
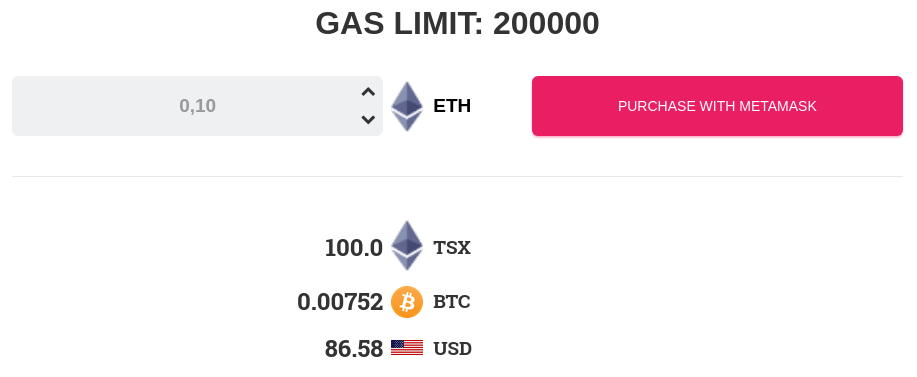
You also can use the fine grained [ethereum-ico-limit] shortcode for easier customization. The styled Gas Limit string with a corresponding limit value will be shown as a result.
The basic example:
[ethereum-ico-limit]The full customized example:
[ethereum-ico-limit label="%s LIMIT!" gaslimit="200001"]Attributes:
labelAdd thelabel="%s LIMIT!"attribute to change the Gas Limit text shown.gaslimitUsegaslimit="200000"attribute to manually set the Gas Limit value used in the transaction composed. This value is also shown for user in the widget UI.
Input Widget
You also can use the fine grained [ethereum-ico-input] shortcode for easier customization. The input amount field will be shown.
The basic example:
[ethereum-ico-input]The full customized example:
[ethereum-ico-input minimum="0.1 step="0.1" maximum="100" placeholder="Enter Ether amount here" gaslimit="200000"]Attributes:
minimumAdd theminimum="0.1"attribute to limit the minimum amount of ETH/BNB/MATIC accepted to0.1stepAdd thestep="0.1"attribute to limit the amount change step of ETH/BNB/MATIC accepted to0.1. It is recommended to be set to the same value as theminimumattribute for better user experience.maximumAdd themaximum="100"attribute to limit the maximum amount of ETH/BNB/MATIC accepted to100. It can be useful to workaround legal issues in some countries. The PRO version is required for this feature to work. Free 7 days Trial is available.placeholderAdd theplaceholder="Enter Ether amount here"attribute to change the helper string displayed in the Ether input field for your customer to know where to input Ether amount to buy your tokens.
Input Currency Widget
You also can use the fine grained [ethereum-ico-input-currency] shortcode for easier customization. Only the input currency will be shown with this shortcode.
The basic example:
[ethereum-ico-input-currency]The full customized example:
[ethereum-ico-input-currency showIcons="true" baseCurrency="USD"]Attributes:
showIconsAdd theshowIcons="true"attribute to turn on the coin icons display mode. This value will overwrite the same setting entered on the plugin settings page.baseCurrencyUsebaseCurrency="USD"attribute to switch the input mode from ETH/BNB/MATIC to fiat amount input in USD. This value will overwrite the same setting entered on the plugin settings page.
Buy Button Widget
You also can use the fine grained [ethereum-ico-buy-button] shortcode for easier customization. Only the Buy button will be shown with this shortcode.
The basic example:
[ethereum-ico-buy-button]The full customized example:
[ethereum-ico-buy-button buyButtonText="BUY ME!" tokenname="TSX"]Attributes:
buybuttontextAdd thebuybuttontext="BUY ME!"attribute to change the buy button text shown.tokennameAdd thetokenname="TSX"attribute to set the token name shown. This value will overwrite the same setting entered on the plugin settings page.
Coin List Widget
You also can use the fine grained [ethereum-ico-currency-list] shortcode for easier customization. Only the list of coins with values calculated from the amount entered will be shown with this shortcode.
The basic example:
[ethereum-ico-currency-list]The full customized example:
[ethereum-ico-currency-list showIcons="false" coinList="ETH,BTC"]Attributes:
showIconsAdd theshowIcons="true"attribute to turn on the coin icons display mode. This value will overwrite the same setting entered on the plugin settings page.coinListAdd thecoinList="ETH,BTC"attribute to specify a list of coins to display with values calculated from the amount entered. This value will overwrite the same setting entered on the plugin settings page.
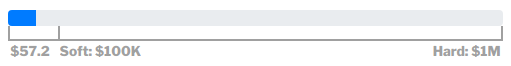
Progress Bar Widget
To show an ICO progress bar widget insert a simple [ethereum-ico-progress] shortcode wherever you like.

The basic example:
[ethereum-ico-progress]The full customized example:
[ethereum-ico-progress crowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9" softcap="100" hardcap="1000"]Attributes:
crowdsaleAdd thecrowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9"attribute to specify your crowdsale contract address. This value will overwrite the same setting entered on the plugin settings page.softcapAdd thesoftcap="100"attribute to specify soft cap value for your ICO. This value will overwrite the same setting entered on the plugin settings page.hardcapAdd thehardcap="1000"attribute to specify hard cap value for your ICO. This value will overwrite the same setting entered on the plugin settings page.
Features:
- This feature uses the blockcypher.com
API - You can use any of the persistent cache WP plugins to overcome its rate limits. The PRO version is required for this feature to work. Free 7 days Trial is available.
Progress Value Widget
To show an ICO progress value widget insert a simple [ethereum-ico-progress-value] shortcode wherever you like.
The basic example:
[ethereum-ico-progress-value]The full customized example:
[ethereum-ico-progress-value crowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9"]Attributes:
crowdsaleAdd thecrowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9"attribute to specify your crowdsale contract address. This value will overwrite the same setting entered on the plugin settings page.
Features:
- This feature uses the blockcypher.com
API - You can use any of the persistent cache WP plugins to overcome its rate limits. The PRO version is required for this feature to work. Free 7 days Trial is available.
Progress Percent Widget
To show an ICO progress percent widget insert a simple [ethereum-ico-progress-percent] shortcode wherever you like.
The basic example:
[ethereum-ico-progress-percent]The full customized example:
[ethereum-ico-progress-percent crowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9" hardcap="1000"]Attributes:
crowdsaleAdd thecrowdsale="0x773F803b0393DFb7dc77e3f7a012B79CCd8A8aB9"attribute to specify your crowdsale contract address. This value will overwrite the same setting entered on the plugin settings page.hardcapAdd thehardcap="1000"attribute to specify hard cap value for your ICO. This value will overwrite the same setting entered on the plugin settings page.
Features:
- This feature uses the blockcypher.com
API - You can use any of the persistent cache WP plugins to overcome its rate limits. The PRO version is required for this feature to work. Free 7 days Trial is available.
Token Balance Widget
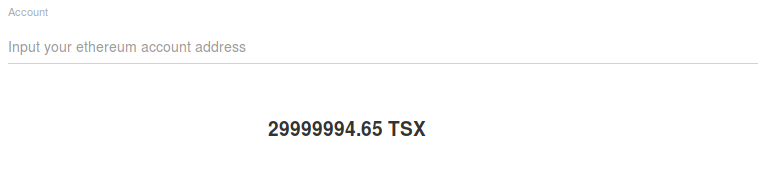
To show the user’s already purchased token balance, insert the [ethereum-ico-balance] shortcode wherever you like.

The basic example:
[ethereum-ico-balance]The full customized example:
[ethereum-ico-balance tokenname="TSX" label="Token balance" placeholder="Input your BSC account address"]Attributes:
tokennameAdd thetokenname="TSX"attribute to set the token name shown. This value will overwrite the same setting entered on the plugin settings page.labelAdd thelabel="Token balance"attribute to change the Balance label text shown.placeholderAdd theplaceholder="Input your BSC account address"attribute to change the helper string displayed in the Ethereum address input field for your customer to know where to input their Ethereum address. It can be helpful if no MetaMask or other web3 browser is installed.
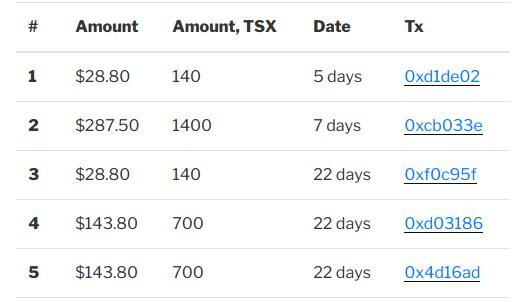
Purchases Widget
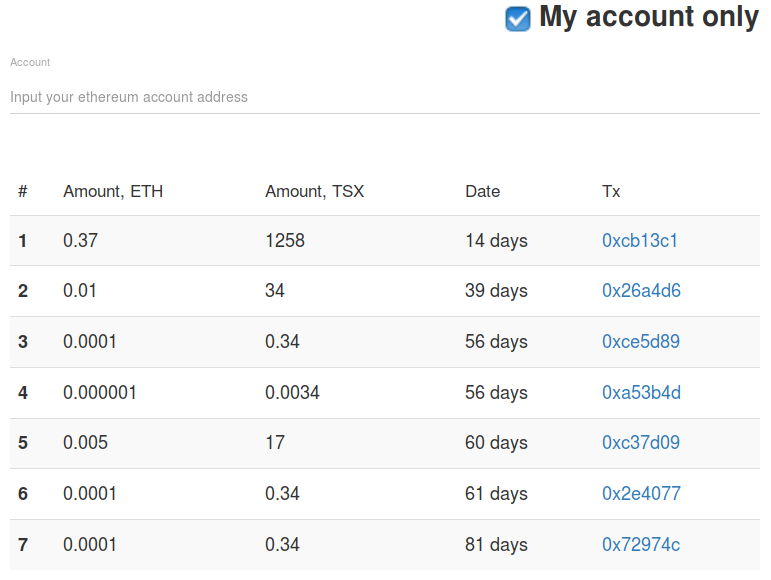
To display a table of recent token purchases by anyone, or by the current user, insert the [ethereum-ico-purchases] shortcode wherever you like.

In the last case if MetaMask is not installed or account is not unlocked, an input field is provided for user account address.
The basic example:
[ethereum-ico-purchases]The full customized example:
[ethereum-ico-purchases tokenname="TSX" label="Token purchases" placeholder="Input your BSC account address"]Attributes:
tokennameAdd thetokenname="TSX"attribute to set the token name shown. This value will overwrite the same setting entered on the plugin settings page.labelAdd thelabel="Token purchases"attribute to change the Balance label text shown.placeholderAdd theplaceholder="Input your BSC account address"attribute to change the helper string displayed in the Ethereum address input field for your customer to know where to input their Ethereum address. It can be helpful if no MetaMask or other web3 browser is installed.
Affiliates Widget
To display a referral address field, insert the [ethereum-ico-referral] shortcode wherever you like. User can copy it and send to friends. If they buy tokens while opened this referral link, your Crowdsale contract would get a referral address in the Data field. Your Crowdsale contract should be able to work with it.

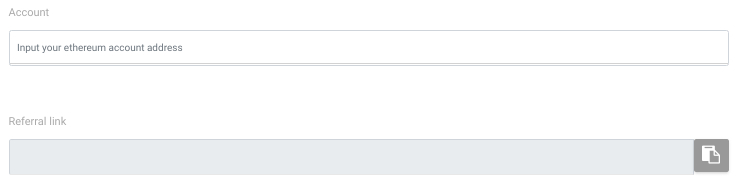
If the MetaMask is not installed or account is not unlocked, an input field is provided for user account address.
The basic example:
[ethereum-ico-referral]The full customized example:
[ethereum-ico-referral url="https://example.com/crowdsale-ico-page" label="Referal link" placeholder="Input your BSC account address"]Attributes:
urlAdd theurl="https://example.com/crowdsale-ico-page"attribute to specify a particular page to refer to. The current page URL is used if this attribute not specified.labelAdd thelabel="Referal link"attribute to change the Referal link label text shown.placeholderAdd theplaceholder="Input your BSC account address"attribute to change the helper string displayed in the Ethereum address input field for your customer to know where to input their Ethereum address. It can be helpful if no MetaMask or other web3 browser is installed.
Features:
- The shortcode’s default argument name produced in a link is
icoreferral, like in this example –https://ethereumico.io?icoreferral=0x476Bb28Bc6D0e9De04dB5E19912C392F9a76535d, but it can be renamed with the Referral argument name setting. The PRO version is required for this feature to work. Free 7 days Trial is available.
Note: The Transaction data to send to your crowdsale contract setting will be replaced by the referral address if specified in an URL.
You can use this solidity code snippets as a base for your referral/affiliate system implementation.
Put this code to your payable token buy function:
if(msg.data.length == 20) {
address referer = bytesToAddress(bytes(msg.data));
// self-referrer check
require(referer != address(0x0), "zero-referrer");
require(referer != msg.sender, "self-referrer");
// 2% affiliation reward
uint refererTokens = tokens.mul(2).div(100);
// bonus for referrer
token.transfer(referer, refererTokens);
}The bytesToAddress function:
function bytesToAddress(bytes source) internal pure returns(address) {
uint result;
uint mul = 1;
for(uint i; i < 20; i++) {
result = result.add(mul.mul(uint8(source[19-i])));
mul = mul.mul(256);
}
return address(result);
}You can use the Crowdsale Contract and ERC20 Token Development Service to let us do this job for you.
Airdrop
Airdrop is a free tokens distribution to promote your project.
This plugin can be used to implement a user initiated airdrop. It means that user can request some amount of your tokens for free. Good for you, the user will be responsible for the airdrop transaction gas fees.
To configure this plugin for airdrop, just set the minimum allowed setting to zero and the Crowdsale address to your airdrop contract. Note that your airdrop contract should be able to accept zero payments and send some tokens in return.
The Transaction data setting can be used to call some specific function of your Airdrop contract.
The Online ABI Encoding Service and Ethereum Signature Database can be useful when calculating the right value for the Transaction data setting.
For example, the simple buy() function will have this signature: 0xa6f2ae3a.
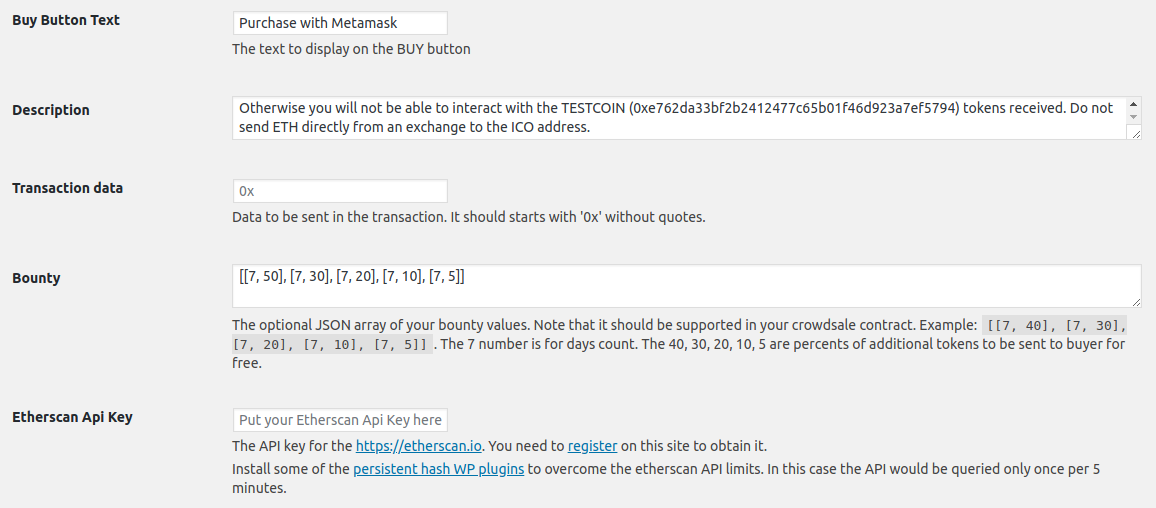
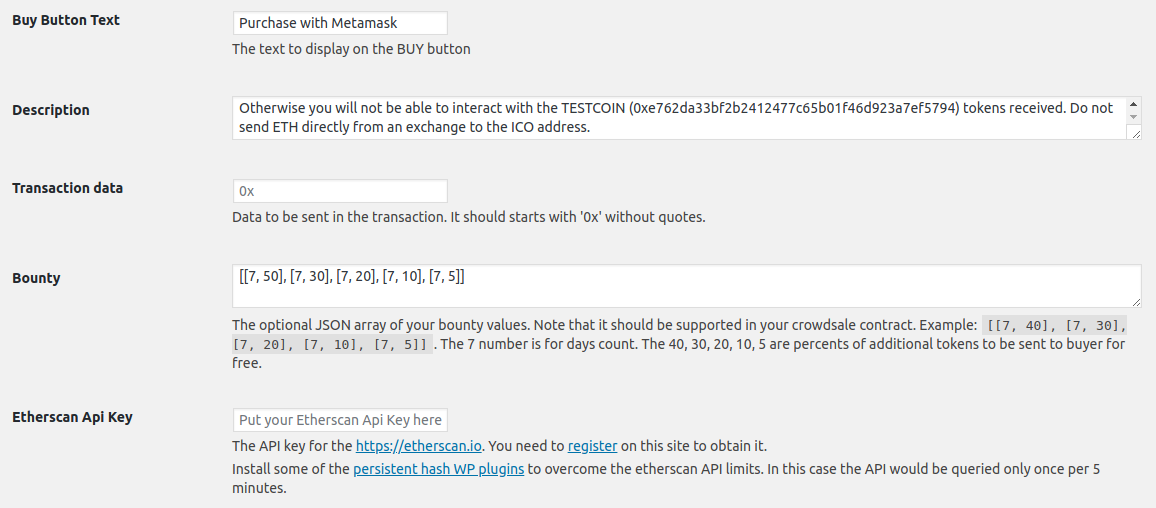
Bounty
Time based bounty schedule can be used.
The ICO start date and Bounty settings are used to configure this functionality.
The JSON array of your bounty values can be specified in the Bounty setting.

Example:
[[7, 40], [7, 30], [7, 20], [7, 10], [7, 5]]The 7 number is for days count for the corresponding bounty period. Bounty periods are calculated from the ICO start date setting.
The 40, 30, 20, 10, 5 are percents of additional tokens to be sent to buyer for free.
Your Crowdsale contract should be able to work with it. You can use the Crowdsale Contract and ERC20 Token Development Service to let us do this job for you.
Transaction data
The Transaction data setting to send to your crowdsale contract is supported

The PRO version is required for this feature. Free 7 days Trial is available.
It is an advanced feature. It can be required if your Crowdsale contract can not just accept Ether by send, but need some payable method to be called. Do not use if unsure.
The Online ABI Encoding Service and Ethereum Signature Database can be useful when calculating the right value for the Transaction data setting.
For example, the simple buy() function will have this signature: 0xa6f2ae3a.
Cache
You can use any of the persistent cache WP plugins to overcome the etherscan.io and openexchangerates.org API rate limits. We use the cache to limit the API calling rate to a reasonable value
The PRO version is required for this feature. Free 7 days Trial is available.
Test if caching is enabled. It is important to overcome API rate limits in production.
Refresh your site page twice and check the HTML source produced for LOG: records.
For non-PRO plugin version and for PRO version with Cache plugin not configured properly they would looks like this:
LOG: etherscan.io rate_data API is called
LOG: etherscan.io rate_data API call result is stored
LOG: openexchangerates.org API is called
LOG: openexchangerates.org API call result is saved
LOG: etherscan.io total_received API is called
LOG: etherscan.io total_received API call result is stored
Note: make sure to enable the
Object Cachein theW3 Total Cacheif you use it.
For PRO plugin version with Cache properly configured you should see no LOG: records most of the time.
See the ICO Launch: WordPress Cache Plugin guide to configure the caching plugin.
ICO Fiat Money
The Ethereum ICO WordPress Plugin can be configured to display fiat currency like USD instead of the default ETH, BNB or MATIC. In this mode user still pay with Ether using MetaMask, but all sums are displayed in the currency chosen for user convenience.



The PRO version is required for this feature. Free 7 days Trial is available.
Note that this is useful only if you have implemented something like the oraclize.it interface in your Crowdsale smart contract. Also, make sure to configure the openexchangerates.org App Id setting if non-USD fiat currency is used here.
You can use the Crowdsale Contract and ERC20 Token Development Service to let us do this job for you.
First of all, look for the Base currency and Base symbol settings. By default they are configured for Ether, but you always can configure it for any other currency, including fiat currencies, e.g. USD.
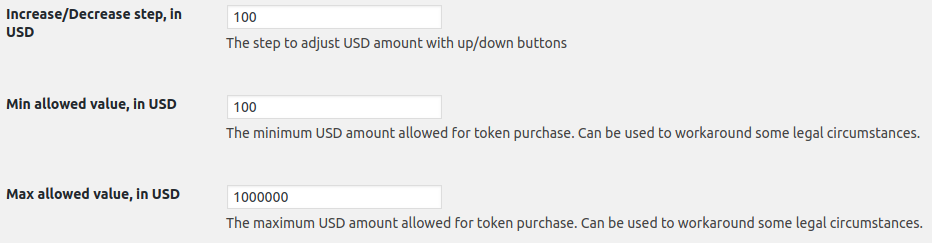
Make sure to adjust values of these fields, since they are currency dependent:
- Increase/Decrease step,
- Min allowed value,
- Max allowed value,
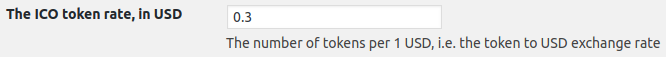
- The ICO token rate,
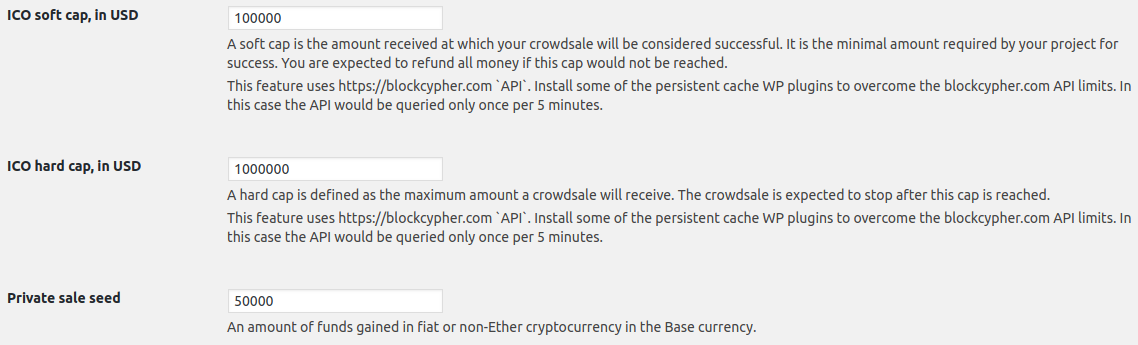
- ICO soft cap,
- ICO hard cap,
- Private sale seed.



It also makes sense to replace USD with ETH in the List of coins setting.

As a result:
- The token sell widget accepts sum in USD and displays the currency used,
- The Progressbar widget displays the current sum, soft and hard caps with the used currency symbol,
- The Amount field in the Purchases table widget is shown in USD with a used currency symbol too
See the ICO Fiat Money for a detailed configuration guide please.
FREE Features
- This plugin uses Metamask or any other web3 browser to safely perform the ERC20 token sell operation
- It will show user a link to the Metamask site if the user doesn’t have the Metamask installed
- We use a well known etherscan.io API to provide your client an automatic rate calculations to USD and BTC
- Select a list of any currencies supported by the openexchangerates.org to convert the price to.
- You can provide a comma separated list of coins to convert ETH amount inputted by user. This list is shown under the ETH input field.
- Minimum ether amount can be specified to workaround some legal issues.
- Test networks like ropsten or rinkeby are supported. User is warned if he tries to buy tokens from one network, while having MetaMask to point to another network, effectively preventing any losses here.
- The Infura.io service can be used with the Infura.io API Key setting
- This plugin is l10n ready
PRO Features
The PRO version is required for these features to work. Free 7 days Trial is available.
- Coins and token icons display can be switched on
- Maximum ether amount can be specified to workaround some legal issues
- Private sale seed setting to count funds obtained in a non-Crowdsale contract way
- Custom/private blockchain feature:
Ethereum Node JSON-RPC Endpointand other related settings to use the Binance Smart Chain (BSC), Polygon (MATIC) or any other EVM compatible blockchain
See the Free vs PRO version differences if need more info on this topic.
Cryptocurrency WordPress Plugin for WooCommerce – Ethereum ICO Crowdsale ERC20 Plugin WordPress Kit
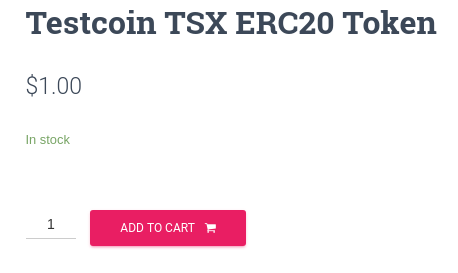
Cryptocurrency WordPress Plugin for WooCommerce is the only WooCommerce plugin that allows you to sell Ether or any NFT ICO token for fiat money like USD, EUR, … or any cryptocurrency, like bitcoin, litecoin, dogecoin or any other WooCommerce supports.

FREE
- Sell Ether for any WooCommerce supported currency
- Your customer can buy Ether just like any other product in WooCommerce
- The
Ethereum addressrequired input field is added to the Checkout page for all Cryptocurrency products - Custom user meta key can be configured to fill the
Ethereum addressfield automatically. With a plugin like Ultimate Member you can configure your registration form to include a requiredEthereum addressfield. You can use this address on a checkout page then. - You also can disable the
Ethereum addressfield to restrict user to buy only to the address they provide you on registration. - Friendly admin panel
Ethereum Addressinput field on theAdd new orderpage to send Ether manually from admin panel- Free to use for Ether. No fee.
- The minimum amount of Ether can be set for purchase to protect you from spam purchases
- The quantity increase/decrease step is configured per product
- The Ethereum transaction hash and link is added to the order notes to assist you in corner cases
- Stock availability is auto-managed
- Decimal product quantities can be inputted by users – you can sell 0.5 Ether for example
- The Ethereum Gas price is auto adjusted
- The
Hot walletprivate key is auto generated first time plugin is installed - Previous
Hot walletprivate key is stored in a hidden option object when new one is entered. This feature can save your life, seriously 😉
PRO
Includes all FREE features, plus:
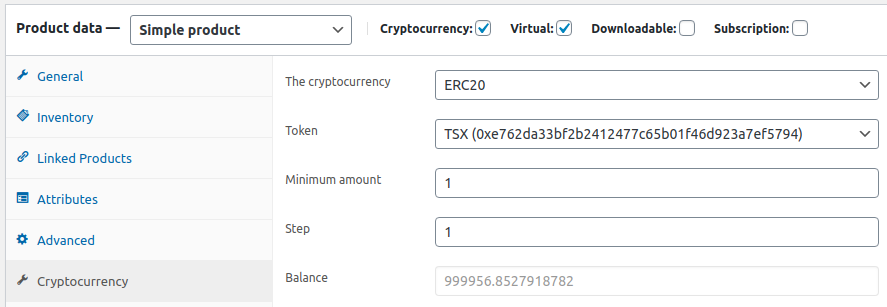
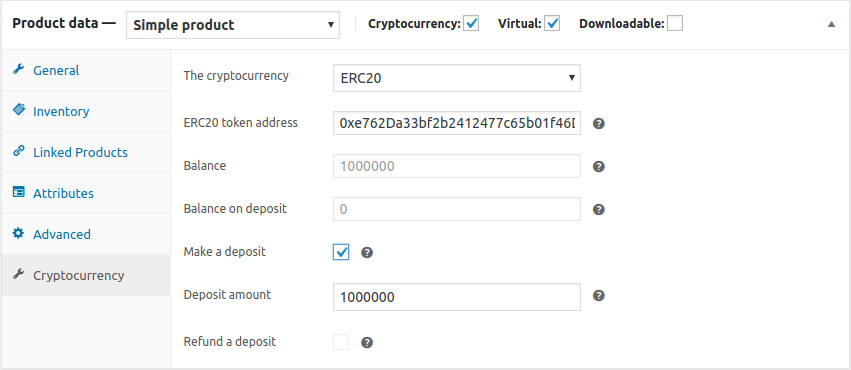
- Sell any
ERC20token for any WooCommerce supported currency - Your customer can buy Ether or
ERC20tokens just like any other product in WooCommerce - Dynamic ETH or ERC20 token price from
Coinmarketcap.com,Cryptocompare.com,Coingecko.comormetals-api.comcan be configured. Set token price in Ether or any other crypto including the token itself, if listed on exchange, or bound it to a gold price - The
Input in store currencyoption: input product price in the store currency like USD, instead of the cryptocurrency selected - The
Input in fixed store currencyoption allows to create product with fixed price like 100$, but with a dynamic amount of cryptocurrency to be sent after this product purchase - The
Ethereum Addressinput box on theAdd new orderpage is pre-populated with an address generated by the Ethereum Wallet plugin if installed - Display base cryptocurrency price for dynamically priced products option
- The ERC20 Dividend Payments WordPress plugin is supported
- Use
Ethereum Node JSON-RPC Endpointsetting for your own Ethereum or Ethereum fork node usage - The WC Vendors Marketplace plugin integration
- The
Expiration periodconfiguration option can be used to set the number of days to wait till mark an order as expired if no payment or blockchain transaction confirmation is detected. It is set to one week (7 days) by default. - The
Require enough Ether on a Checkout page?configuration option can be used to prevent spam orders creation by users with not enough Ether on their balances to pay for it. - Binance Smart Chain (BSC), Polygon (MATIC) and any other EVM-compatible blockchain support
Take a full featured 7 days Trial for the PRO version! The Cryptocurrency Product for WooCommerce Professional plugin 7 days Trial
NFT Add-On
The NFT Add-On is available to sell any non-fungible ERC721 NFT token just like any other product in WooCommerce. To use it, install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > NFT.
Bitcoin Add-On
The Bitcoin Add-On is available to sell Bitcoin just like any other product in WooCommerce. To use it, install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > Bitcoin.
Litecoin Add-On
The Litecoin Add-On is available to sell Litecoin just like any other product in WooCommerce. To use it, install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > Litecoin.
Dash Add-On
The Dash Add-On is available to sell Dash just like any other product in WooCommerce. To use it, install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > Dash.
Dogecoin Add-On
The Dogecoin Add-On is available to sell Dogecoin just like any other product in WooCommerce. To use it, install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > Dogecoin.
ERC20 Dividend Payments Add-On
The ERC20 Dividend Payments Add-On is available to pay holders ERC20 dividends. To use it, install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > Dividends.
Dynamic Price Add-On
The Dynamic Price Add-On is available. Create WooCommerce products dynamically priced as Bitcoin, Gold or any other currency, cryptocurrency or precious metal. Common usecase for the Dynamic Price WordPress Plugin is to implement a manual cryptocurrency delivery. To use it, install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > No-Op.
WC Vendors Marketplace Add-On
The WC Vendors Marketplace Add-On is available to support frontend features on your multi-vendor store. To use it, install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > WC Vendors Marketplace.
WCFM Marketplace Add-On
The WCFM Marketplace Add-On is available to support frontend features on your multi-vendor store. To use it, install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > WCFM Marketplace.
Ethereum Wallet – Ethereum ICO Crowdsale Script ERC20 Plugin WordPress Kit
The WordPress Ethereum Wallet plugin auto-creates a user wallet upon registration. And allows user to send Ether or NFT ICO tokens from it. Any EVM compatible blockchain like Binance Smart Chain (BSC) can be used.


Shortcodes
Account
To show user’s Ethereum account address insert the [ethereum-wallet-account] shortcode wherever you like.

Attributes:
labelYou can uselabel="My label"attribute to set your own label text.nolabelAndnolabel="yes"attribute to display no label at all.
Custom Account label display example:
[[ethereum-wallet-account label="My label"]]Account display without label example:
[[ethereum-wallet-account nolabel="yes"]]Balance
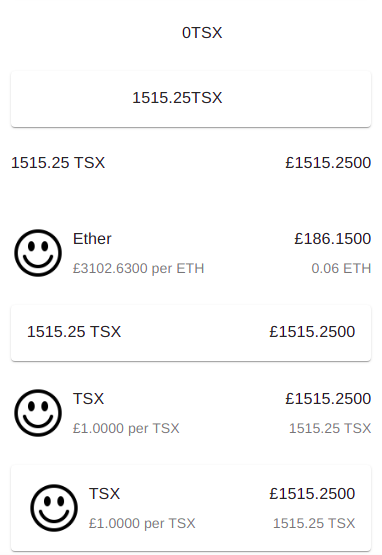
To show user’s Ethereum account address’s Ether balance insert the [ethereum-wallet-balance] shortcode wherever you like.

Balance is auto-refreshed by listening to the blockchain
General attributes:
displayfiatAdd thedisplayfiat="1"attribute to display the calculated fiat balance too.updatetimeoutLimit balance update rate withupdatetimeout="60"for once per minute update.paperAdd rounded materials styled paer list under the balance control, likepaper="1".
Token attributes:
tokendecimalsUsetokendecimals = "2"attribute to configure the desired digits after the decimal separator count.tokendecimalcharUsetokendecimalchar=","attribute to configure the desired decimal separator character.
Token attributes PRO:
These attributes require the PRO version to be activated. Free 7 days Trial is available!
tokenaddressUsetokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a"attribute to display balance of a specific ERC20 token.tokensymbolThe etherscan API sometimes doesn’t return the token symbol. Usetokensymbol="TSX"as a workaround in this case, or to give more descriptive/informal token symbol for your customers.tokennameThe etherscan API sometimes doesn’t return the token name. Usetokenname="Test Token"as a workaround in this case, or to give more descriptive/informal token name for your customers.tokenwooproductUsetokenwooproduct="123"attribute to show balance and a fiat balance for a token configured as a WooCommerce product with the Cryptocurrency Product for WooCommerce plugin. The token to fiat currency rate would be calculated from the WooCommerce product price. Dynamic ETH token price feature of the Cryptocurrency Product for WooCommerce plugin is supported.tokeniconpathUsetokeniconpath="https://example.com/icons/BTC.png"attribute to set the token icon shown.tokeniconheightUsetokeniconheight="54px"attribute to manually set the shown icon height. Useful for design fine tune.
Ether balance with fiat example:
[ethereum-wallet-balance displayfiat="1" updatetimeout="60" tokendecimals = "2" tokendecimalchar=","]Ether balance with fiat and icon example:
[ethereum-wallet-balance displayfiat="1" tokeniconpath="https://example.com/icons/ETH.png"]Simple token balance example:
[ethereum-wallet-balance tokenname="TSX" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a"]The token balance with fiat example:
[ethereum-wallet-balance tokenname="TSX" tokenname="Test Coin" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a" tokenwooproduct="123"]The token balance with fiat and icon example:
[ethereum-wallet-balance tokensymbol="TSX" tokenname="Test Coin" tokenaddress="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a" tokenwooproduct="123" tokeniconpath="https://example.com/icons/BTC.png"]Send Form
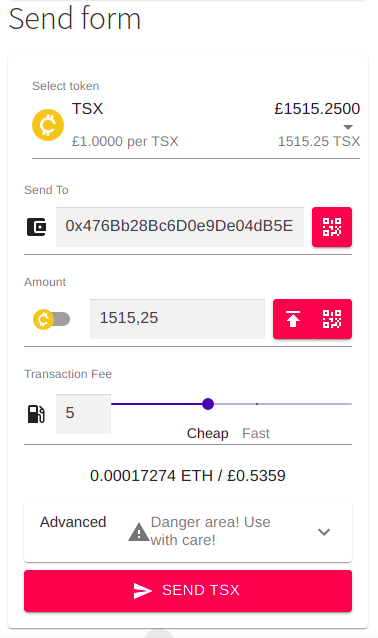
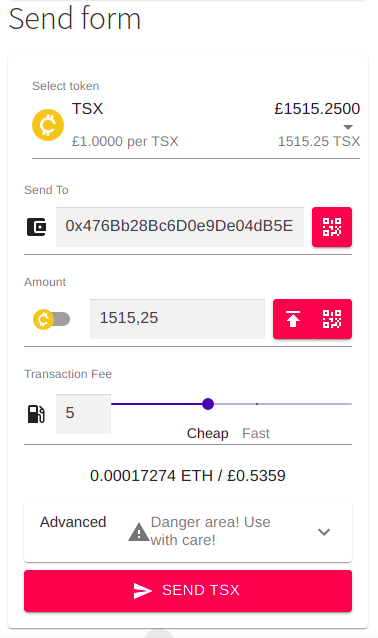
To show a Send Form control insert the [ethereum-wallet-sendform] shortcode wherever you like.

In the Free version, this control allows to send ETH from your account.
ERC20 tokens sending is supported in the PRO version.
Features:
- Tokens list is auto populated based on tokens balances.
- QR Scanner is provided for the reciever address.
- The Ethereum Gas price is auto adjusted according to the EIP1559 or form the blockchain if the EIP1559 is not supported by the blockchain configured.
Attributes PRO:
These attributes require the PRO version to be activated. Free 7 days Trial is available!
tokenslistUsetokenslist="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a,0x0000000000000000000000000000000000000001"attribute to specify only certain tokens you want to support. It can contain a single allowed token address or a comma separated list of allowed token addresses. Use a special0x0000000000000000000000000000000000000001address to represent the basic blockchain coin like ETH/BNB/MATIC to allow simultaneous tokens and basic coin display with ordering, to make your token displayed first for example.onlytokensattribute can can be used to exclude the basic blockchain coin like ETH/BNB/MATIC.tokendecimalsUsetokendecimals = "2"attribute to configure the desired digits after the decimal separator count.tokendecimalcharUsetokendecimalchar=","attribute to configure the desired decimal separator character.tokeniconheightUsetokeniconheight="54px"attribute to manually set the shown token icon height. Useful for design fine tune.
The send form with decimals, decimal character and icon height example:
[ethereum-wallet-sendform tokendecimals="4", tokendecimalchar="," tokeniconheight="54px"]The send form with your token displayed first in a dropdown example:
[ethereum-wallet-sendform tokenslist="0x6Fe928d427b0E339DB6FF1c7a852dc31b651bD3a,0x0000000000000000000000000000000000000001"]The send form without the basic blockchain coin like ETH/BNB/MATIC displayed example:
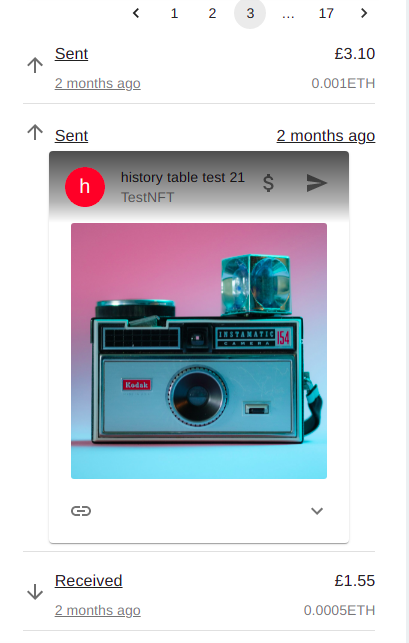
[ethereum-wallet-sendform onlytokens="1"]Events History
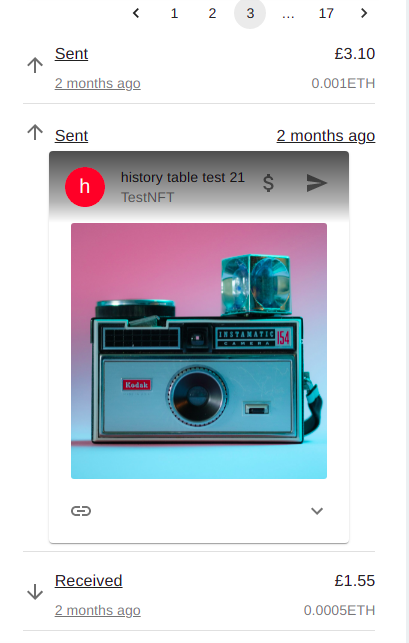
To show an account’s transactions events history insert the [ethereum-wallet-history direction="in"] shortcode wherever you like.

In the Free version, this control shows the basic blockchain coin like ETH/BNB/MATIC transactions only.
Features:
- NFT and ERC20 tokens events are supported in the PRO version. Free 7 days Trial is available!
- NFT token events display and NFT tokens sending support
- Pagination and filtering is available for the transaction events history table
- Transaction events are auto-refreshed by listening to the blockchain
Attributes:
directionAdd thedirection="in"attribute to display recieve, ordirection="out"for send events only. All events are shown if nodirectionattribute is specified, or a specialinoutvalue is set.rowsAdd therows="10"attribute to display 10 events on a pageiconheightUseiconheight="54px"attribute to manually set the shown token icon height. Useful for design fine tune.updatetimeoutLimit events update rate withupdatetimeout="60"for once per minute update.
The full send and recieve events history example:
[ethereum-wallet-history direction="in" rows="50" iconheight="54px" updatetimeout="120"]The recieve events history example:
[ethereum-wallet-history direction="in"]The send events history example:
[ethereum-wallet-history direction="in"]Account Management
Use these shortcode to provide your customer account management instruments:
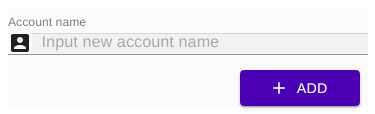
- New account creation form shortcode:
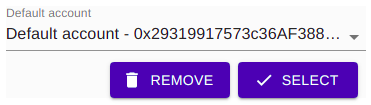
[ethereum-wallet-account-management-create] - Accounts list, select default shortcode:
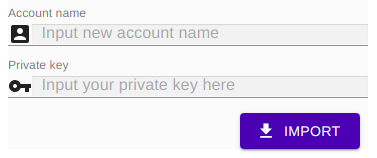
[ethereum-wallet-account-management-select] - Private key import shortcode:
[ethereum-wallet-account-management-import] - Private key export shortcode:
[ethereum-wallet-account-management-export]




QR-code is displayed for account and private key export shortcodes
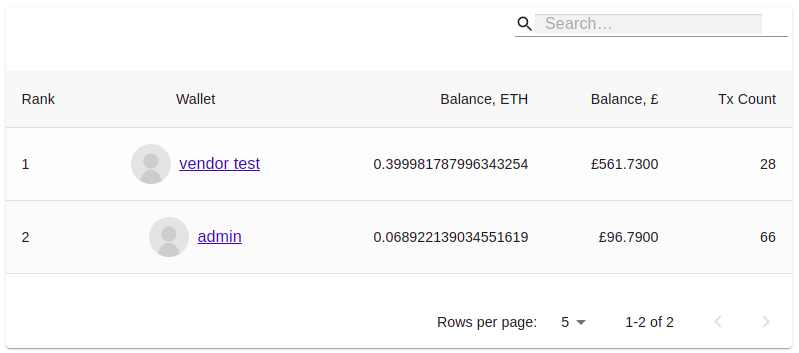
Leaderboard
To display a table of all accounts with the basic blockchain coin like ETH/BNB/MATIC or ERC20 token balances insert the [ethereum-wallet-history direction="in"] shortcode wherever you like.

PRO version only. Free 7 days Trial is available!
Features:
- Fiat balances also shown.
- Avatars and logins are shown for the admin user.
- Integration with BuddyPress is provided for avatars display.
Attributes:
tokenaddressAdd thetokenaddress="0x6975be450864c02b4613023c2152ee0743572325"attribute to display token balances instead of the basic blockchain coin like ETH/BNB/MATIC balance.mintokenamountAdd themintokenamount="0.001"attribute to display users with token balances greater or equal to the value set only.
Specified token balance display example:
[ethereum-wallet-accounts-table tokenaddress="0x6975be450864c02b4613023c2152ee0743572325"]Specified minimum token balance display example:
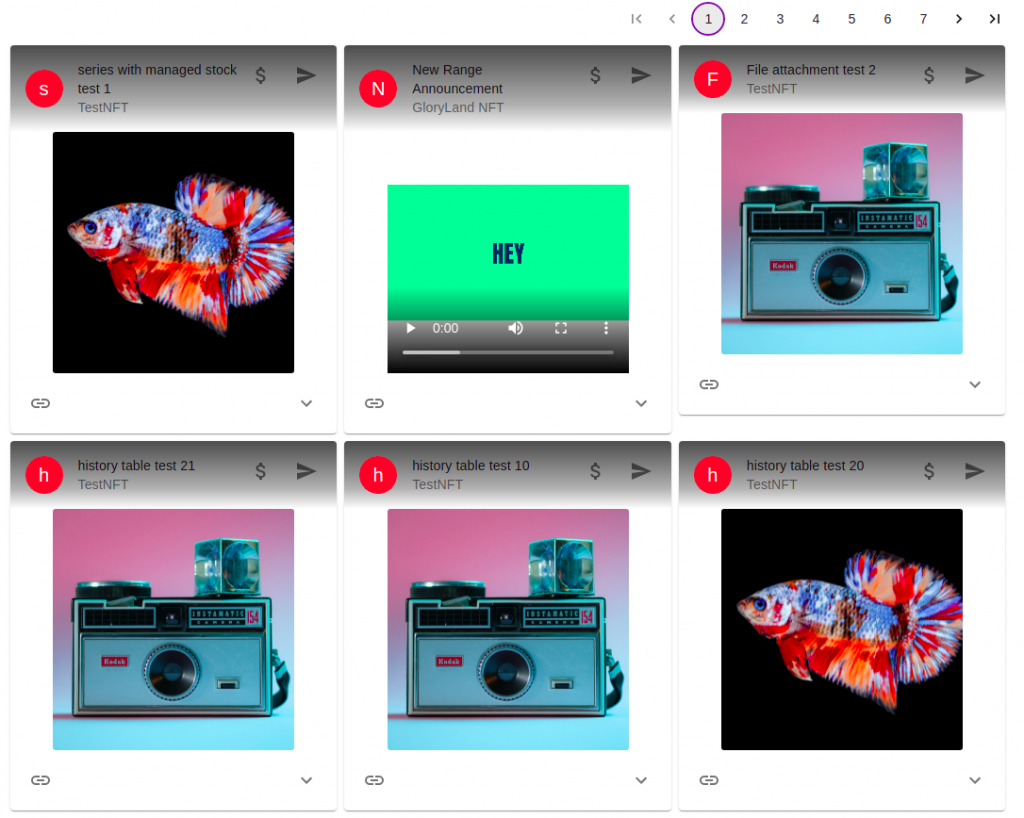
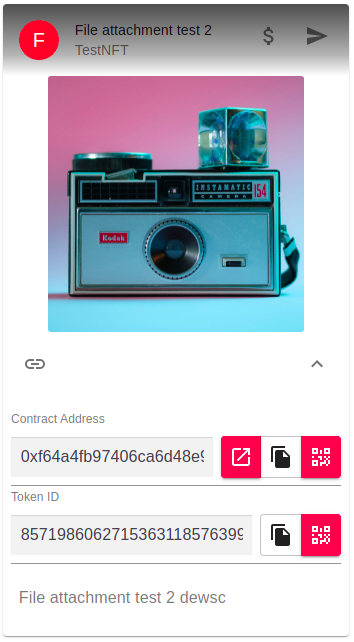
[ethereum-wallet-accounts-table mintokenamount="0.001"]NFT Tokens List
To display a list of all account’s NFT tokens insert the [ethereum-wallet-nft] shortcode wherever you like.

PRO version only. Free 7 days Trial is available!
Features:
- Pagination
- The NFT image display
- The NFT Send button
- The NFT Resell button. The WCFM Marketplace Cryptocurrency Plugin is required.
- The NFT external URL link button
- The NFT contract address
- The NFT token ID
- The NFT description
- Buttons to copy the NFT contract address and token ID or show them as a QR code
- Button to open the NFT contract address in a blockchain explorer like
etherscan.io

Attributes:
accountAdd theaccount="0x6975be450864c02b4613023c2152ee0743572325"attribute to display NFT tokens for the address specified instead of the current user account address.metaaccountAdd themetaaccount="ethpress"attribute to display NFT tokens for the address connected with the EthPress plugin instead of the current user account address. Anyuser_metakey can be used here.tokensAdd thetokens="0x1E75E322542b508427A3CFc1CEE81241e97D3B35,0x2Dd977fCAFb69A82C15D85D31D81e239A05e7af2"attribute to display NFT tokens for specified contract addresses only.columnsAdd thecolumns="3"attribute to display three NFT tokens in a rowrowsAdd therows="2"attribute to display two NFT tokens in a column
Specified account example:
[ethereum-wallet-nft account="0x6975be450864c02b4613023c2152ee0743572325"]Specified columns and rows example:
[ethereum-wallet-nft columns="3" rows="2"]Dividends
To display dividends payment history insert the [ethereum-wallet-dividends] shortcode wherever you like.
PRO version only. Free 7 days Trial is available!
Features:
- Pagination and filtering is available for the transaction events history table
- Transaction events are auto-refreshed by listening to the blockchain
Attributes:
rowsAdd therows="10"attribute to display 10 events on a pageiconheightUseiconheight="54px"attribute to manually set the shown token icon height. Useful for design fine tune.updatetimeoutLimit events update rate withupdatetimeout="60"for once per minute update.
Dividends table example:
[ethereum-wallet-dividends rows="50" iconheight="54px" updatetimeout="120"]To use the ERC20 Dividend Payments Add-On install the Cryptocurrency Product for WooCommerce and then go to Settings > Cryptocurrency Product > Add-Ons > Dividends.
Features
- Use the
user_ethereum_wallet_addressuser_meta key to display the user’s account address, or for theEthereum Wallet meta keysetting of the Cryptocurrency Product for WooCommerce plugin - The
user_ethereum_wallet_last_tx_hashuser meta key can be used to access the user’s most recent transaction - Integration with the Ether and ERC20 tokens WooCommerce Payment Gateway plugin is provided
Ethereum walletcolumn with linked user’s account addresses is displayed on theUsersWordPress admin page (/wp-admin/users.php)
PRO Features:
Full ERC20 and NFT tokens support in the PRO version! Free 7 days Trial is available!
- Admin markup feature to earn Ether fee from your site’s Ethereum Wallet users
- Custom/private blockchain feature:
Ethereum Node JSON-RPC Endpointand other related settings to use Binance Smart Chain (BSC) Config, Polygon (MATIC) and any other EVM compatible blockchain - Multi-vendor support for the Cryptocurrency Product for WooCommerce plugin
Tools/Ethereum Walletsubmenu can be used to manually recalculate user account balances- User account addresses initialization on the
Tools/Ethereum Walletpage. Useful if plugin is installed on the already established site with many users registered. - ERC1404 Simple Restricted Security Token Standard support. If transfer is not allowed, corresponding error message would be displayed.
- The EthPress NFT Access Add-On support. The account generated is tested for NFTs configured ownership.
Disclaimer
By using this plugin you accept all responsibility for handling the account balances for all your users.
Under no circumstances is ethereumico.io or any of its affiliates responsible for any damages incurred by the use of this plugin.
Every effort has been made to harden the security of this plugin, but its safe operation depends on your site being secure overall. You, the site administrator, must take all necessary precautions to secure your WordPress installation before you connect it to any live wallets.
You are strongly advised to take the following actions (at a minimum):
- Educate yourself about cold and hot cryptocurrency storage
- Obtain hardware wallet to store your coins
- Educate yourself about hardening WordPress security
- Install a security plugin such as Jetpack or any other security plugin
- Enable SSL on your site if you have not already done so.
By continuing to use any of the ethereumico.io plugins, you indicate that you have understood and agreed to this disclaimer.







Reviews
There are no reviews yet.